Hi Friends 👋,
Welcome To Infinitbility! ❤️
To use string from function in react native, just use the like ${function()}/hello syntax to call a function and concat in a string.
Like the following example, we can create a function that return a string and uses a function in a react native render function.
const getLink= () => {
const url = 'https://infinitbility.com/'
return url;
}
const link = `${getLink()}about`; // https://infinitbility.com/about
Today, I’m going to show you How do i return and use a string from a function in react native, as above mentioned here, I’m going to use some basic syntax of ECMAScript.
Let’s start today’s tutorial how do you return and use a string from a function in react native?
In this example, we will do
- Create samples return string function.
- Use the function with tiny ( ` ) in react native render.
- Print the Output on the screen
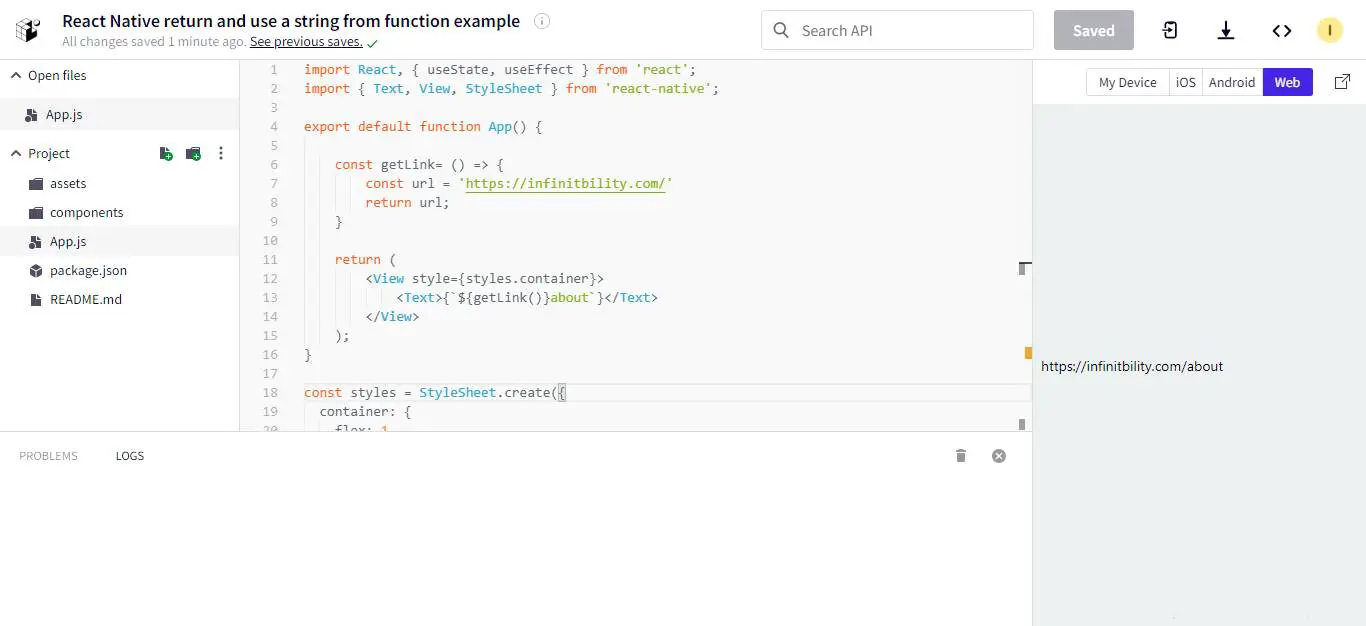
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const getLink= () => {
const url = 'https://infinitbility.com/'
return url;
}
return (
<View style={styles.container}>
<Text>{`${getLink()}about`}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As mentioned above, we are taken the example of a return string function, use string function in react native render, concat with string, and printed on the screen.
Let’s check the output.

I hope it’s help you, All the best 👍.