Hi Friends 👋,
Welcome To Infinitbility! ❤️
To create multiple nodes in a single module or package, just put one more key and values in your package.json file where node-red/nodes is mentioned. like the below example.
"node-red" : {
"nodes": {
"lower-case": "lower-case/lower-case.js",
"upper-case": "upper-case/upper-case.js"
}
},
Note: We can make n number of custom nodes in a single module but every node should have different js and html.
Today, I’m going to show How do I create multiple nodes in the node-red single module, here I will create a custom node of lower-case and upper-case in a single package.
Let’s start the today’s tutorial How do you create multiple nodes in the node-red single module?
Table of contents
- Multi node setup and configuration
- Write node-red code
- Node installation in node-red
- Use nodes in node-red
Multi node setup and configuration
-
Create your project directory and move our cmd in the created directory.
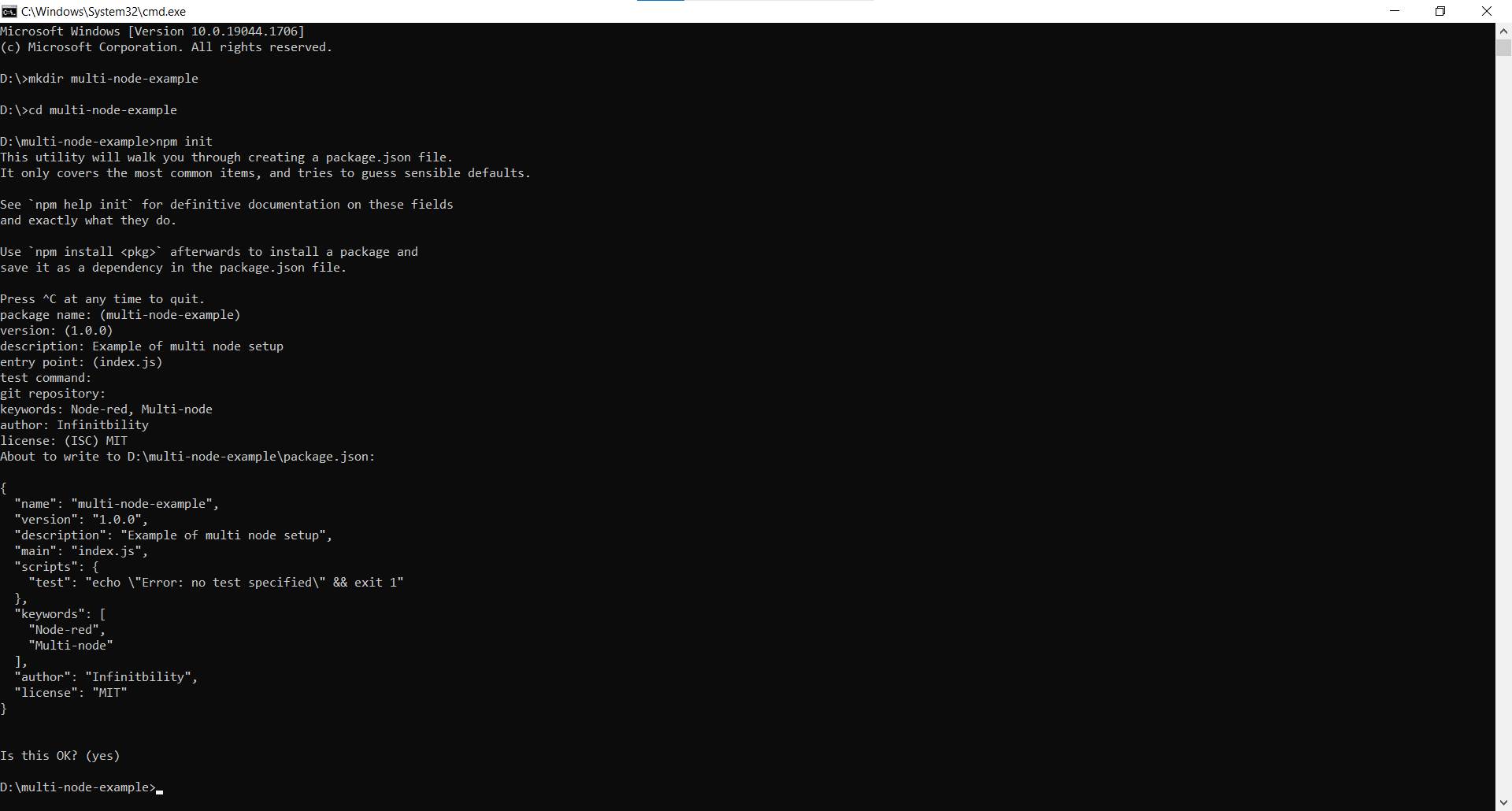
mkdir multi-node-example && cd multi-node-example -
Initialize npm to set up node project, it will make
package.jsonfile in our directory.npm init
Node-red, Creation of node example -
Put node-red configuration in the
package.jsonfile."node-red" : { "nodes": { "lower-case": "lower-case/lower-case.js", "upper-case": "upper-case/upper-case.js" } },- Implementation of node-red configuration in package.json file example
{ "name": "multi-node-example", "version": "1.0.0", "description": "Example of multi node setup", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "node-red" : { "nodes": { "lower-case": "lower-case/lower-case.js", "upper-case": "upper-case/upper-case.js" } }, "keywords": [ "Node-red", "Multi-node" ], "author": "Infinitbility", "license": "MIT" }
Write node-red code
Now, we know, we are going to create two nodes and they both have their own js and HTML files, so let’s create them.
lower-case node
create a new folder lower-case in your project and put below mentioned filed and their code.
lower-case/lower-case.js
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}
lower-case/lower-case.html
<script type="text/javascript">
RED.nodes.registerType('lower-case',{
category: 'fontcase',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"lower-case";
}
});
</script>
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>
upper-case node
Create a new folder upper-case in your project and put the below-mentioned files and their code.
upper-case/upper-case.js
module.exports = function(RED) {
function UpperCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toUpperCase();
node.send(msg);
});
}
RED.nodes.registerType("upper-case",UpperCaseNode);
}
upper-case/upper-case.html
<script type="text/javascript">
RED.nodes.registerType('upper-case',{
category: 'fontcase',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"upper-case";
}
});
</script>
<script type="text/html" data-template-name="upper-case">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="upper-case">
<p>A simple node that converts the message payloads into all upper-case characters</p>
</script>
Yes, now our node coding part is done, let’s install node dependency if there.
Currently, we haven’t any dependency if you have don’t forget to run the below npm installation command in your project directory.
npm install
Node installation in node-red
Now, our node creation part is done show let’s install it in our node-red.
To test a node module locally the npm install <folder> command can be used. This allows you to develop the node in a local directory and have it linked into a local node-red install during development.
Go to your .node-red which is located in username dir.
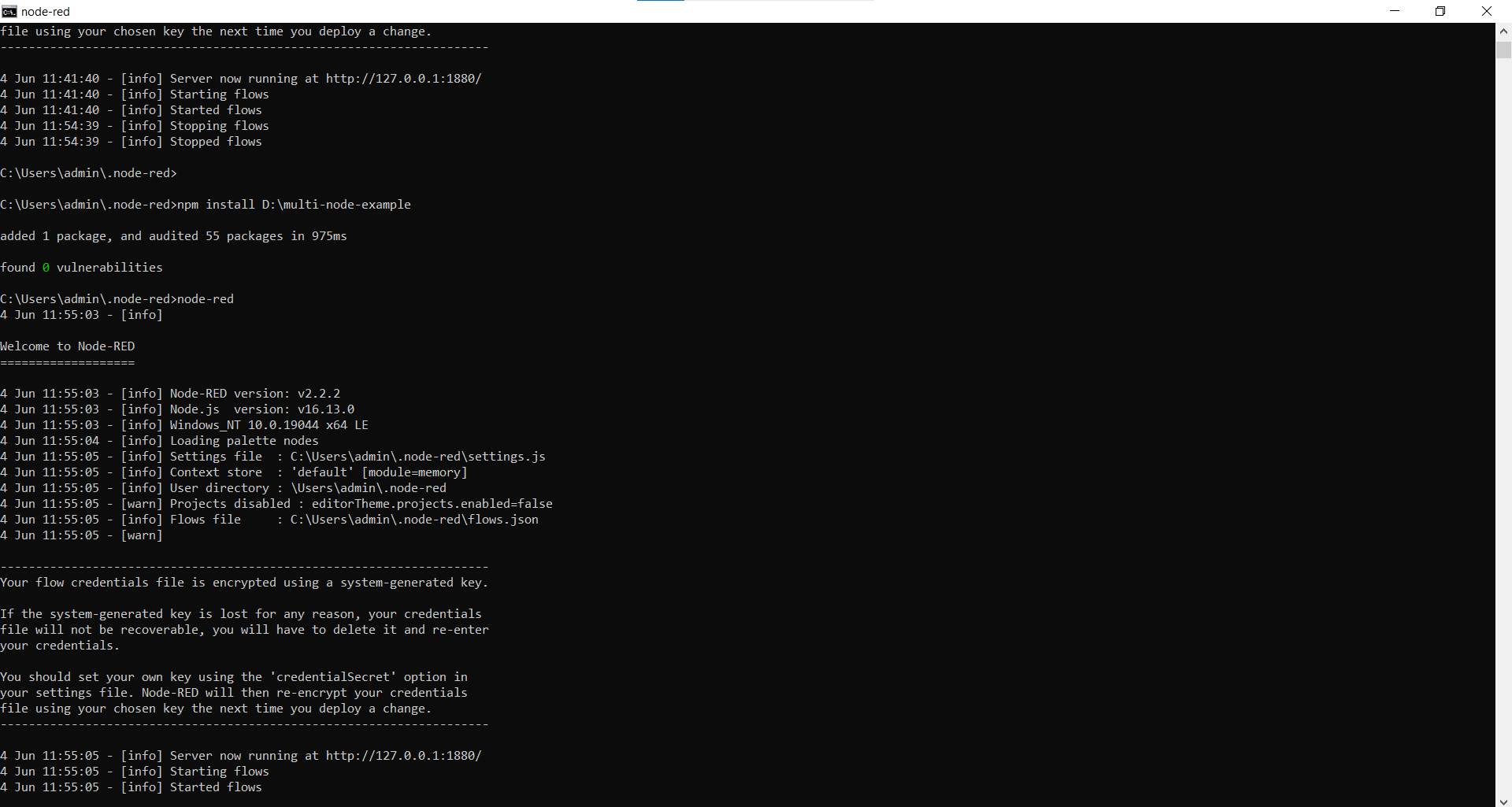
npm install D:\multi-node-example

That’s it, let’s restart your node-red using the below command in your .node-red folder.
node-red
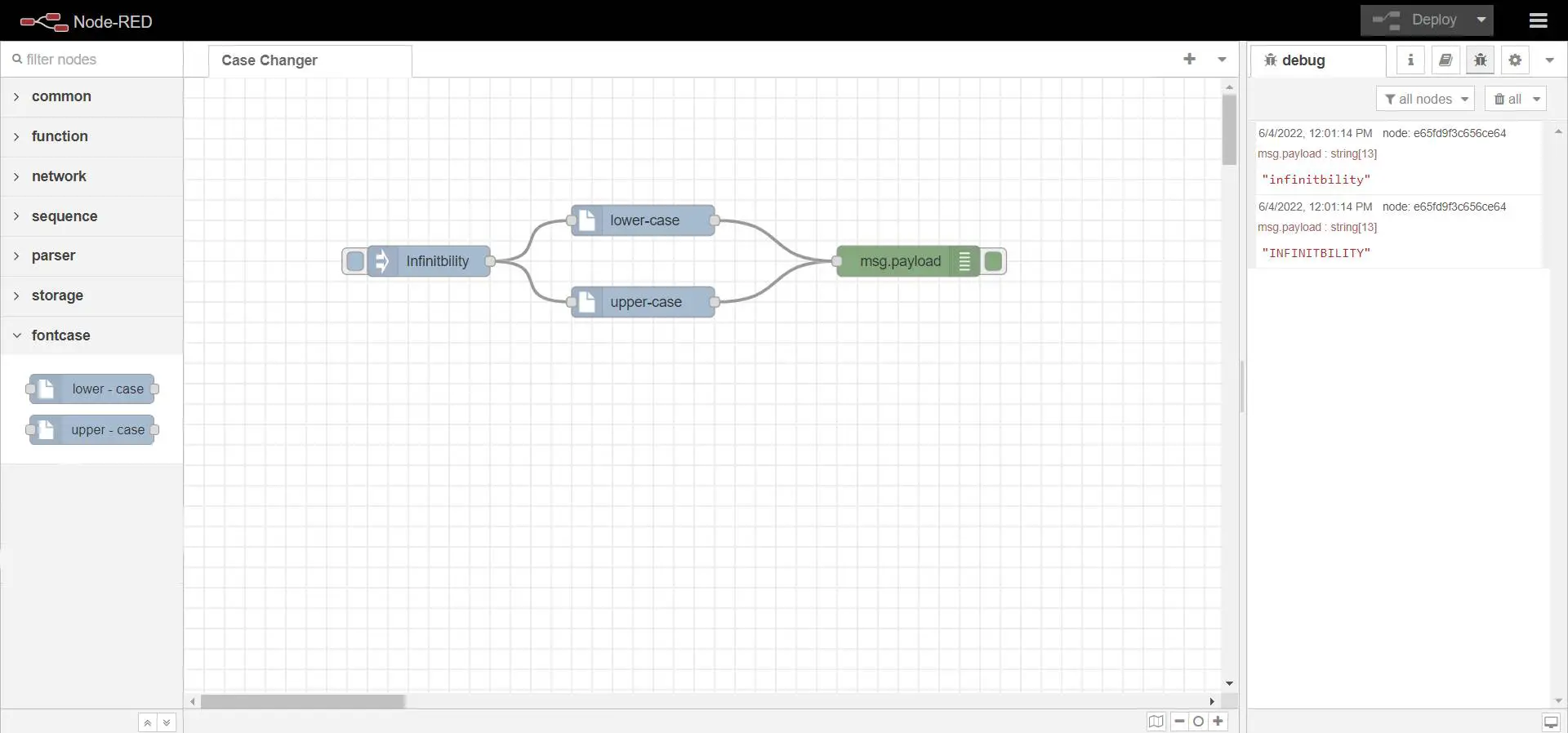
let’s check it our node in browser.

I hope it’s help you, All the best 👍.