Hi Devs',
Welcome to infinitbility,
This article help you to use rgb() in react native same like we use in web.
let’s start today topic RGB in react native Or how to use rgb() in react native
The rgb() function define colors using the Red-green-blue (RGB) model.
An RGB color value is specified with: rgb(red, green, blue). Each parameter defines the intensity of that color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%).
For example, the rgb(0,0,255) value is rendered as blue, because the blue parameter is set to its highest value (255) and the others are set to 0.
Let’s understand with example of using rgb method
rgbExample.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'center',
color: 'rgb(120, 245, 67)',
}
});
export default LotsOfStyles;
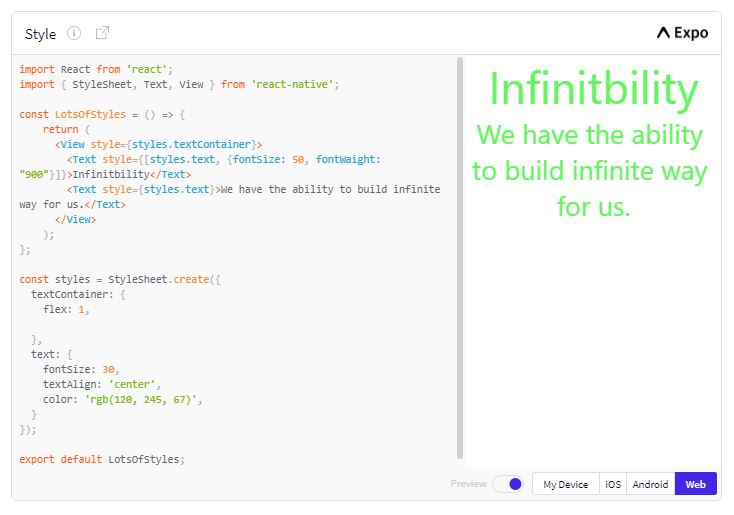
Output

Thanks For Reading…