Hi Friends 👋,
Welcome To Infinitbility! ❤️
To get string length in react native, just use the length after your text string, it will return the char count of the string.
Like the following example, we can get a count of strings in to react native.
"Infinitbility".length; // 13
Today, I’m going to show you How do i get string length in react native, as above mentioned here, I’m going to use length to get string length.
Let’s start today’s tutorial how do you get string length in react native?
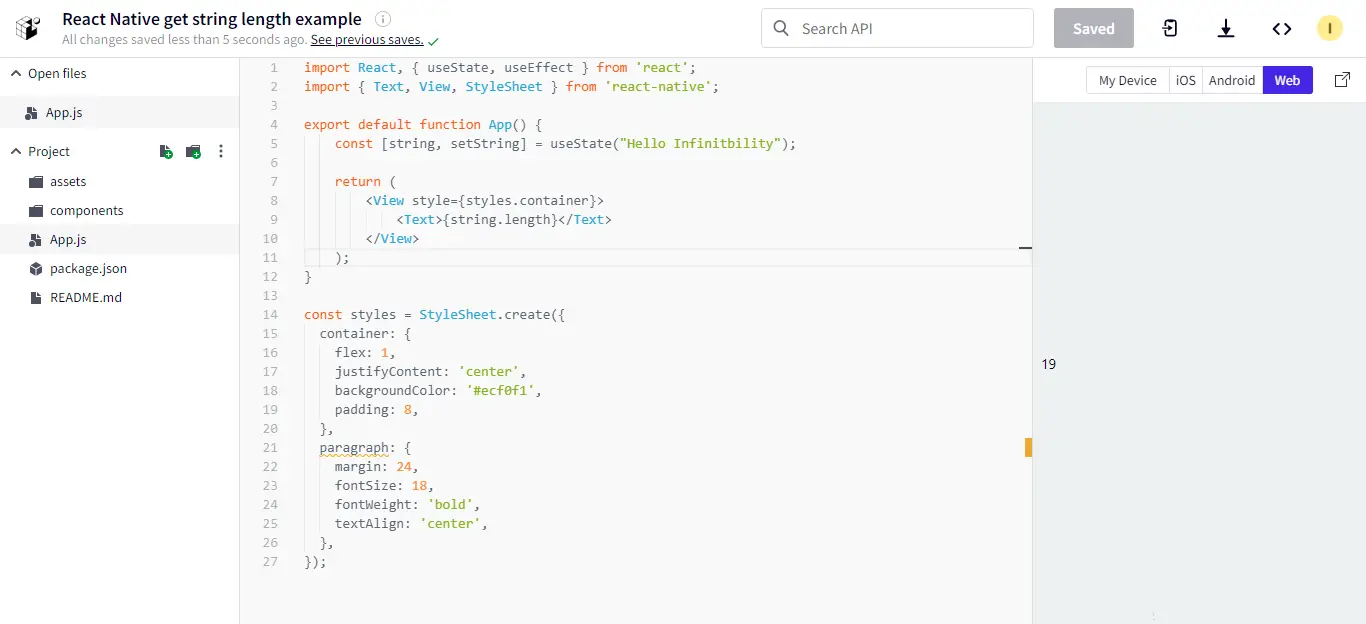
In this example, we will store strings in a state and print their length on an App screen.
Let’s write code…
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [string, setString] = useState("Hello Infinitbility");
return (
<View style={styles.container}>
<Text>{string.length}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As mentioned above, we are taken the example string, use the length method in react native render, and print it on the screen.
Let’s check the output.

I hope it’s help you, All the best 👍.