Hi Friends 👋,
Welcome To Infinitbility! ❤️
To add years in the date using moment js, just use the moment().add() method by passing two parameters, first is the number of years you want to add, and the second parameter is 'years' it’s means want to add years.
Just import moment in your file and invoke moment().add(30, 'years'); it will show the current date time plus 30 years.
moment().add(20, 'years');
Today, I’m going to show How do I add years in moment js, here I will use the momentjs common method add() to add years in the date object.
Let’s start the today’s tutorial How do you add years in the date using moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- create a function and console the current time.
- add years in the current time and re-console it.
let’s write the code.
import moment from "moment";
// create a function and console moment
function consoleTheMoment() {
let currentDateTime = moment();
console.log("currentDateTime", currentDateTime)
// add years in current time and re console it.
currentDateTime = moment(currentDateTime).add(30, 'years')
console.log("currentDateTime plus 30s", currentDateTime)
}
function App() {
consoleTheMoment()
return (
<div>
{/* moment in react render */}
{moment().format("hh:mm:ss")}
</div>
);
}
export default App;
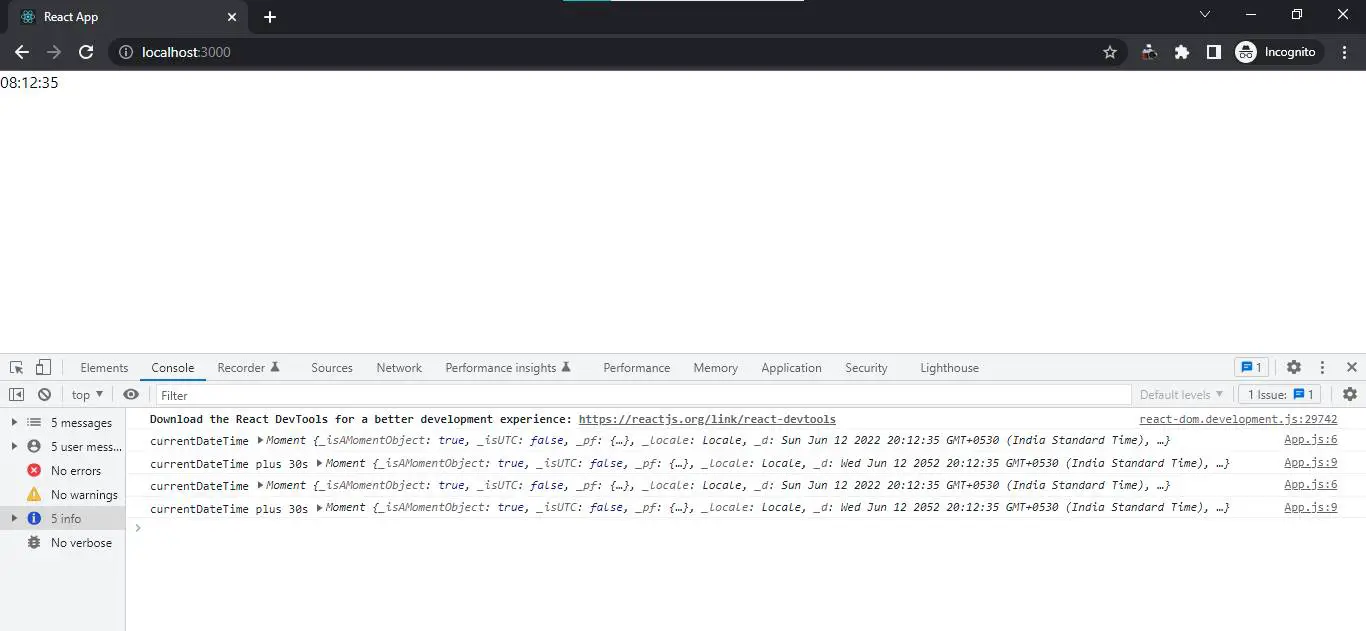
In the above program, we call moment().add() in simple custom function and and add 30 years in it.
let’s check the output.

I hope it’s help you, All the best 👍.