Hello Friends 👋,
Welcome To Infinitbility! ❤️
This tutorial will be help you to make text justify in your react native application. Here you will get textAlign justify example and if not working then alternative solution.
React Native provide textAlign style to make to make text justify but it’s works in iOS, and android 8.0 ( Oreo ) or above (API level >= 26).
The value will fallback to left on lower Android versions.
If you want to go with this then we have provide example for you.
textAlign justify add space between every sententance like below example.
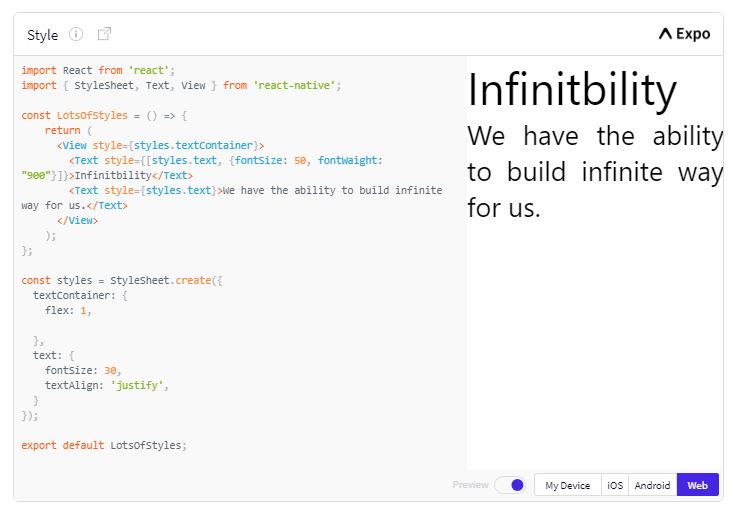
textAlignJustify.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'justify',
}
});
export default LotsOfStyles;
Output

Text align in react native complete tutorial and every posiable examples
https://infinitbility.com/react-native/text-align-in-react-native
WebView the alternative solution
Well, if want to make text justify in each and every devices then we have option of react native web view.
https://github.com/react-native-webview/react-native-webview
<View style={{flex: 1}}>
<WebView
source={{ html: "<p style='text-align: justify;'>We have the ability to build infinite way for us.</p>" }}
/>
</View>
Thanks for reading…