Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get month name in moment js, use the moment().format() method by passing desire month format string parameters.
Just import moment in your file and invoke moment().format('MMM'); it will show the current date time with the format.
moment().format('MMM')
Today, I’m going to show How do I get month from date using moment js, here I will use the momentjs standard method format() to find month name from the date object.
Let’s start today’s tutorial How do you get month from date using moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- example of current date time to get month name
- example of custom date time format to get month name
let’s write the code.
import moment from "moment";
function App() {
return (
<div>
{/* example of current date time to get month name*/}
{console.log(moment().format("MMM"))}
{console.log("----")}
{/* example of custom date time format to get month name */}
{console.log(moment('2016-10-08 10:29:23').format("MMM"))}
</div>
);
}
export default App;
TIP: use .format(“MM”) to get current month number.
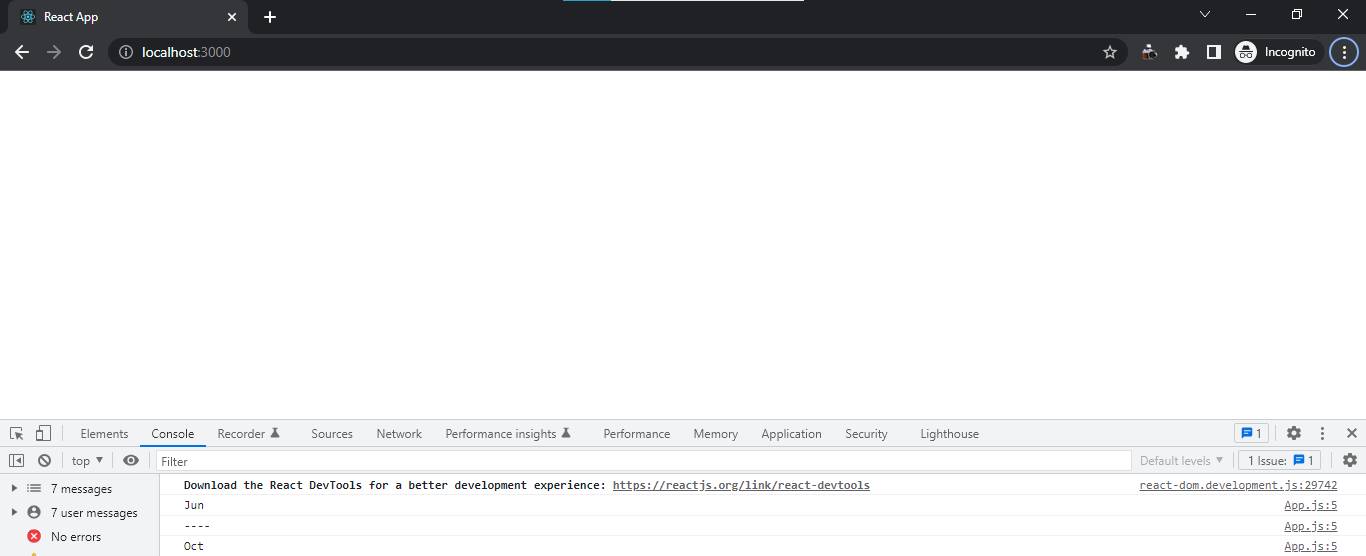
In the above program, we call moment().format() with format string rules and console month name from date object.
let’s check the output.

I hope it’s help you, All the best 👍.