Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get am and pm in moment js, just use the moment().format() method by passing desire format string parameters with a at the end.
Just import moment in your file and invoke moment().format('hh:mm:ss a'); it will show the current time with am and pm.
moment().format('hh:mm:ss a')
Today, I’m going to show How do I get am and pm in moment js, here I will use the momentjs common method format() to format the date time object.
Let’s start the today’s tutorial How do you get am and pm in moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- example of date time format with am and pm
DD-MM-YYYY h:mm:ss a - example of time format with am and pm
h:mm:ss a
let’s write the code.
import moment from "moment";
function App() {
return (
<div>
{/* example of date time format with am and pm `DD-MM-YYYY h:mm:ss a` */}
{console.log(moment().format("DD-MM-YYYY h:mm:ss a"))}
{console.log("----")}
{/* example of time format with am and pm `h:mm:ss a` */}
{console.log(moment().format("h:mm:ss a"))}
</div>
);
}
export default App;
In the above program, we call moment().format() with format string to show date time with am and pm.
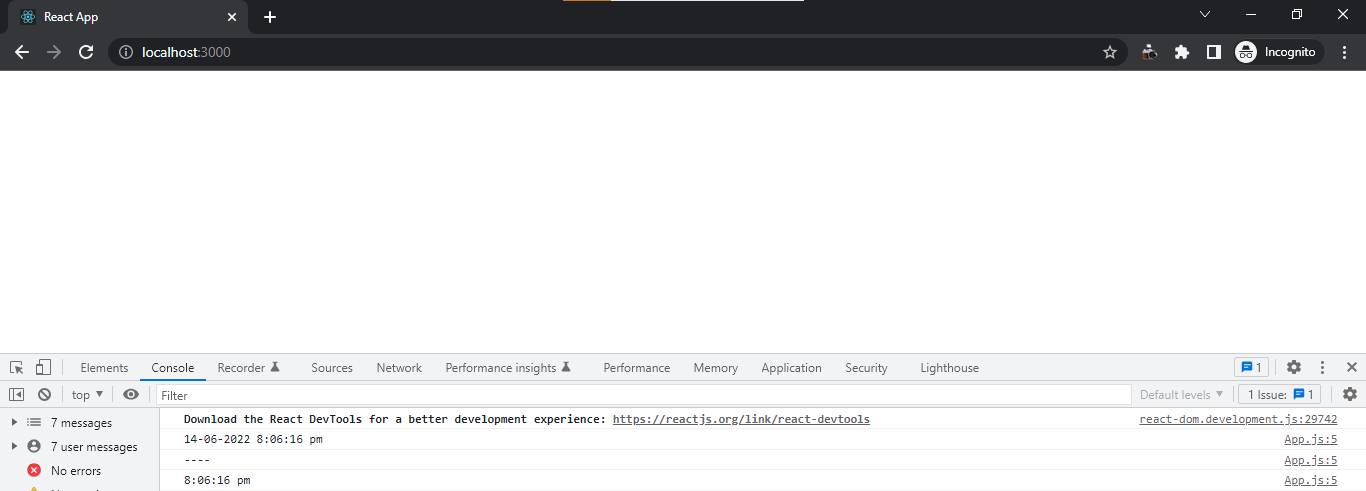
let’s check the output.

I hope it’s help you, All the best 👍.