Hello Friends 👋,
Welcome To Infinitbility! ❤️
To get data or value from object, use . ( dot ) it will help you to access property from object. for example
const data = {
id: 1,
name: "Taj Hotel",
};
console.log(data.name) // Taj Hotel
This tutorial helps you to understand how to use objects and arrays to your react native code.
Today we take some JSON and array data and show their data one by one in React native also take some mixed JSON and array.
As we know, If we see data in {} ( curly brace ) then we called object and if see data In [] ( Square bracket ) then we called an array.
Table of content
- Object retrieve example
- Array retrieve example
Object retrieve example
Suppose, we have an object something like id name like below than how we can use in react native.
{
id: 1,
name: "Taj Hotel",
}
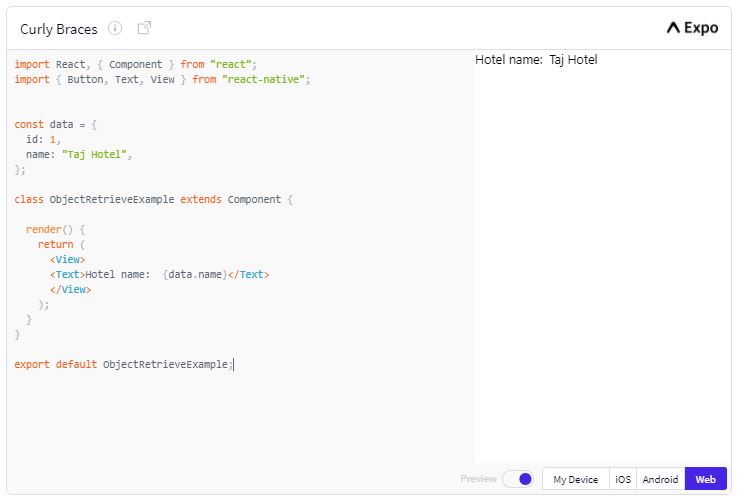
ObjectRetrieveExample.js
import React, { Component } from "react";
import { Button, Text, View } from "react-native";
const data = {
id: 1,
name: "Taj Hotel",
};
class ObjectRetrieveExample extends Component {
render() {
return (
<View>
<Text>Hotel name: {data.name}</Text>
</View>
);
}
}
export default ObjectRetrieveExample;
Output

Array retrieve example
Suppose, we have an array of something like a list of names like below than how we can use in react native.
const data = ["Infinite", "Ability", "Infinitbility"];
To show the array one by one we have to use loops.
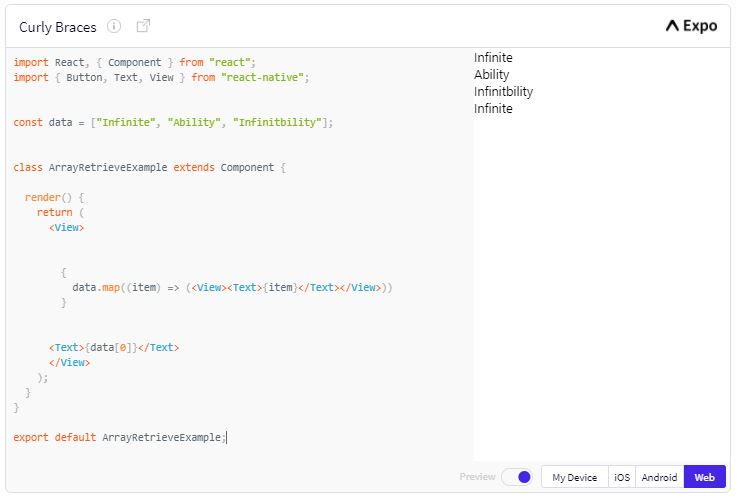
ArrayRetrieveExample.js
import React, { Component } from "react";
import { Button, Text, View } from "react-native";
const data = ["Infinite", "Ability", "Infinitbility"];
class ArrayRetrieveExample extends Component {
render() {
return (
<View>
{
data.map((item) => (<View><Text>{item}</Text></View>))
}
<Text>{data[0]}</Text>
</View>
);
}
}
export default ArrayRetrieveExample;
You are able to access array, below two way actually it depends upon a situation which of example you have to use
Only want to show specific details
{data[0]}
Want a show to each and every details
{
data.map((item) => (<View><Text>{item}</Text></View>))
}
Output

Thanks For Reading…