Hello Friends,
Welcome To Infinitbility!
This article will help you to create datepicker year scrollable, below example based on react-datepicker package then please first verify with your project datepicker package.
Default, React datepicker provide arrow to show more year but it’s not good when user want go previous 50 year then user have click 50 times to select those year.
Let’s start today topic React datepicker scrollable year dropdown
Here we use yearDropdownItemNumber and scrollableYearDropdown props to make year dropdown scrollable.
Let’s understand with below example
<DatePicker
selected={this.state.startDate}
onChange={this.dateChange}
onClickOutside={this.datePickerValue}
maxDate={new Date()}
dateFormat="dd-MM-yyyy"
yearDropdownItemNumber={100}
scrollableYearDropdown={true}
showYearDropdown
showMonthDropdown
/>
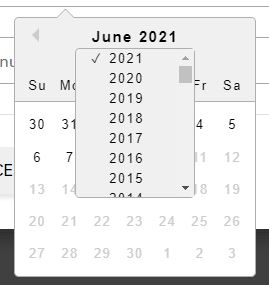
Output

Thanks for reading…
May be you are looking for it
How to show bottom in react datepicker