Hello Friends 👋,
Welcome To Infinitbility! ❤️
This tutorial wil help you to make text bold in react native, here you will get answer how to make tet bold in react native, manage bold text look in react native, how many options of bold text.
Let’s start today topic How to bold text in react native
Introduction
React Native provide fontWeight style to make text look like bold. Specifies font weight. The values ’normal’ and ‘bold’ are supported for most fonts. Not all fonts have a variant for each of the numeric values, in that case the closest one is chosen.
Font Weight possible values to make text bold
| Type | Default |
|---|---|
| enum(normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900) | auto |
Font Weight value and their meaning
| Font Weight | Weight meaning |
|---|---|
| 100 | Thin |
| 200 | Ultra Light |
| 300 | Light |
| 400 | Regular |
| 500 | Medium |
| 600 | Semibold |
| 700 | Bold |
| 800 | Heavy |
| 900 | Black |
Bold Text Example
Below Example we wil use fontWeight as a bold and check their output
fontWeightbold.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 30,
textAlign: 'center',
fontWeight: 'bold',
}
});
export default LotsOfStyles;
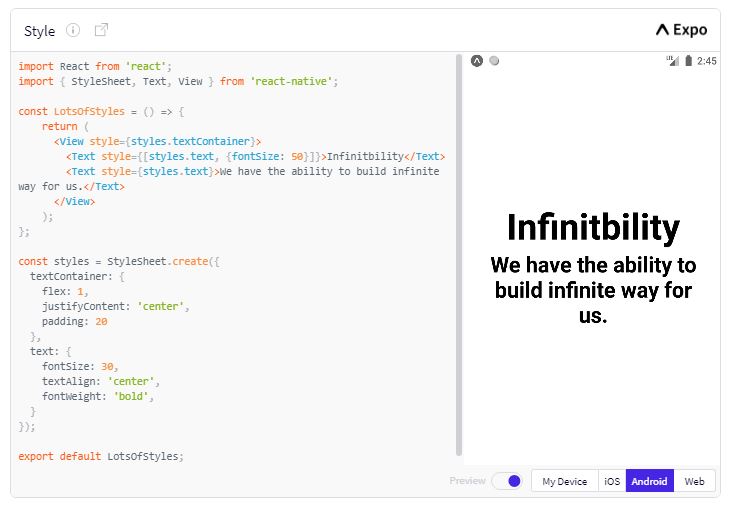
Output

Need more details and props value Example visit :- https://infinitbility.com/react-native/font-weight-in-react-native
Thanks For Reading…