Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get month name in moment js, use the startOf('month') method to get month starting date and endOf('month') to get ending date of the month.
Just import moment in your file and call startOf('month') and endOf('month') with moment() date, it will return first and last date of the month.
const startOfMonth = moment().startOf('month').format('YYYY-MM-DD hh:mm');
const endOfMonth = moment().endOf('month').format('YYYY-MM-DD hh:mm');
Today, I’m going to show How do I get first and last date of month using moment js, here I will use the momentjs standard method startOf() and endOf() to find first and last date of the month.
Let’s start today’s tutorial How do you get first and last date of month using moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- example of current date time to get first and last date of the month
- example of custom date time to get first and last date of the month
let’s write the code.
import moment from "moment";
function App() {
return (
<div>
{/* example of current date time to get first and last date of the month */}
{console.log(moment().startOf('month').format('YYYY-MM-DD hh:mm'))}
{console.log(moment().endOf('month').format('YYYY-MM-DD hh:mm'))}
{console.log("----")}
{/* example of custom date time to get first and last date of the month */}
{console.log(moment('2016-10-08 10:29:23').startOf('month').format('YYYY-MM-DD hh:mm'))}
{console.log(moment('2016-10-08 10:29:23').endOf('month').format('YYYY-MM-DD hh:mm'))}
</div>
);
}
export default App;
In the above program, we call startOf and endOf() with format string to get first and last date of the month.
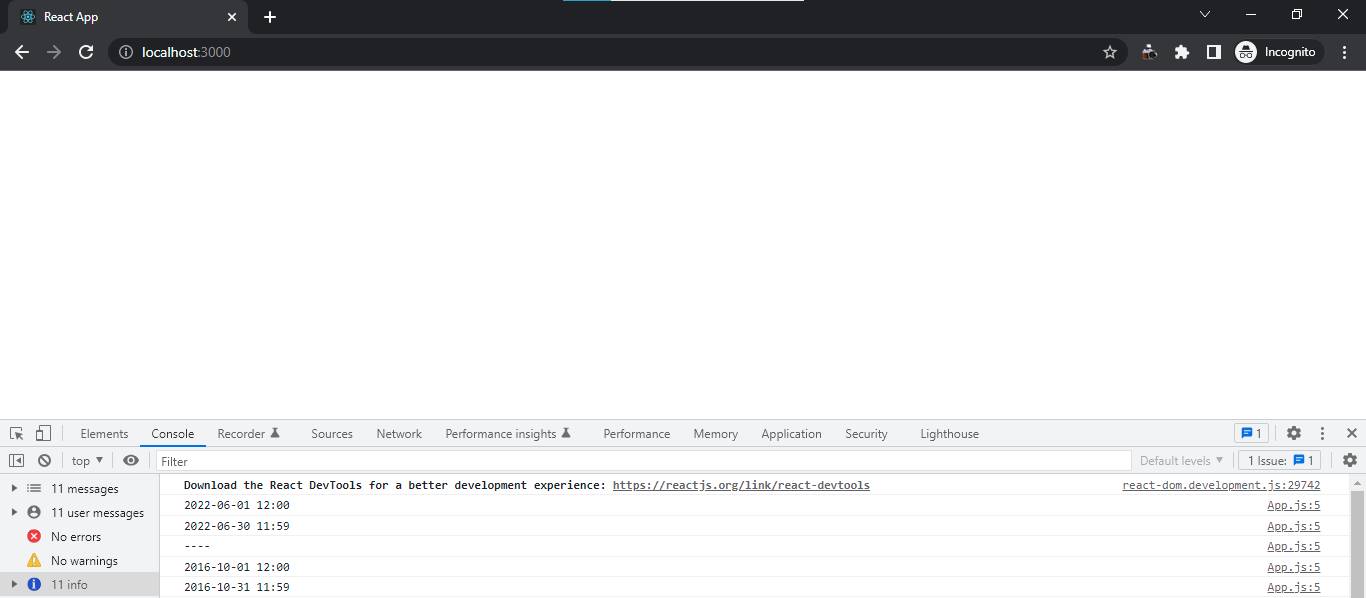
let’s check the output.

I hope it’s help you, All the best 👍.