Hi Friends 👋,
Welcome To Infinitbility! ❤️
To convert String to int in react native, just use the Number() method to convert string to a number.
Like the following example, we can convert string variable data to numbers (integer).
const x = "134.34";
console.log(Number(x));
// Output
// 134.34
Today, I’m going to show you How do i convert string to int react native, as above mentioned here, I’m going to use the Number() method to convert string data to number.
Let’s start today’s tutorial how do you convert string to int react native?
In this example, we will do
- Create a sample string variable.
- Use
Number()method - Print the Output on the screen
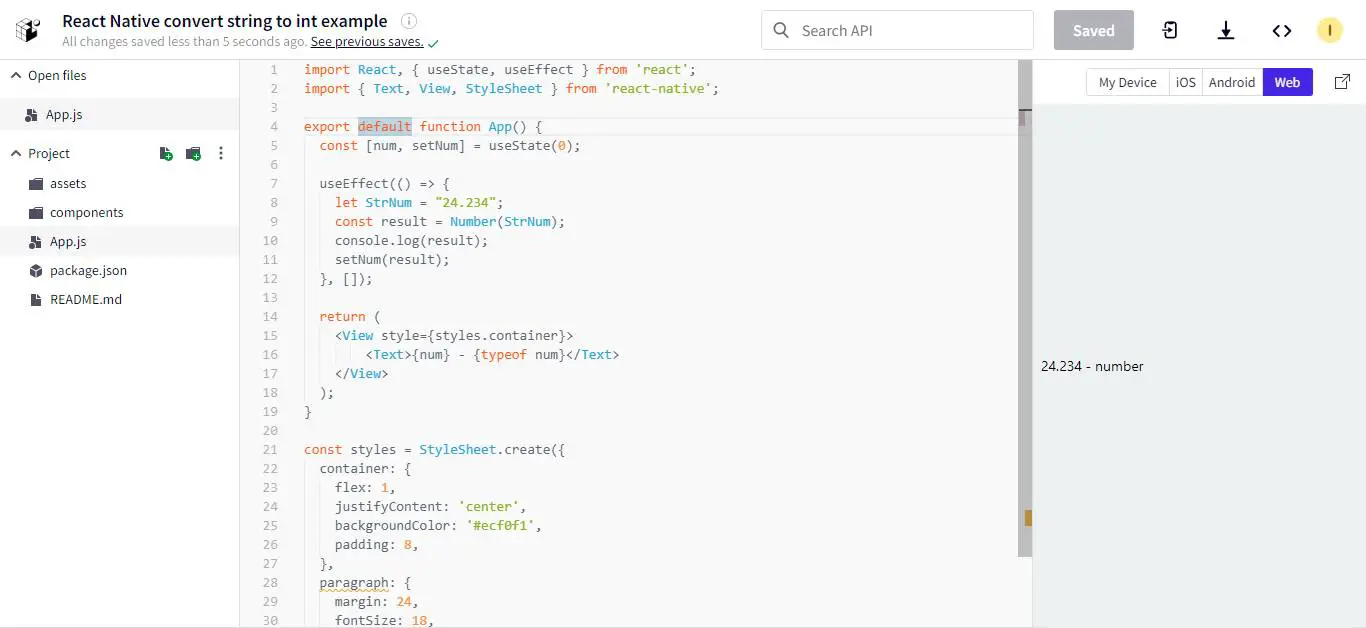
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [num, setNum] = useState(0);
useEffect(() => {
let StrNum = "24.234";
const result = Number(StrNum);
console.log(result);
setNum(result);
}, []);
return (
<View style={styles.container}>
<Text>{num} - {typeof num}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As above mentioned, we are taken the example of a string variable, converted it into a number, and printed in the screen.
Let’s check the output.

I hope it’s help you, All the best 👍.