Hi Friends 👋,
Welcome To Infinitbility! ❤️
use environment variables in node-red
To use environment variables in node-red,
- install the
dotenvandpathpackages - create a
.envfile with some key and value - load env in your node-red js file
- access env variables using
process.env
After doing the above steps you can use your env variables using process.env like the below code example
const path = require('path')
require('dotenv').config({path: path.resolve(__dirname, './.env')})
process.env.API_URL;
Node red environment variables example
Here, we will create custom nodes every step to set up the env configuration in the node-red module.
Want to know the steps to create a node in nodes?
How to create multiple nodes in the node-red single module?
I’m not going to explain step by step process of creating or installing nodes in node-red but if want to know best practices read the above-mentioned article.
Let’s create a node…
I’m assuming you have already created your own node-red node.
Installtion
To configure env you have to install two packages dotenv and path packages.
Open your terminal, and navigate to your node project directory. and run the below command to install.
npm install dotenv path
Create env file
create a .env file in your node root directory your package.json file is located.
.env
API_URL=https://infinitbility.com
load env variables in js file
this is the most important and last step to configure env variables in your node-red node module.
put two lines on the top of the js file.
const path = require('path')
require('dotenv').config({path: path.resolve(__dirname, './.env')})
Here, your steps are done now you can access your environment variables using process.env.
process.env.API_URL
Here is my node js and HTML file
node-red-environment-variables-example/index.js
const path = require('path')
require('dotenv').config({path: path.resolve(__dirname, './.env')})
module.exports = function(RED) {
function EnvNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
let obj = {apiUrl: process.env.API_URL};
msg.payload = obj;
node.send(msg);
});
}
RED.nodes.registerType("node-env",EnvNode);
}
node-red-environment-variables-example/index.html
<script type="text/html" data-template-name="node-env">
</script>
<script type="text/html" data-help-name="node-env">
<p>
A simple node that converts the message payloads into all node-env
characters
</p>
</script>
<script type="text/javascript">
RED.nodes.registerType("node-env", {
category: "Toolkit",
color: "#a6bbcf",
defaults: {
name: { value: "" },
},
inputs: 1,
outputs: 1,
icon: "file.png",
label: function () {
return this.name || "node-env";
},
});
</script>
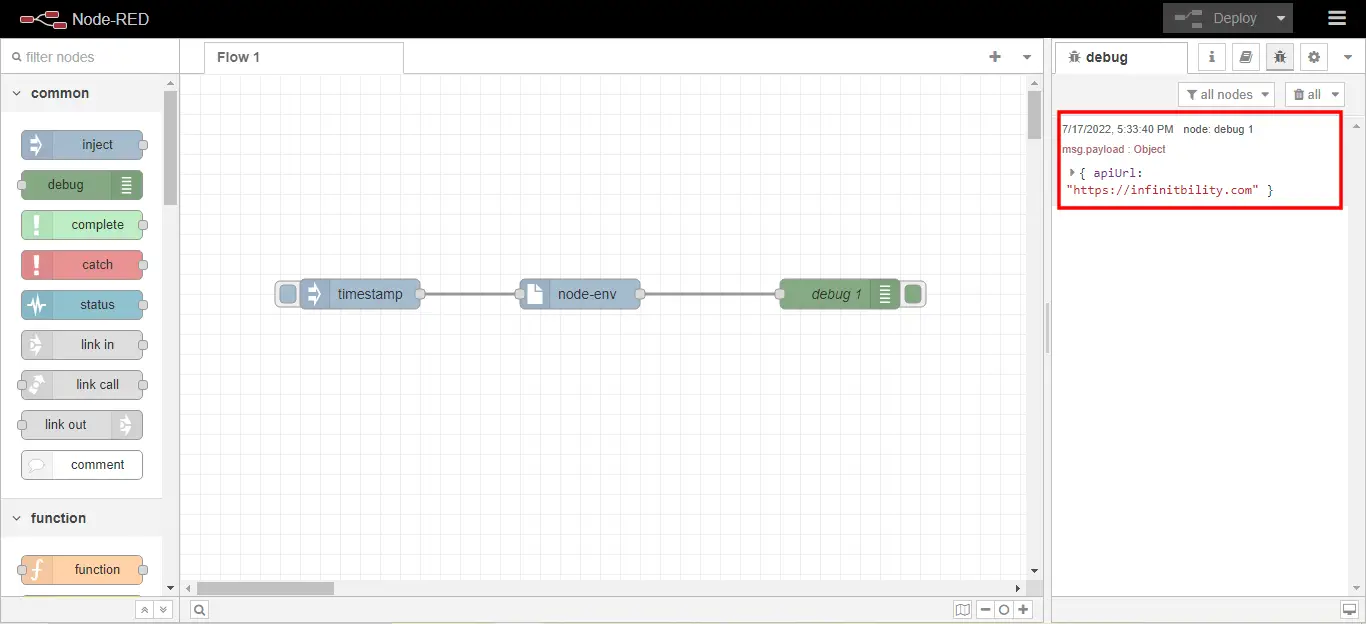
let’s check it with the node-red flow it should send environment variables in response.

Usefull Links
node-red-environment-variables-example Github Repo
node-red-dropdown-example Github Repo
multi-node-example node-red Github Repo
Create custom node in node-red
I hope it helps you, All the best 👍.