Hello Friends 👋,
Welcome To Infinitbility! ❤️
To get the current date in react native has the Date() object it will return every time the current date and time when we use it. you have just call it like new Date().
we have to just write new Date() and it returns the date object where we get a year, month, date, hours, minutes, and seconds.
let today = new Date();
console.log(today); // 2022-02-06T08:05:49.292Z
Now, we know we have the current date but we can’t show the same to also users.
To format, we have multiple packages like Day.js, and Moment.js.
But if wanna follow a custom formater follow the below code.
Below example will format date in yyyy-mm-dd.
Let see how we can do in react native.
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [date, setDate] = useState(null);
useEffect(() => {
let today = new Date();
let date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
setDate(date);
}, []);
return (
<View style={styles.container}>
<Text style={styles.paragraph}>{'Current Date'} - {date}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
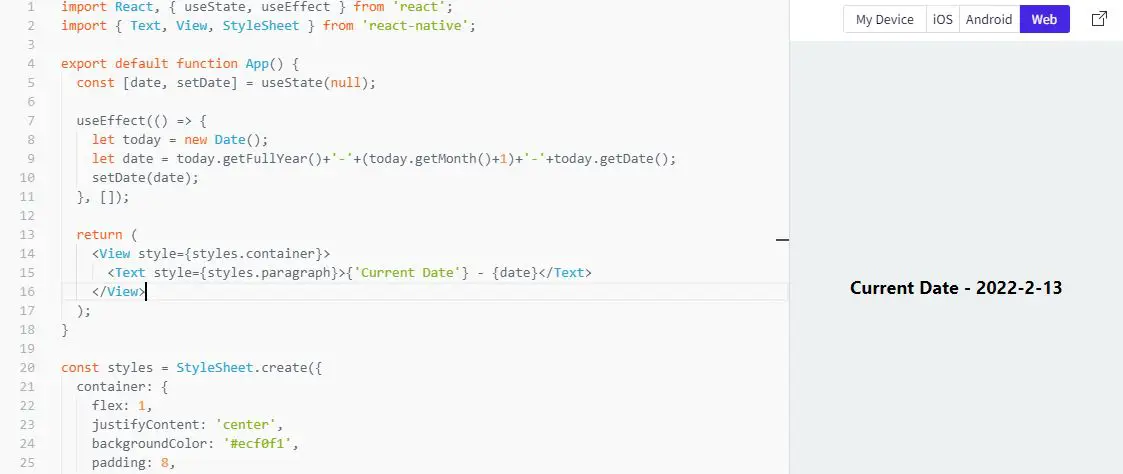
Output

Thanks for reading…