Hi Friends 👋,
Welcome To Infinitbility! ❤️
To check the string contains a substring in react native, we can use the includes() method it will return true if find a substring in a string.
Like the following example, we can check string contains a specific word or not using the includes() method.
"Hi infinitbility".includes("infinitbility"); // true
Today, I’m going to show you How do i check whether a string contains another string react native, as above mentioned here, I’m going to use the includes() method to check string contains substring or not.
Let’s start today’s tutorial how do you check string contains another string react native?
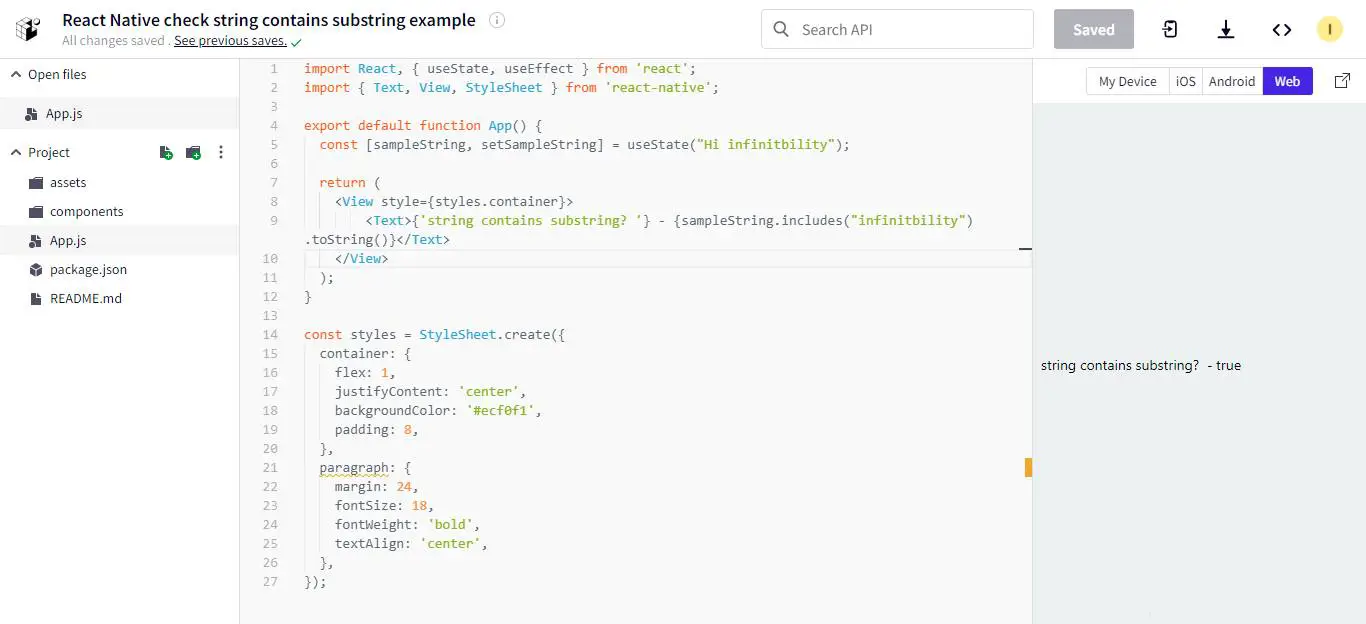
In this example, we will do
- Create a sample string variable.
- Use the
includes()method to check string contains or not - Print the Output on the screen
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [sampleString, setSampleString] = useState("Hi infinitbility");
return (
<View style={styles.container}>
<Text>{'string contains substring? '} - {sampleString.includes("infinitbility").toString()}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
Note: In the above code we are toString() method to show boolean value on the screen because react native can’t show boolean value on the screen
As above mentioned, we are taken the example of string variables, check the string contains substring, and printed on the screen.
Let’s check the output.

I hope it’s help you, All the best 👍.