Hello Friends 👋,
Welcome To Infinitbility! ❤️
This tutorial is part of React Native Firebase crashlytics Series.
| React Native Firebase crashlytics In android |
| React Native Firebase crashlytics In iOS |
This tutorial will help you to integrate react native firebase crashlytics in ios, and solve your some common issues will get in process of setup.
Let’s start today’s tutorial How to integrate firebase crashlytics in react native
Step 1: Setup Project in firebase console
Go To Firebase console -> Project Overview Tab
https://console.firebase.google.com/
Click on + Add App -> Select iOS Platform
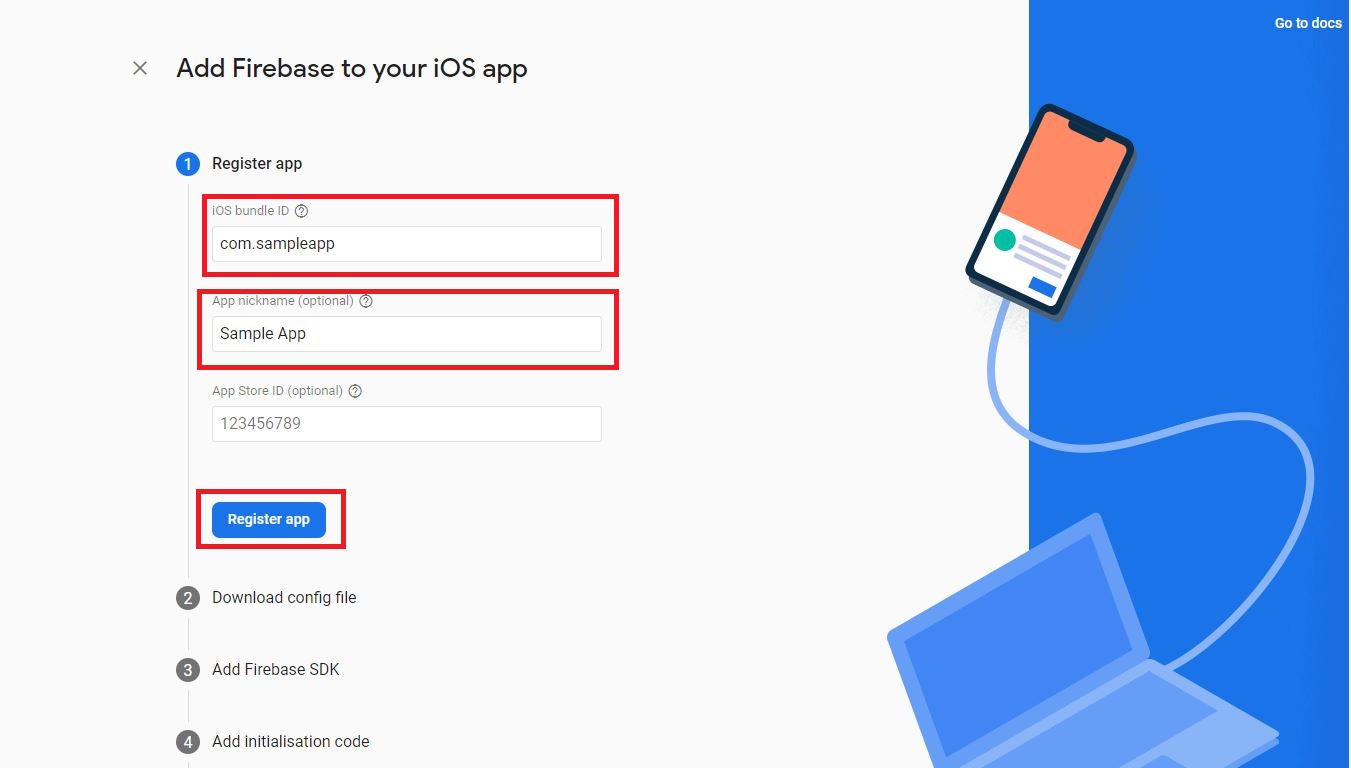
Firebase will show you something like below image.

Setup application identification
- Enter your app bundle id and App Name, click on Next button.

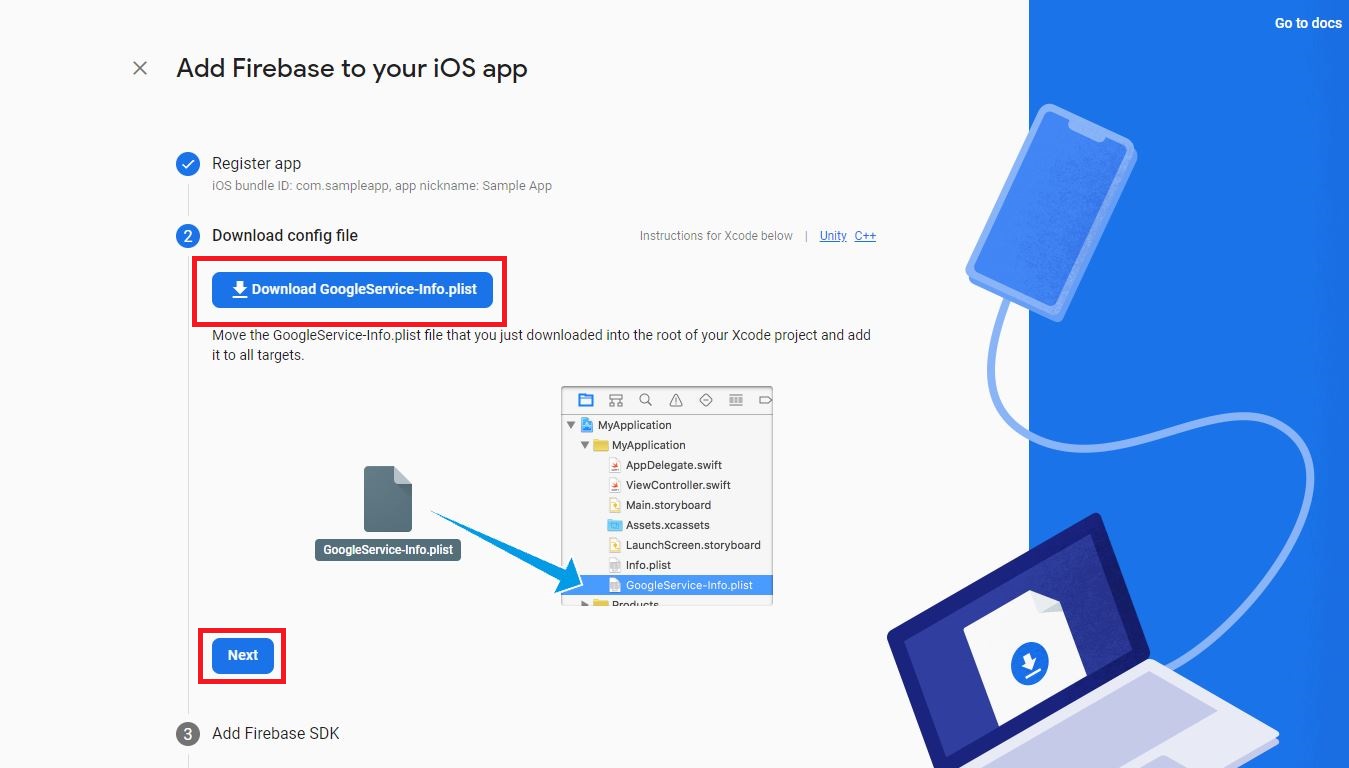
Setup GoogleServices info plist file
- Click on
Download GoogleServices-info.plistbutton - Open your project in xcode and select Files tab
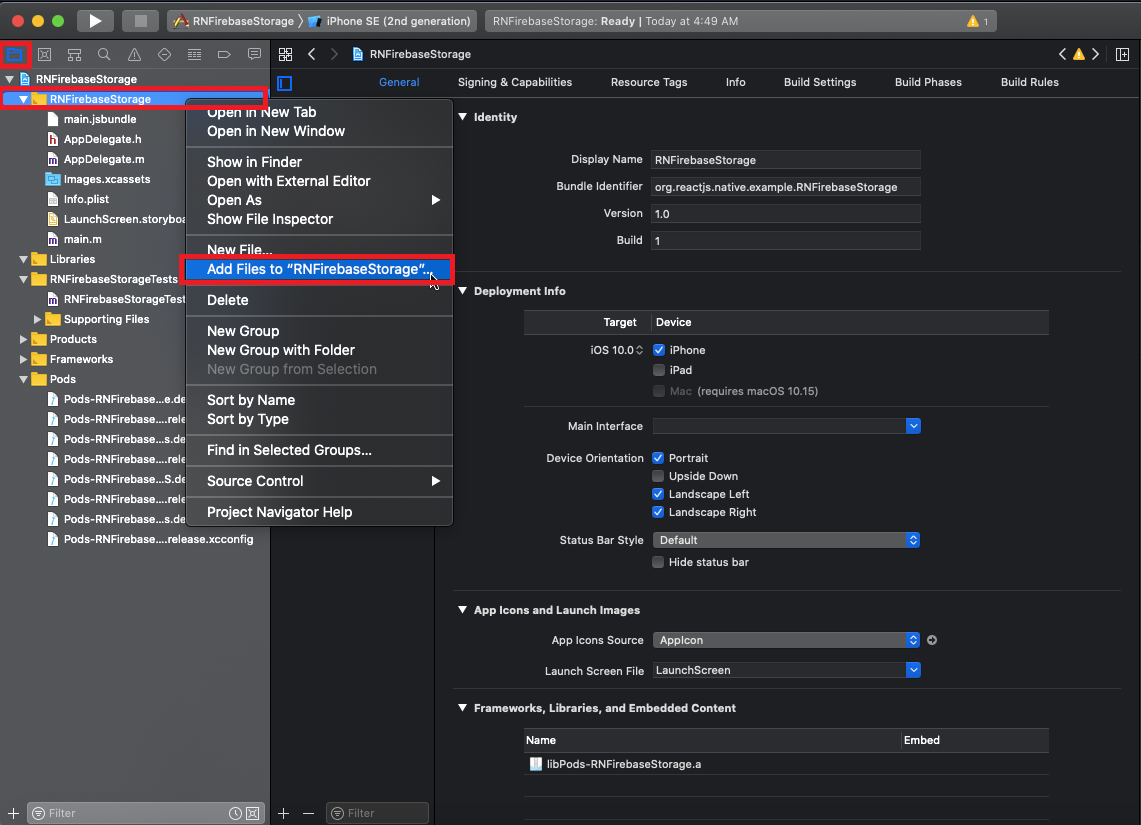
- Right click on Project name and click on Add Files, select GoogleServices-info.plist Files
- Check below image for referance

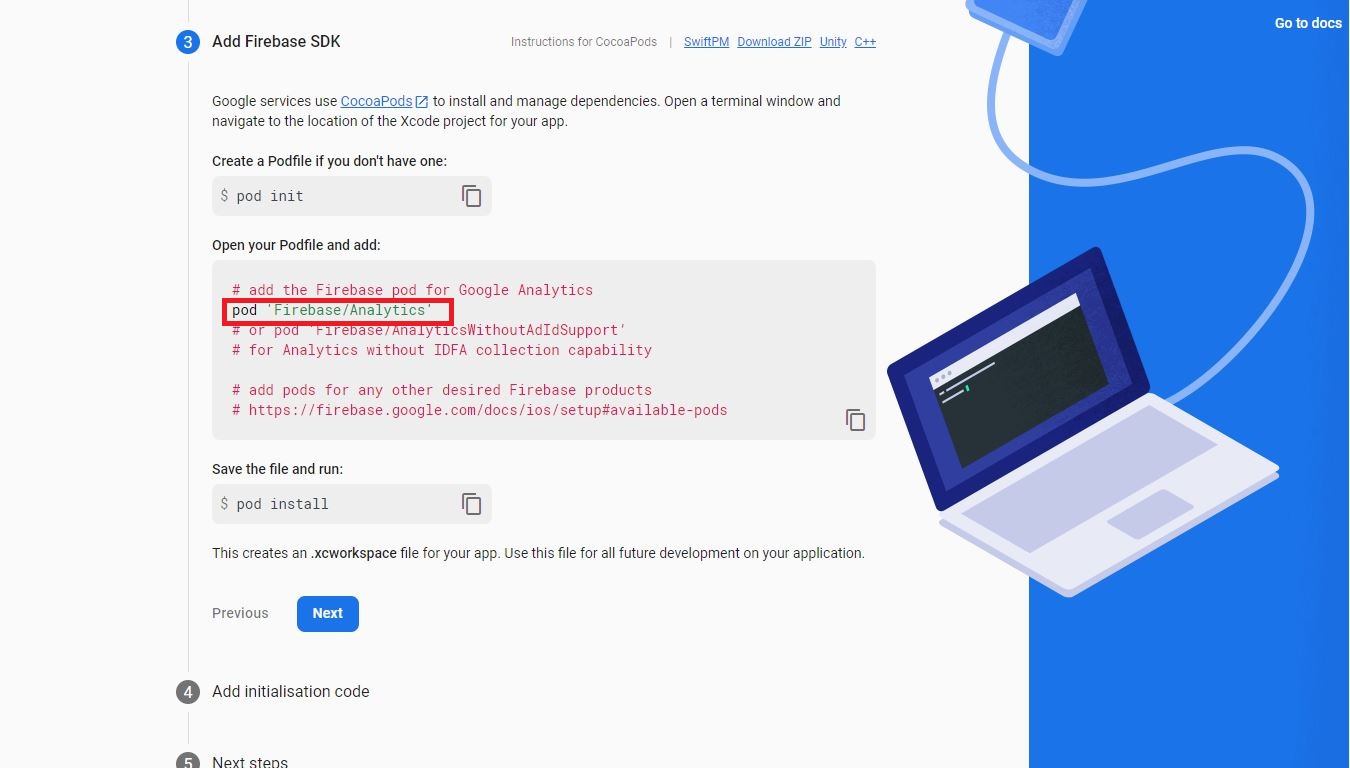
Add Firebase/Analytics package
- open your project/ios/Podfile and add
pod 'Firebase/Analytics'.

- find
target 'ProjectName' doand add below pod code.
# add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
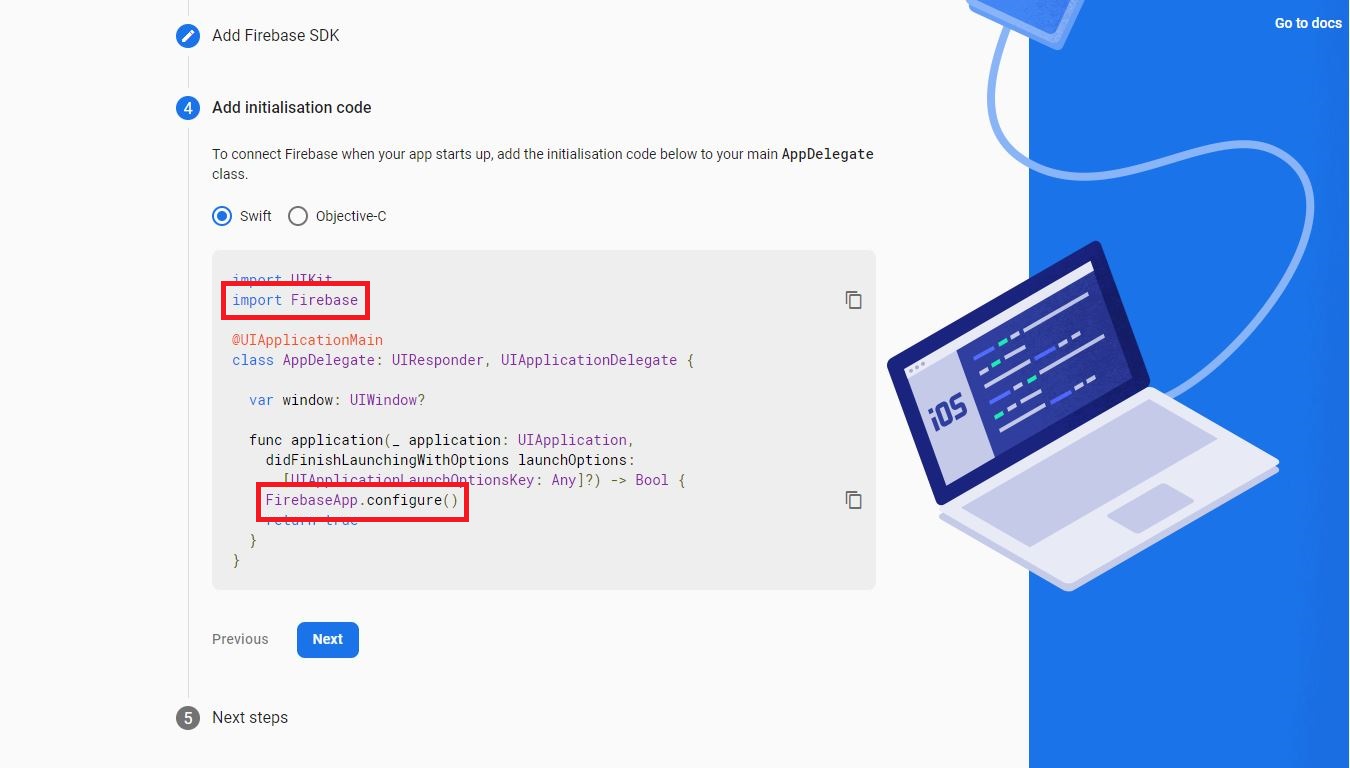
Firebase crashlytics configuration

- Go to your ios/project/AppDelegate.m file and import firebase.
#import <Firebase.h>
- find function
didFinishLaunchingWithOptionsand below configuration code abovereturn YES
[FIRApp configure];
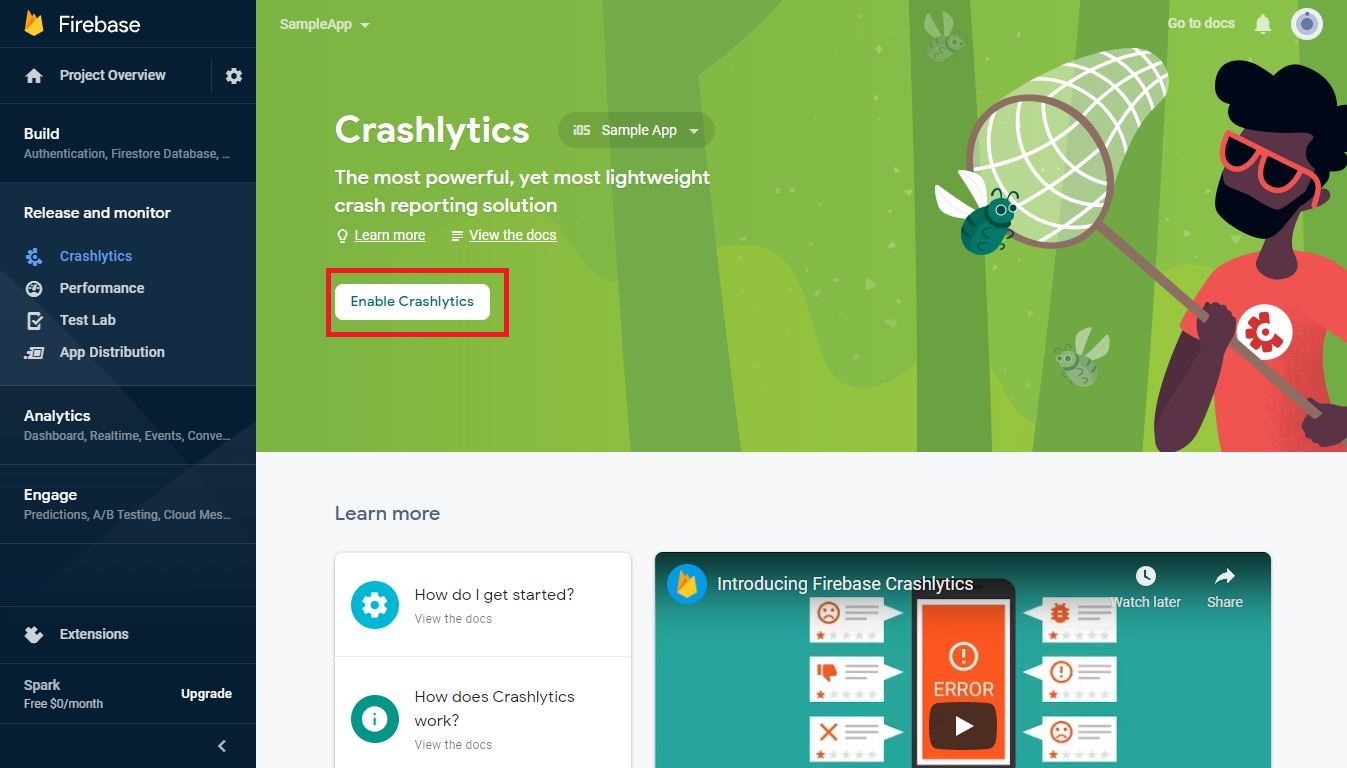
Enable crashlytics
- Don’t forget to Enable your crashlytics

Firebase crashlytics installation
- Install raect native firebase using yarn
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the Crashlytics module
yarn add @react-native-firebase/crashlytics
- Install raect native firebase using npm
# Install & setup the app module
npm install @react-native-firebase/app
# Install the Crashlytics module
npm install @react-native-firebase/crashlytics
Link firebase package, sometimes firebase create issue when not linked
# link @react-native-firebase/app
npx react-native link @react-native-firebase/app
# link @react-native-firebase/crashlytics
npx react-native link @react-native-firebase/crashlytics
- install pod file
cd ios && pod install
Now, Your react native firebase setup and installation Done and below steps is totatly depend on you want to follow or not.
Enable debug crash logs
when you want to test crashes on your debug mode. create firebase.json file on root level to project.
// <project-root>/firebase.json
{
"react-native": {
"crashlytics_debug_enabled": true
}
}
Test crash in ios using xcode
First, create button and add crashlytics().crash() on onPress.
crashlytics().crash() Example
import React, { useEffect } from 'react';
import { View, Button } from 'react-native';
import crashlytics from '@react-native-firebase/crashlytics';
async function onSignIn(user) {
crashlytics().log('User signed in.');
await Promise.all([
crashlytics().setUserId(user.uid),
crashlytics().setAttribute('credits', String(user.credits)),
crashlytics().setAttributes({
role: 'admin',
followers: '13',
email: user.email,
username: user.username,
}),
]);
}
export default function App() {
useEffect(() => {
crashlytics().log('App mounted.');
}, []);
return (
<View>
<Button
title="Sign In"
onPress={() =>
onSignIn({
uid: 'Aa0Bb1Cc2Dd3Ee4Ff5Gg6Hh7Ii8Jj9',
username: 'Joaquin Phoenix',
email: '[email protected]',
credits: 42,
})
}
/>
<Button title="Test Crash" onPress={() => crashlytics().crash()} />
</View>
);
}
- Launch your application on simulator, or real devices
- Click on Stop in xcode
- open your application on simulator and click button where you write
crash()code. - click on run in xcode and check firebase Analytics after 20 mins
Errors
In this Errors section, we will encounter some issues get on time of run and build.
GoogleService-Info.plist Error
when you are run your application and getting FirebaseApp.configure() could not find a valid GoogleService-Info.plist in your project.
when you are getting this Error, you are not added GoogleService-Info.plist properly in your project, you have to GoogleService-Info.plist from your xcode.
check this step Setup GoogleServices info plist file
Firebase configuration steup error
when you are getting this error no firebase app ' default ' has been created - call firebase.initializeapp() react native ios, it’s mean you are not adder firebase configuration line in AppDelegate.m file.
check this step Firebase crashlytics configuration
Looking for How to upload dSYMs in firebase crashlytics?
Thanks for reading…