Hello Friends 👋,
Welcome To Infinitbility! ❤️
React Native provides an option to create password text input using secureTextEntry props but for the eye icon, we have to write some extra code to handle it.
Today, we will see how we can implement an eye icon with toggle password functionality.
In this tutotial, we are using react-native-paper for textinput and react-native-vector-icons for icons.
Let start today’s tutorial How to show and hide password using eye icon in react native?
Basically,
We will change state in boolean status when the user clicks on the eye icon and in textinput secureTextEntry props we will pass the same state data so when the user clicks on the eye it will store the value state and through the state, it will automatically pass in textinput.
Let understand with an example of code.
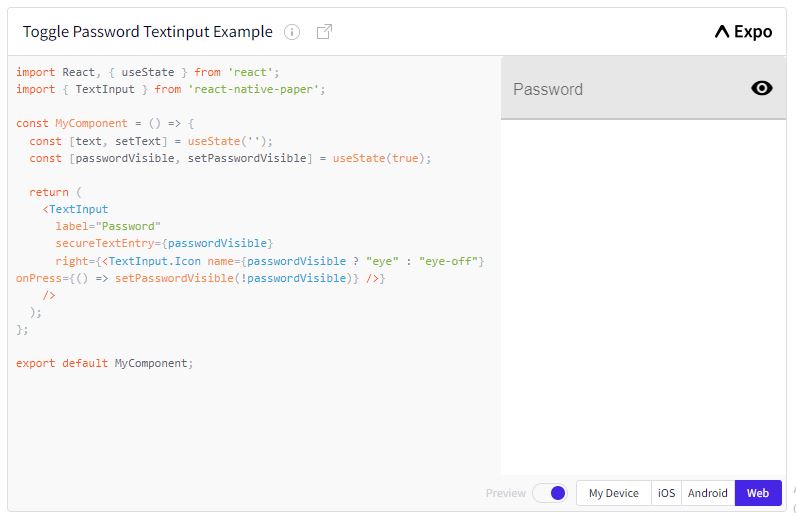
import React, { useState } from 'react';
import { TextInput } from 'react-native-paper';
const MyComponent = () => {
const [text, setText] = useState('');
const [passwordVisible, setPasswordVisible] = useState(true);
return (
<TextInput
label="Password"
secureTextEntry={passwordVisible}
right={<TextInput.Icon name={passwordVisible ? "eye" : "eye-off"} onPress={() => setPasswordVisible(!passwordVisible)} />}
/>
);
};
export default MyComponent;
Output

Thanks for reading…