Hello Friends 👋,
Welcome To Infinitbility! ❤️
This tutorial will help you to detect is airplane mode on in android and web, here we will use react-native-device-info ( https://github.com/react-native-device-info/react-native-device-info ) for detection of airplane mode on or not.
Let’s start today tutorial How to detect airplane mode in react native
Introduction
React Native device info provide isAirplaneMode() function to check airplane mode on or off it will return only true or false. isAirplaneMode() function work in android, and web.
Note: This only works if the remote debugger is disabled.
Installation
- Go to your project directory and install
react-native-device-infopackage usingnpm.
npm install --save react-native-device-info
- Link
react-native-device-infopackage if your react native version less then0.63.
npx react-native link react-native-device-info
Syntax
DeviceInfo.isAirplaneMode() function usages syntax.
import DeviceInfo from 'react-native-device-info';
DeviceInfo.isAirplaneMode().then((airplaneModeOn) => {
if (!airplaneModeOn) {
// ...
}
});
Example
In Below Example, we will isAirplaneMode() value on constant and show in application.
React Native Device Info isAirplaneMode example
import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
SafeAreaView,
} from 'react-native';
import DeviceInfo from 'react-native-device-info';
class App extends Component {
constructor(props) {
super(props);
this.state = {
airplaneModeOn: false
}
}
componentDidMount(){
DeviceInfo.isAirplaneMode().then((airplaneModeOn) => {
if (airplaneModeOn) {
this.setState({airplaneModeOn: true});
}
});
}
render() {
const { airplaneModeOn } = this.state;
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<Text>Device is on airplane mode</Text>
<Text>{`${airplaneModeOn}`}</Text>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
marginTop: 20,
backgroundColor: '#ffffff',
},
});
export default App;
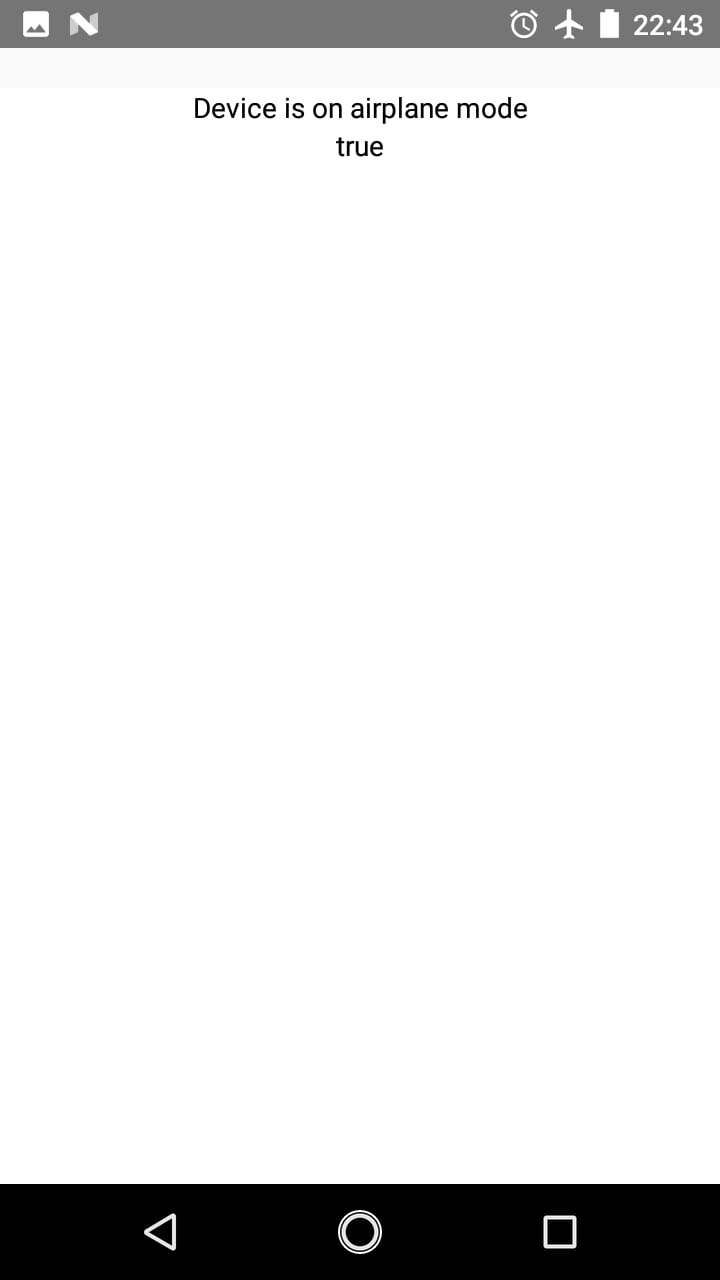
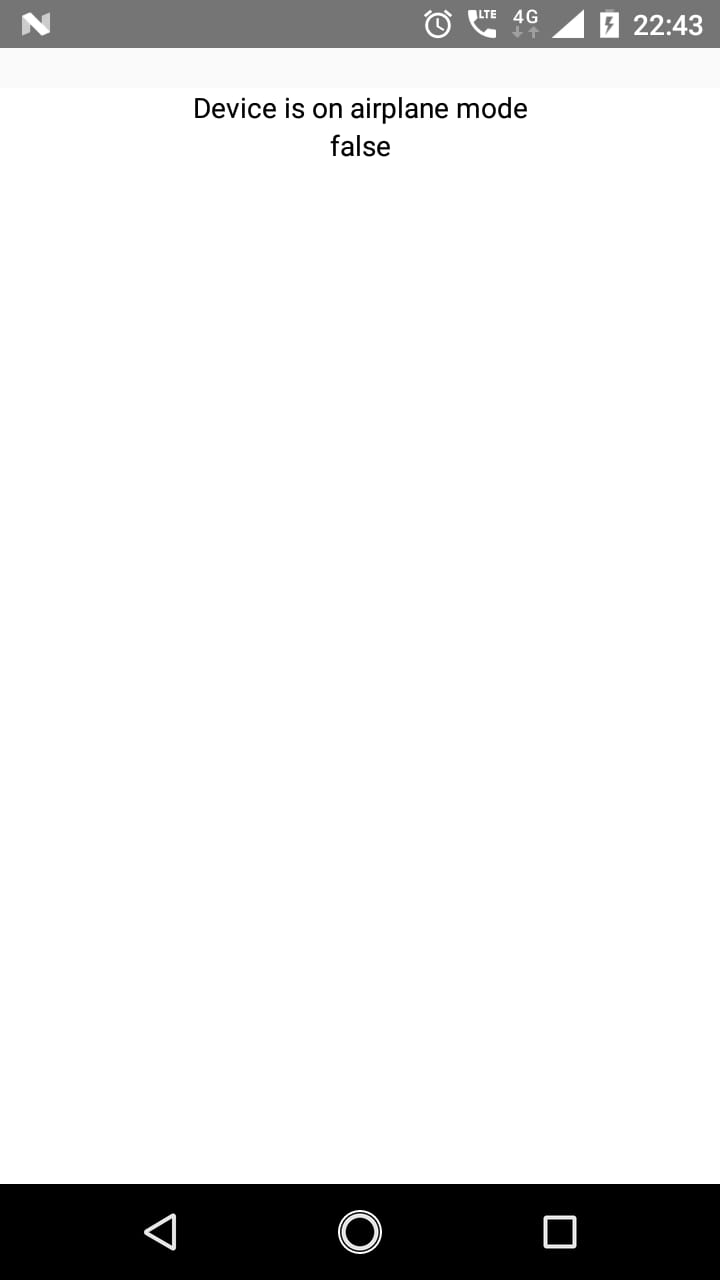
Output

|

|
Thanks for Reading…