Hello Friends 👋,
Welcome to Infinitbility.
Sometimes, we need to create on bottom fixed button so users can press button at any level of scrolling they don’t need to go end of the screen to submit a button.
So, Today we will see how we can create bottom fixed button in react native.
First, we will create sample button and then we will add bottom fixed styles to make bottom fixed button.
import React from 'react';
import { StyleSheet, Button, View, SafeAreaView, Text, Alert } from 'react-native';
const App = () => (
<View style={styles.container}>
<Button
title="Press me"
onPress={() => Alert.alert('Cannot press this one')}
/>
</View>
);
const styles = StyleSheet.create({
container: {
right: 10,
left: 10,
position: 'absolute',
bottom: 10,
}
});
export default App;
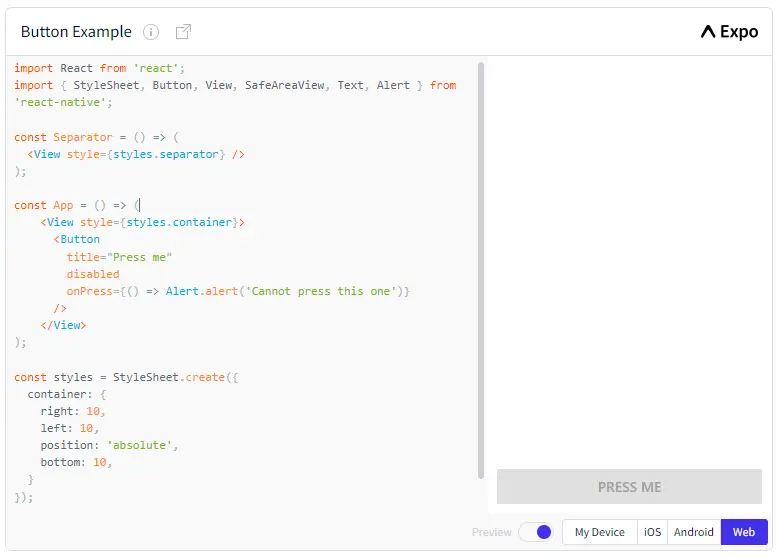
Output

Thanks for reading…