Hello Friends 👋,
Welcome To Infinitbility! ❤️
To get the current month in react native has the new Date().getMonth() method which will return every time the current month index in number datatype.
we have to just call new Date().getMonth() and it will check the current date and return month index based on the date.
let monthIndex = new Date().getMonth();
console.log(monthIndex); // 1 for Feb, 0 for jan
So whenever we have to so month number we have to add 1 in got value from new Date().getMonth().
let monthIndex = (new Date().getMonth() + 1);
console.log(monthIndex); // 1 for Jan, 2 for Feb
Now, we know how to get the current month in react native and the way to hold in a variable.
React Native has a new Date() object which is similar to javascript and the date object provides the getMonth() method which will return the month index store in the new date object.
Let’s see how we can do it in react native
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>{`current month is ${new Date().getMonth() + 1}`}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
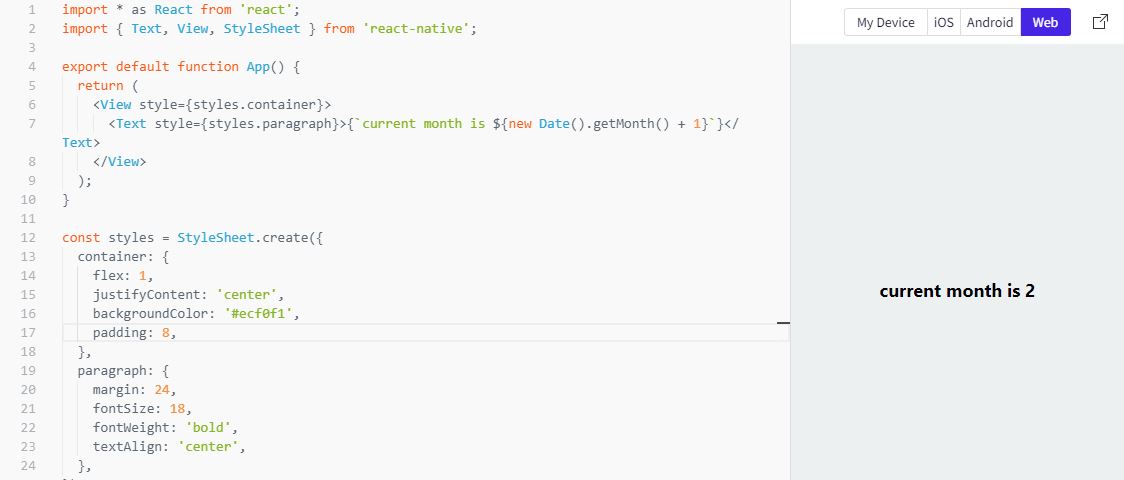
Output

Thanks for reading…