Hello Friends 👋,
Welcome to Infinitbility.
React native have multiple packages to get android version like Platform and react-native-device-info.
Today, we will see how we can get an android version in react native.
When you want to only the android version like tutorial topic then the Platform package is best for you.
Platform package provides constant and Release one of them it will return device android version.
Check the following example.
import React from "react";
import { View, Text, StyleSheet, Platform } from "react-native";
const App = () => {
return (
<View style={styles.center}>
<Text>{Platform.constants.Release}</Text>
</View>
);
};
const styles = StyleSheet.create({
center: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default App;
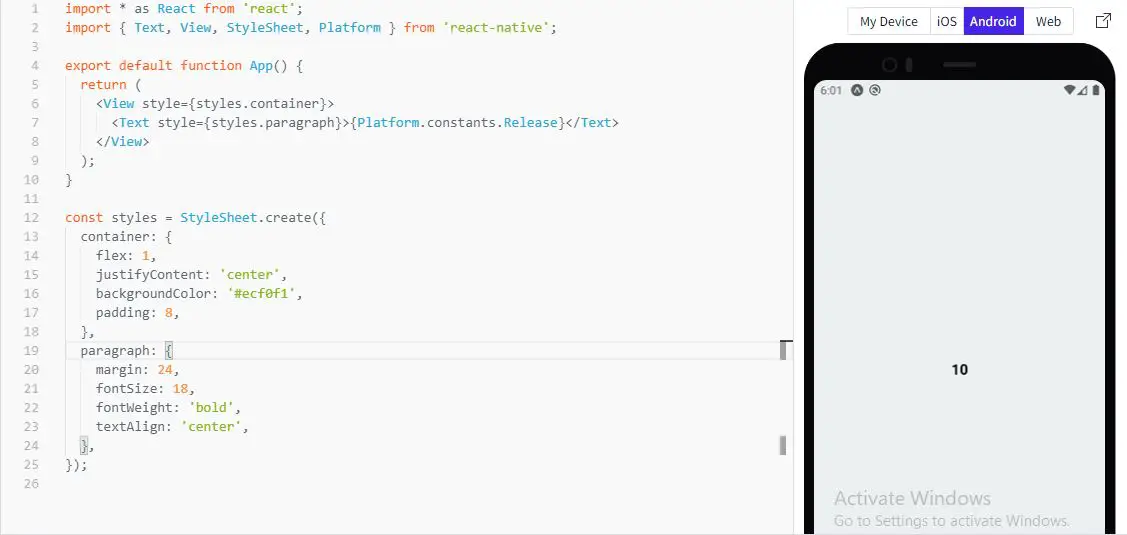
Output

React native device info getSystemVersion example
React native device info help you to get the device system version and it’s also supported in ios devices, if you are planning to get both types of device version then it’s recommended way to get ios and android version.
Installation
- Go to your project directory and install
react-native-device-infopackage usingnpm.
npm install --save react-native-device-info
- Link
react-native-device-infopackage if your react native version less then0.63.
npx react-native link react-native-device-info
Syntax
let systemVersion = DeviceInfo.getSystemVersion();
// iOS: "11.0"
// Android: "7.1.1"
// Windows: ?
Example
In Below Example, we will getSystemVersion() value on constant and show in application.
React Native Device Info isTablet example
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
SafeAreaView,
} from 'react-native';
import DeviceInfo from 'react-native-device-info';
class App extends Component {
render() {
let systemVersion = DeviceInfo.getSystemVersion();
console.log("systemVersion", systemVersion);
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<Text>Application open in device version</Text>
<Text>{`${systemVersion}`}</Text>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
marginTop: 20,
backgroundColor: '#ffffff',
},
});
export default App;
Thanks for Reading…