Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get the current date in moment js, just call moment() with no parameter, it will return the current date and time.
Just import moment in your file and invoke moment().
moment()
Today, I’m going to show How do I get the current date in moment js, here I will use the momentjs common method moment() to the current date.
Let’s start the today’s tutorial How do you get the current date in moment js?
Table of content
- Installation
- Example in reactjs
Installation
Use the below installation command as per your package manager, moment support npm, Yarn, NuGet, spm, and meteor.
npm install moment --save # npm
yarn add moment # Yarn
Install-Package Moment.js # NuGet
spm install moment --save # spm
meteor add momentjs:moment # meteor
Example in reactjs
In the following example, we are going to do
- import the moment package
- create a function and console moment
- use moment in react render.
let’s write the code.
import moment from "moment";
// create a function and console moment
function consoleTheMoment() {
console.log(moment());
}
function App() {
consoleTheMoment()
return (
<div>
{/* moment in react render */}
{moment().toString()}
</div>
);
}
export default App;
Note: *** If you want to use moment() in react render, you have to use the toString() method also to show details in HTML. ***
In the above program, we call moment() in a simple function and in react render method to get the current date time using moment.
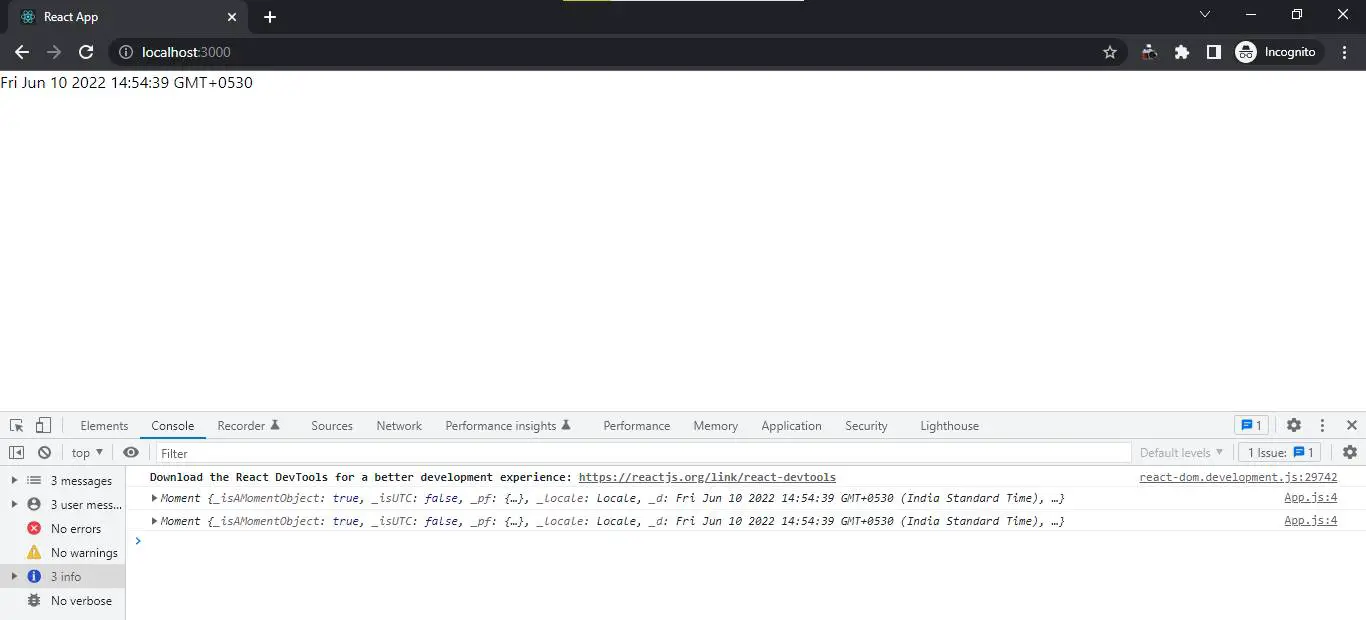
let’s check the output.

I hope it’s help you, All the best 👍.