Hi Friends 👋,
Welcome To Infinitbility! ❤️
To convert an array to a string in react native, we can use the toString() method to convert an array to a string but if want to convert an array of objects into a string you have to use the JSON.stringify() method else it will show something like "[object Object]".
Like the following example, we can convert array to string useing toString() and JSON.stringify() methods.
["hello", "shani"].toString(); // 'hello,shani'
JSON.stringify([{greeting: "hello"}]); // '[{"greeting":"hello"}]'
Today, I’m going to show you How do I convert the array to string react native, as above mentioned here, I’m going to use the toString() and JSON.stringify() methods to convert an array and array of objects to a string.
Let’s start today’s tutorial how do you convert array to string react native?
In this example, we will do
- Create a sample array of strings and array of an object variables.
- Use
toString()andJSON.stringify()method - Print the Output on the screen
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [arrOfStr, setArrOfStr] = useState([]);
const [arrOfObj, setArrOfObj] = useState([]);
useEffect(() => {
setArrOfStr(["hello", "shani"]);
setArrOfObj([{greeting: "hello"}]);
}, []);
return (
<View style={styles.container}>
<Text>{'Array to string'} - {arrOfStr.toString()}</Text>
<Text>{'Array of object to string'} - {JSON.stringify(arrOfObj)}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As above mentioned, we are taken the example of an array of variables, converted it into a string, and printed on the screen.
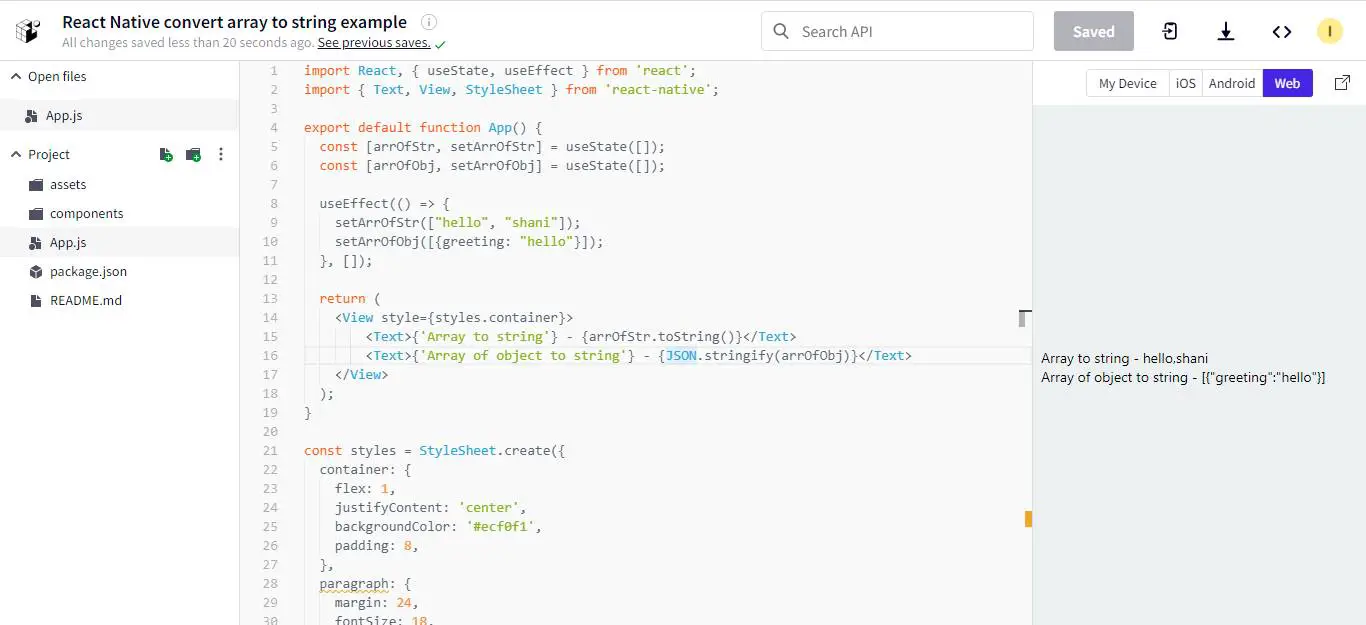
Let’s check the output.

I hope it’s help you, All the best 👍.