Hi Friends 👋,
Welcome To Infinitbility! ❤️
To remove the last character from a string in react native, use the slice(0, -1) method it will remove the last character of your string.
The slice() method returns a shallow copy of a portion of a string into a new string selected from start to end (end not included) where start and end represent the index of items in that array. The original array will not be modified.
"Infinitbilityy".slice(0, -1) // Infinitbility
Today, I’m going to show How do I remove the last character from a string in react native, here I will use the javascript built-in method slice() to delete the last char from the string.
Let’s start today’s tutorial How do you remove the last character from a string in react native?
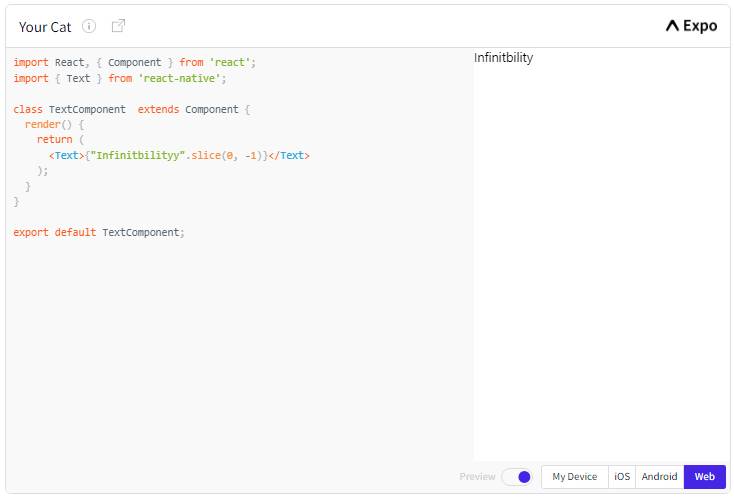
Example in React Native
In the following example, we are going to do
- Take example string
- apply
slice(0, -1)method to string - Print output in react native app screen
import React, { Component } from 'react';
import { Text } from 'react-native';
class TextComponent extends Component {
render() {
return (
<Text>{"Infinitbilityy".slice(0, -1)}</Text>
);
}
}
export default TextComponent;
In the above program, we call subtract() and format() to get a previous month of the current date or custom date.
let’s check the output.

I hope it’s help you, All the best 👍.