Hi Friends 👋,
Welcome To Infinitbility! ❤️
To convert boolean to string in react native, just use the toString() method to convert boolean to string.
Like the following example, we can convert boolean variable data to a string.
const x = true;
console.log(x.toString());
// Output
// "true"
Today, I’m going to show you How do i convert boolean to string react native, as above mentioned here, I’m going to use the toString() method to convert boolean data to a string.
Let’s start today’s tutorial how do you convert boolean to string react native?
In this example, we will do
- Create a sample boolean variable.
- Use
toString()method - Print the Output on the screen
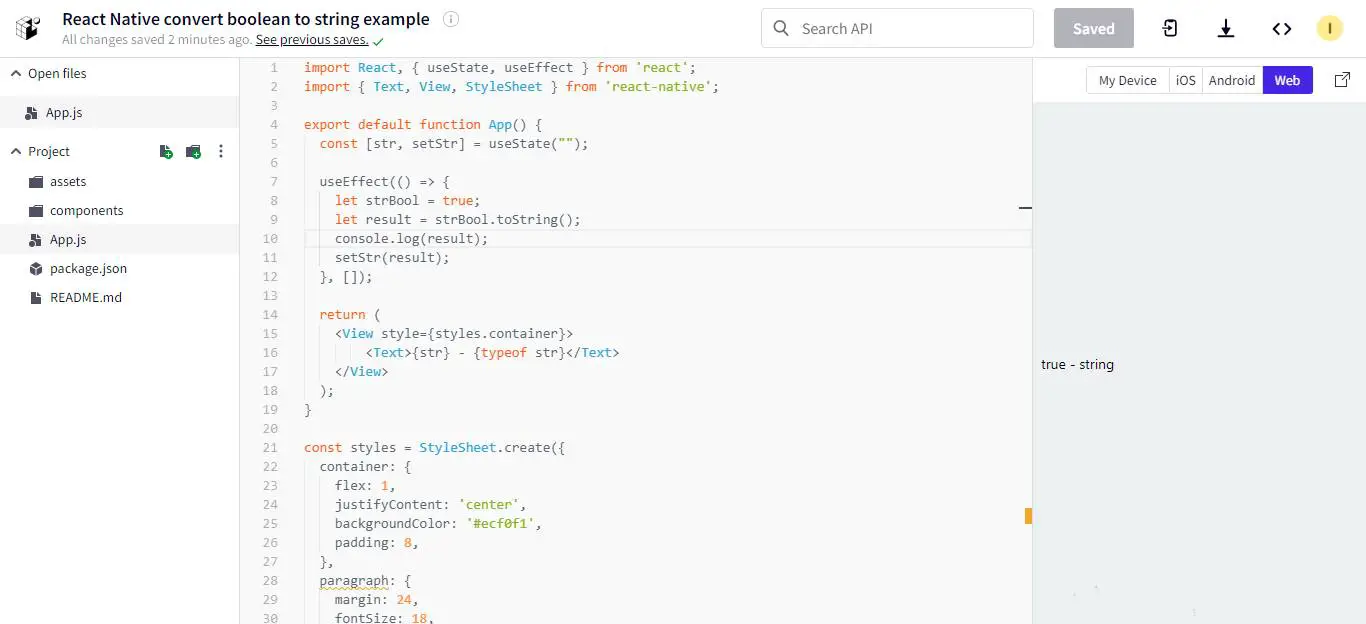
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [str, setStr] = useState("");
useEffect(() => {
let strBool = true;
let result = strBool.toString();
console.log(result);
setStr(result);
}, []);
return (
<View style={styles.container}>
<Text>{str} - {typeof str}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As above mentioned, we are taken the example of a boolean variable, converted it into a string, and printed it on the screen.
Let’s check the output.

I hope it’s help you, All the best 👍.