Hello Friends 👋,
Welcome To Infinitbility! ❤️
React material ui ( mui ) provide awesome tooltip componant to show tooltip in web but sometime we need to add close icon, or link in tooltip now after your hardwork you are add your link or close icon in tooltip now problems come when you want to click on those things.
ahem, ( clear throat )
In this tutorial, we will learn how we can make react material ui tooltip clickable.
Let start today’s tutorial How to make tooltip clickable in react material UI?
React material ui provide interactive option to make anchor and other things clickable.
material ui provide interactive={true} in default, but due to some version issue you are not able to anchor and other clickable things try with interactive={true}.
Let take an example, to see how u can write clickable things in tooltip.
Tooltip example
<Tooltip interactive={true} disableFocusListener title={
<>
<a href="https://infinitbility.com" target="_BLANK">infinitbility.com</a>
</>
}>
<Button>Hover or touch</Button>
</Tooltip>
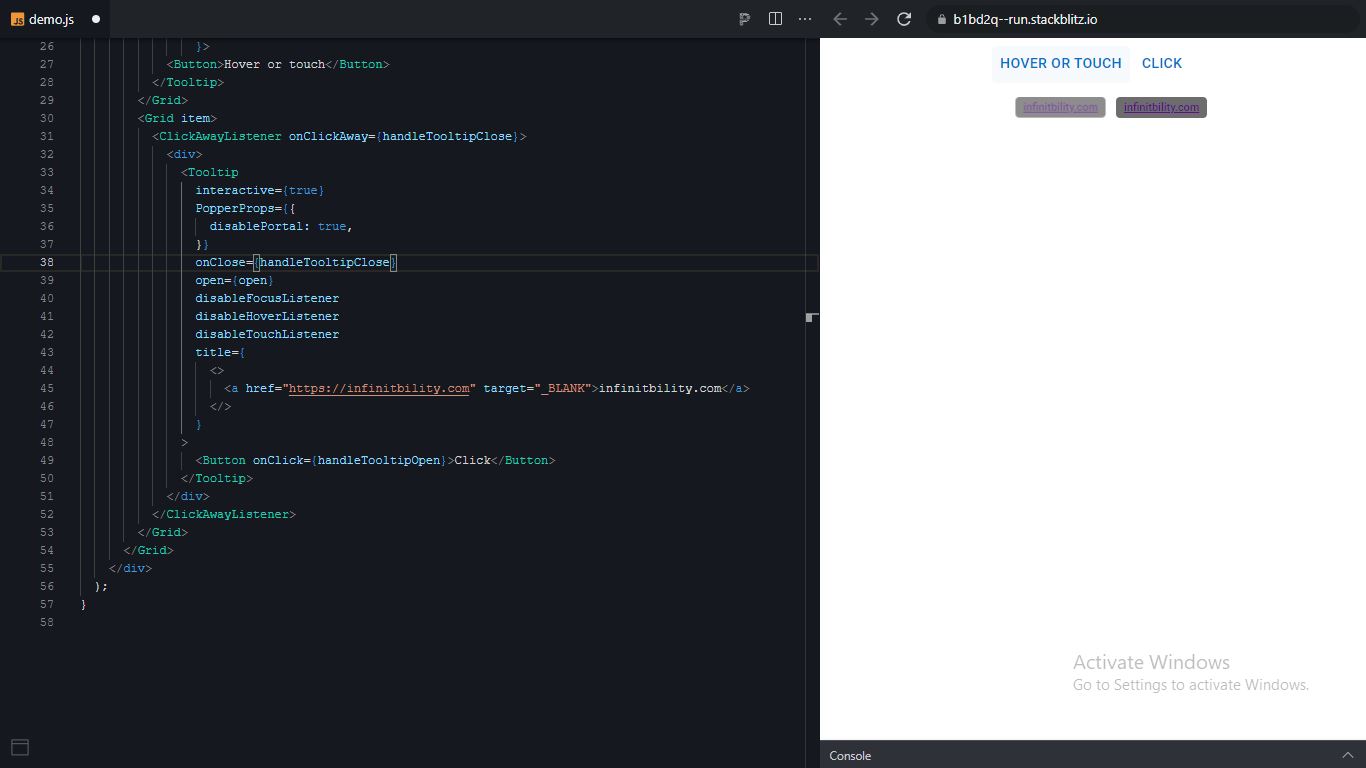
Complete tooltip example
import * as React from 'react';
import Grid from '@mui/material/Grid';
import Button from '@mui/material/Button';
import Tooltip from '@mui/material/Tooltip';
import ClickAwayListener from '@mui/material/ClickAwayListener';
export default function TriggersTooltips() {
const [open, setOpen] = React.useState(false);
const handleTooltipClose = () => {
setOpen(false);
};
const handleTooltipOpen = () => {
setOpen(true);
};
return (
<div>
<Grid container justifyContent="center">
<Grid item>
<Tooltip interactive={true} disableFocusListener title={
<>
<a href="https://infinitbility.com" target="_BLANK">infinitbility.com</a>
</>
}>
<Button>Hover or touch</Button>
</Tooltip>
</Grid>
<Grid item>
<ClickAwayListener onClickAway={handleTooltipClose}>
<div>
<Tooltip
interactive={true}
PopperProps={{
disablePortal: true,
}}
onClose={handleTooltipClose}
open={open}
disableFocusListener
disableHoverListener
disableTouchListener
title={
<>
<a href="https://infinitbility.com" target="_BLANK">infinitbility.com</a>
</>
}
>
<Button onClick={handleTooltipOpen}>Click</Button>
</Tooltip>
</div>
</ClickAwayListener>
</Grid>
</Grid>
</div>
);
}
Tooltip output

Thanks for reading…