Hi Friends 👋,
Welcome To Infinitbility! ❤️
To center text in react native, just use the textAlign css property it will center text horizontaly and for vertical center flex: 1, justifyContent: "center", on upper element.
Today, I’m going to show you How do I center text in react native, as above mentioned here, I’m going to use the textAlign and justifyContent css property to make text center.
Let’s start today’s tutorial how do you center text in react native?
In this example, we will do
- take sample string state
- create container element with
flex: 1, justifyContent: "center",css. - create paragraph element with
textAlign: 'center',css.
Let’s write code…
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
const App = () => {
const [str, setStr] = useState('Hi Friends, Welcome to infinitbility');
return (
<View style={styles.container}>
<Text style={styles.paragraph} >{str}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#ecf0f1',
justifyContent: "center",
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
export default App;
As mentioned above, we are taking the example of a string state, used center text css style and show the message at the center of the app screen.
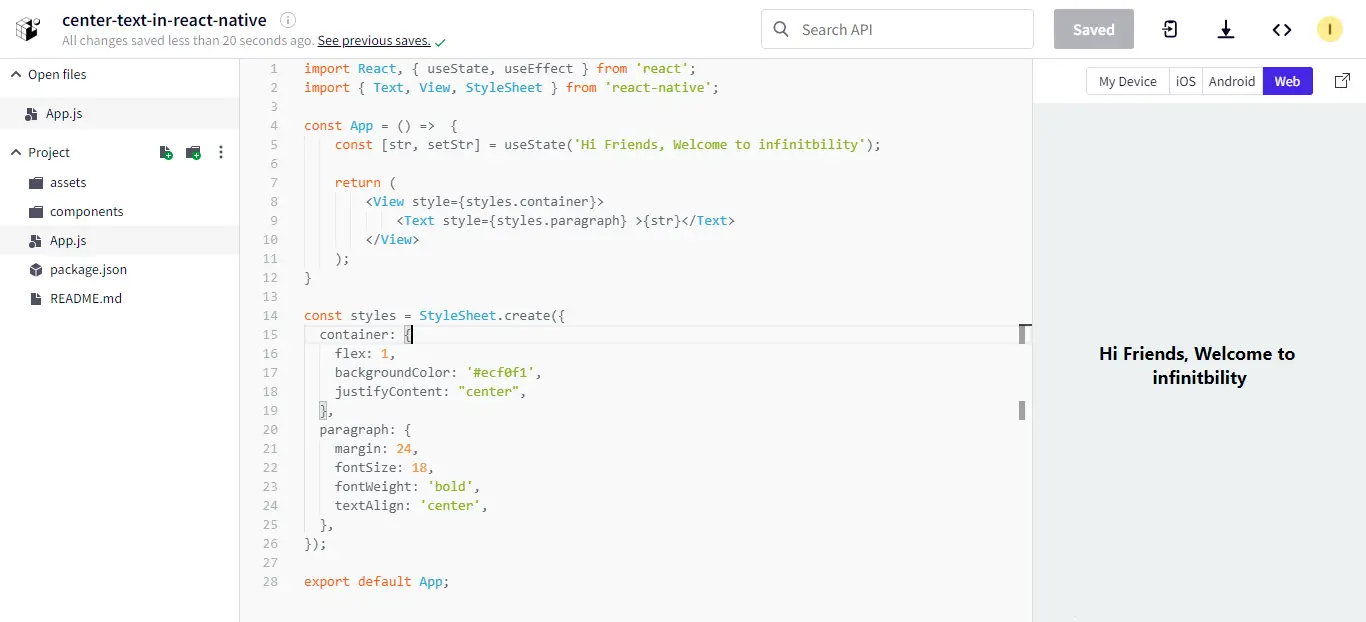
Let’s check the output.

I hope it’s help you, All the best 👍.