Hello Friends 👋,
Welcome to Infinitbility.
React Native textinput provide placeholderTextColor props to change placeholder text color and other style will inherit props same like you do for input value for example fontSize, fontFamily, and others.
Now, we are going to change textinput placeholder text color with example of code.
First we will create sample Textinput component and will try to change placeholder color using placeholderTextColor.
import React from "react";
import { SafeAreaView, StyleSheet, TextInput } from "react-native";
const UselessTextInput = () => {
const [number, onChangeNumber] = React.useState(null);
return (
<SafeAreaView>
<TextInput
style={styles.input}
onChangeText={onChangeNumber}
value={number}
placeholderTextColor={'#283'}
placeholder="Placeholder with green color"
keyboardType="numeric"
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
input: {
height: 40,
margin: 12,
borderWidth: 1,
padding: 10,
},
});
export default UselessTextInput;
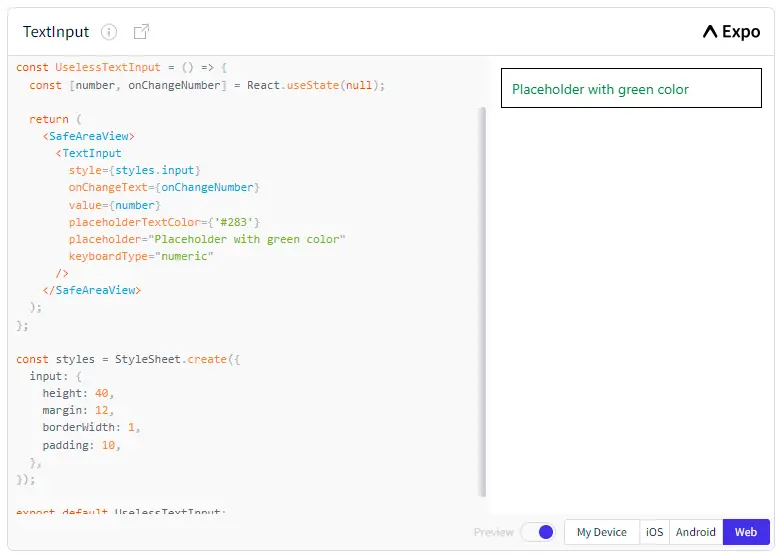
Output

In above example, we are use hexadecimal code to change placeholder text color but you can also use others type like color names, rgb and others like below.
-
colors name example
<TextInput ... placeholderTextColor={'black'} ... /> -
RGB color example
<TextInput ... placeholderTextColor={'rgb(0, 103, 102)'} ... /> -
Hexadecimal color example
<TextInput ... placeholderTextColor={'#845783'} ... />
Thanks for reading…