Hello Friends 👋,
Welcome To Infinitbility! ❤️
Every time, we got an array in an object and we have to use arrays from objects.
Today, we will see how we will use an array from an object in React native.
In this tutorial, we will take the example of an object in an array of objects and we will iterate every row of arrays.
Let’s start Today’s tutorial How to get an array from JSON object in react native?
let’s assume we have the following response from API.
{
status: 200,
users: [
{ id: 1, name: 'infinitbility' },
{ id: 2, name: 'notebility' },
{ id: 3, name: 'repairbility' }
]
}
Now, we have the response of objects with contain array of objects let’s see how we can iterate the array.
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [users, setUsers] = useState([]);
useEffect(() => {
let users = [
{ id: 1, name: 'infinitbility' },
{ id: 2, name: 'notebility' },
{ id: 2, name: 'repairbility' },
];
setUsers(users);
}, []);
return (
<View style={styles.container}>
{users.map((user) => {
return (
<Text style={styles.paragraph}>{user.id} - {user.name}</Text>
)
})}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
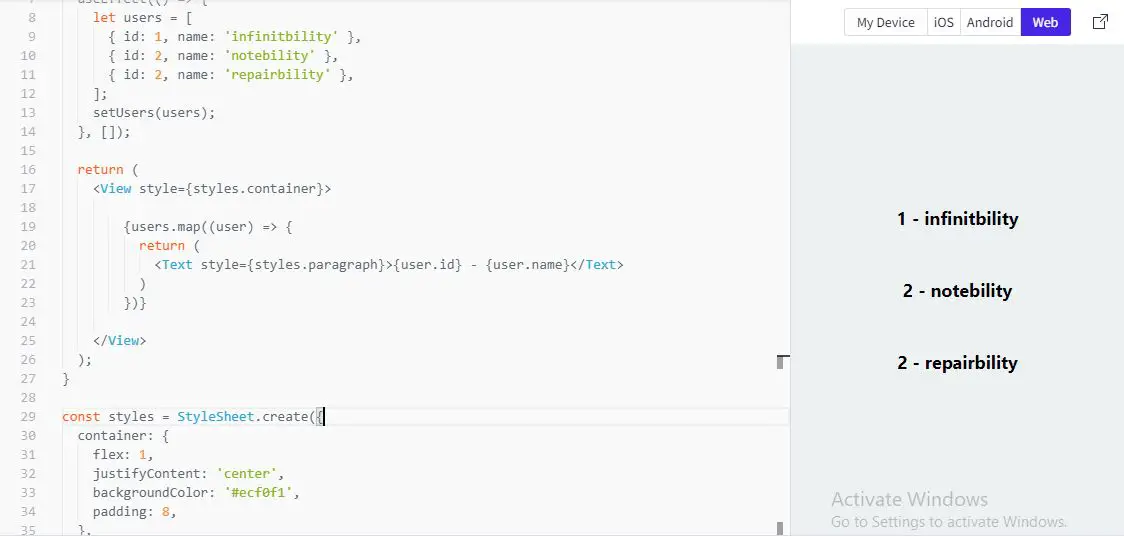
Output

Here, i have used map() method to iterate array of objects.
Thanks for reading…