Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get current time in moment js, just call moment().format() with "hh:mm:ss" time parameter format, it will return current time.
Just import moment in your file and invoke moment().format("hh:mm:ss").
moment().format("hh:mm:ss")
Today, I’m going to show How do I get the current time in moment js, here I will use the momentjs common method moment().format() to the current time.
Let’s start the today’s tutorial How do you get the current time in moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- create a function and console the current time
- use moment in react render to print current time.
let’s write the code.
import moment from "moment";
// create a function and console moment
function consoleTheMoment() {
console.log(moment().format("hh:mm:ss"));
}
function App() {
consoleTheMoment()
return (
<div>
{/* moment in react render */}
{moment().format("hh:mm:ss")}
</div>
);
}
export default App;
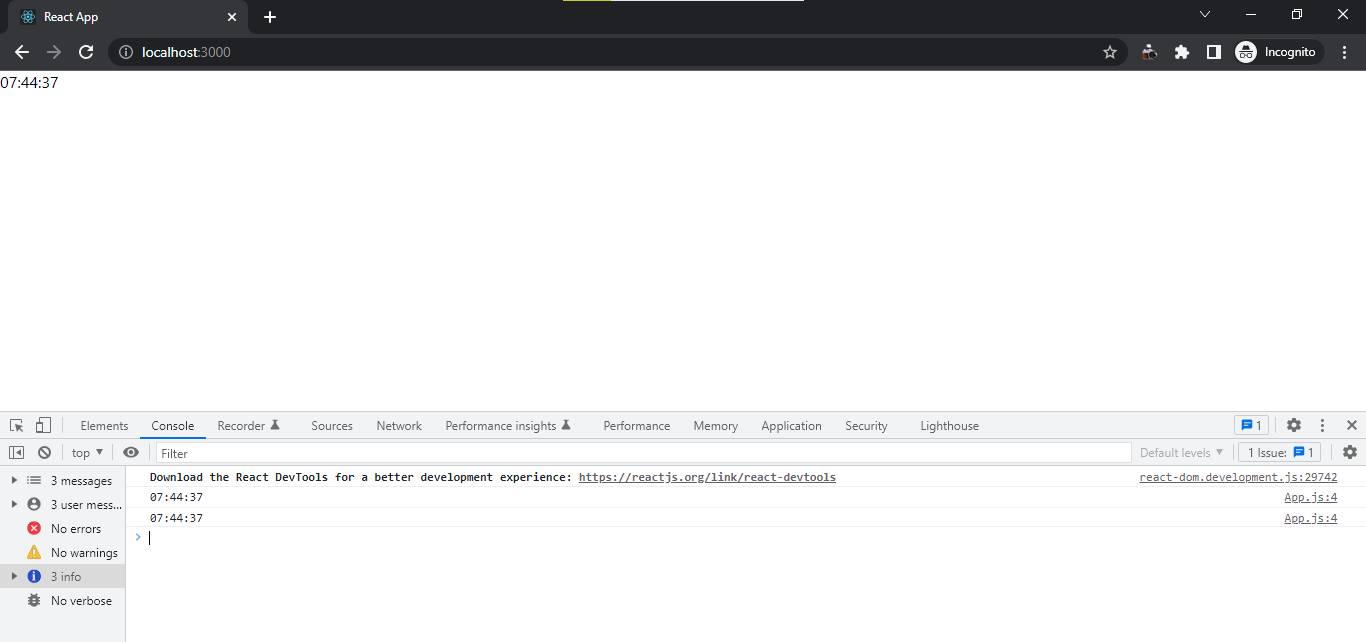
In the above program, we call moment().format() in simple function and in react render method to get the current time using moment.
let’s check the output.

I hope it’s help you, All the best 👍.