Hello Friends,
Welcome To Infinitbility!
This tutorial is part of React Native Firebase crashlytics Series.
| React Native Firebase crashlytics In android |
| React Native Firebase crashlytics In iOS |
Today, we implement react native firebase crashlytics on android.
Many Folks, stuck on firebase crashlytics setup then please read and follow all steps carefully…
What is Firebase Crashlytics
Firebase Crashlytics helps you track, prioritize, and fix stability issues that erode app quality, in realtime. Spend less time triaging and troubleshooting crashes and more time building app features that delight users.
– Firebase Crashlytics
Setup Firebase Project
Go To Firebase console and create a new project
https://console.firebase.google.com/
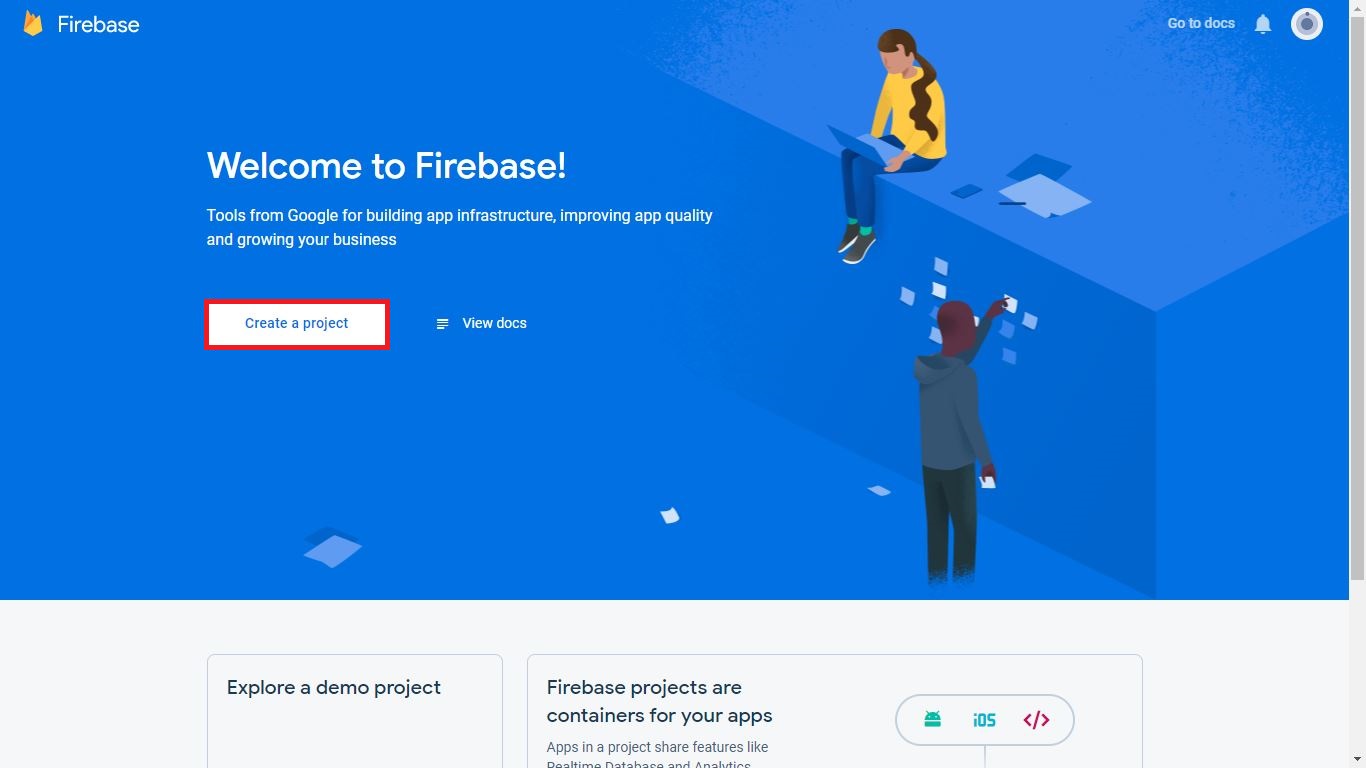
follow the image when you want to see the steps of creating a Firebase project.

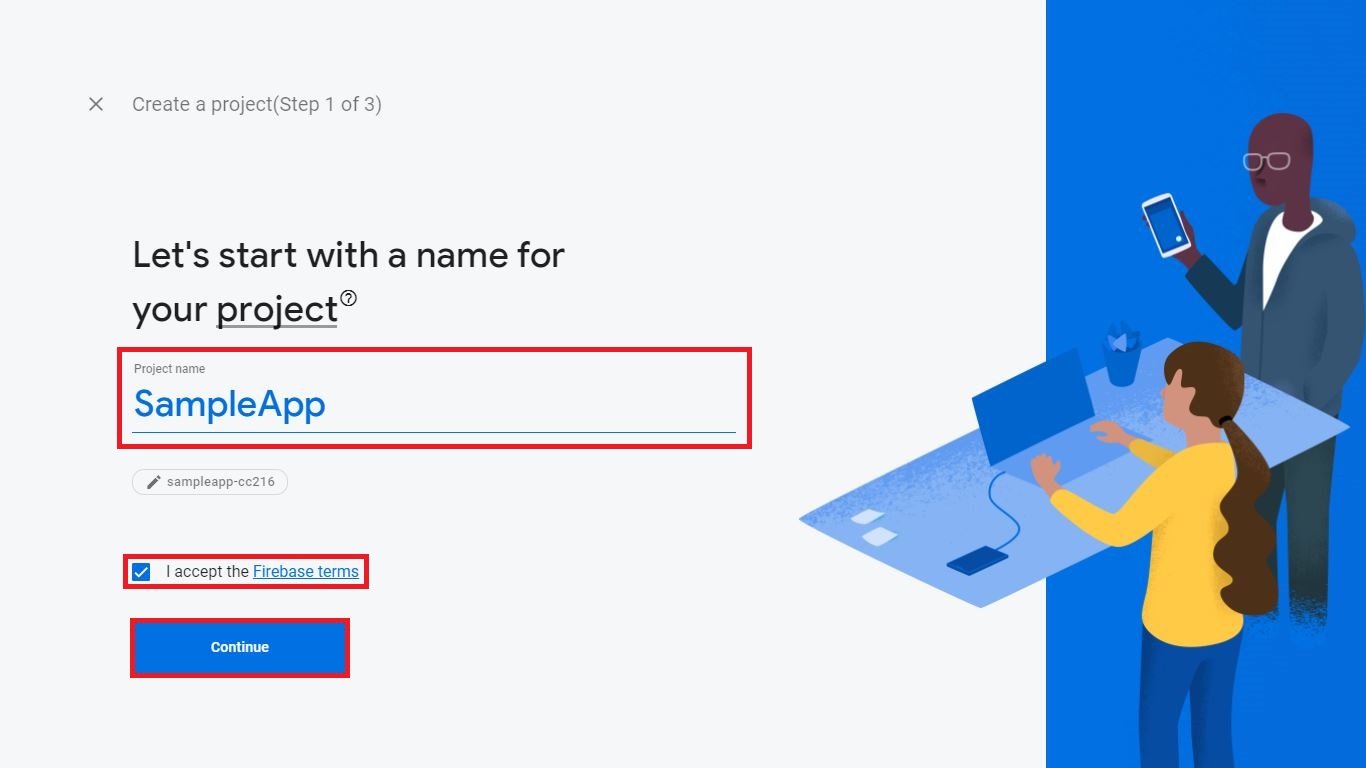
- Click on Create A Project button to firebase journey

- Write your project name, accept term & condtion and click on continue

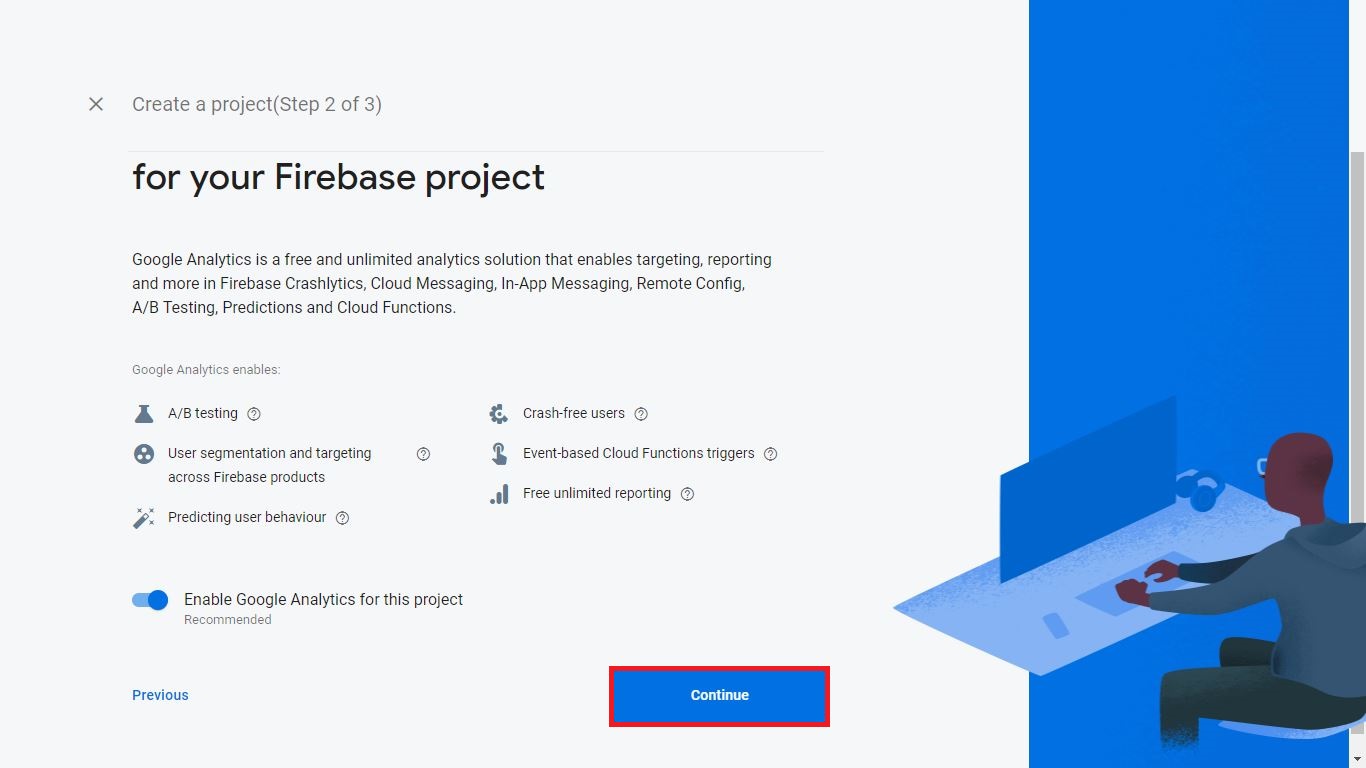
- Click on continue button

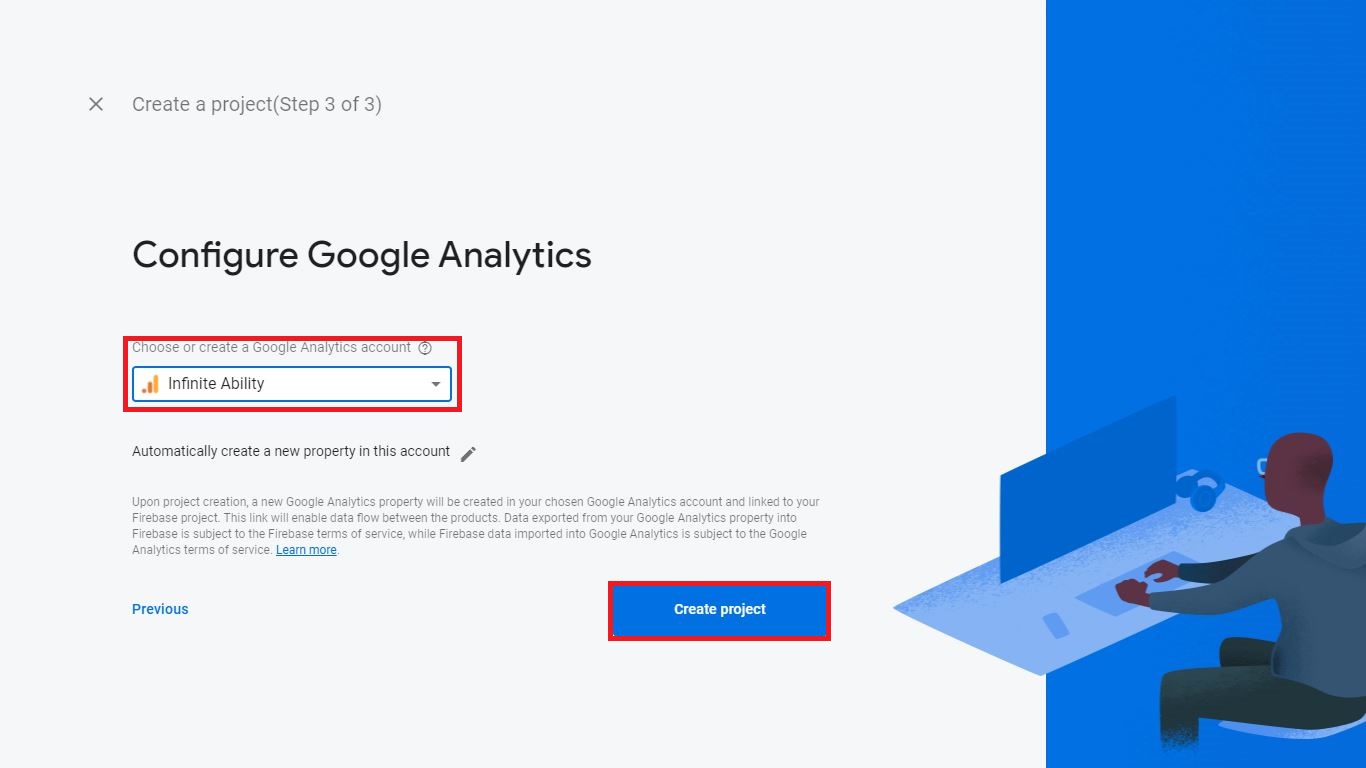
- choose your google account & Click on continue button

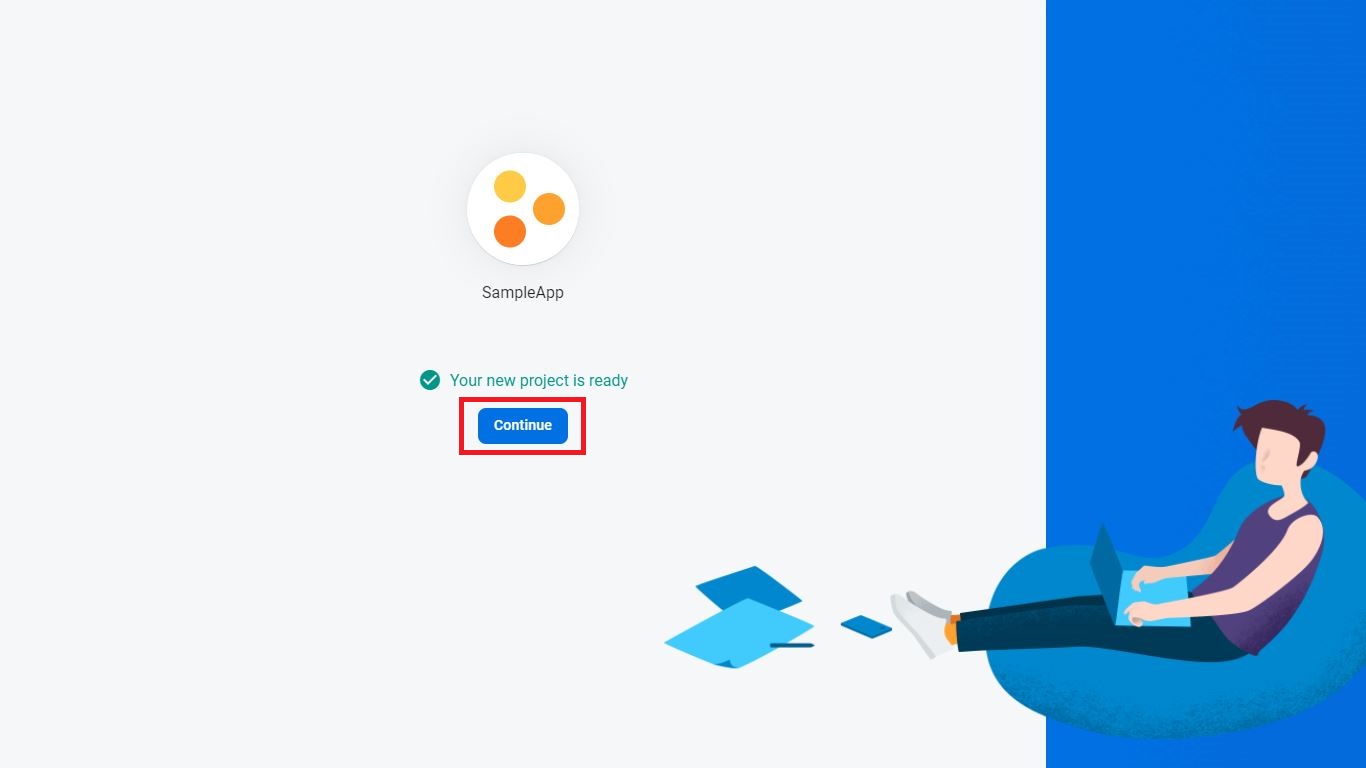
- firebase project ready to use
Configure Android with Firebase
Below steps explain, connect your firebase account to react native application.
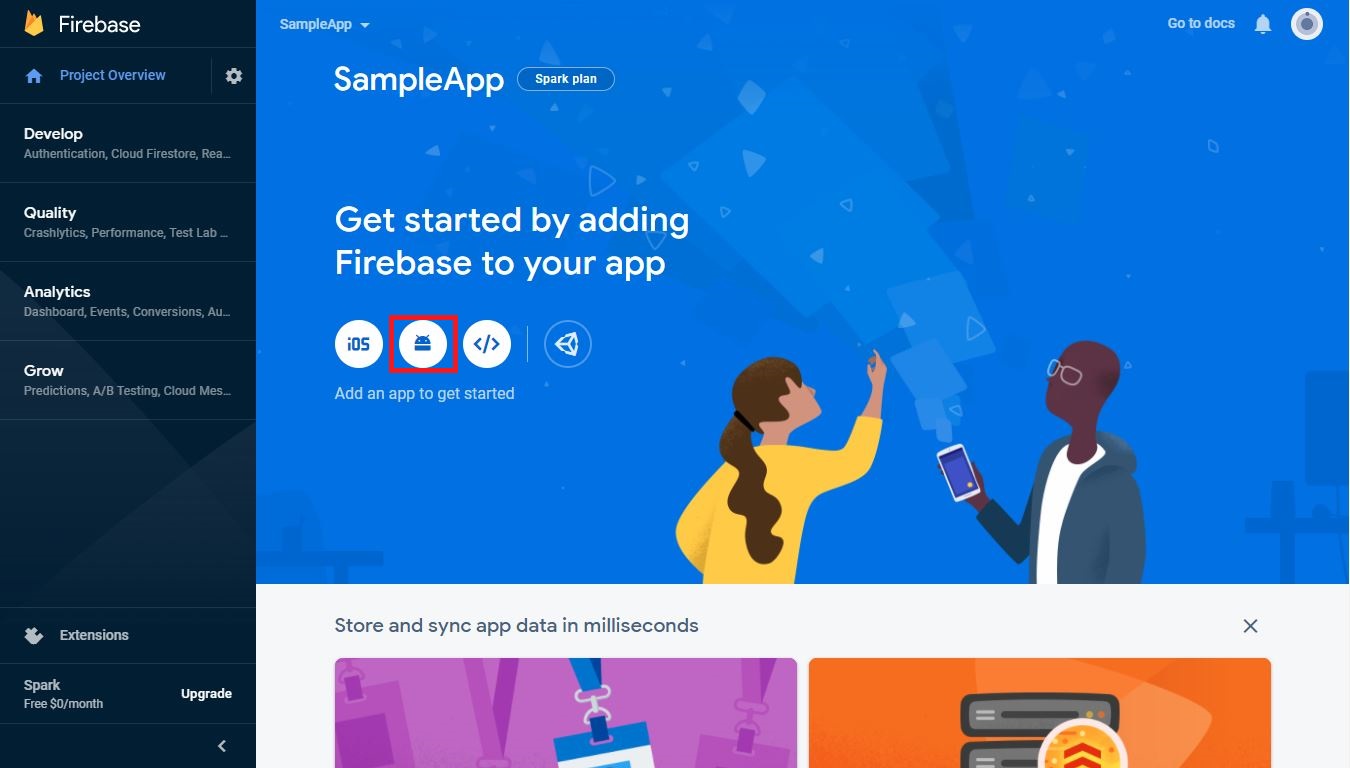
-
Click on android icon on firebase dashboard for setup application
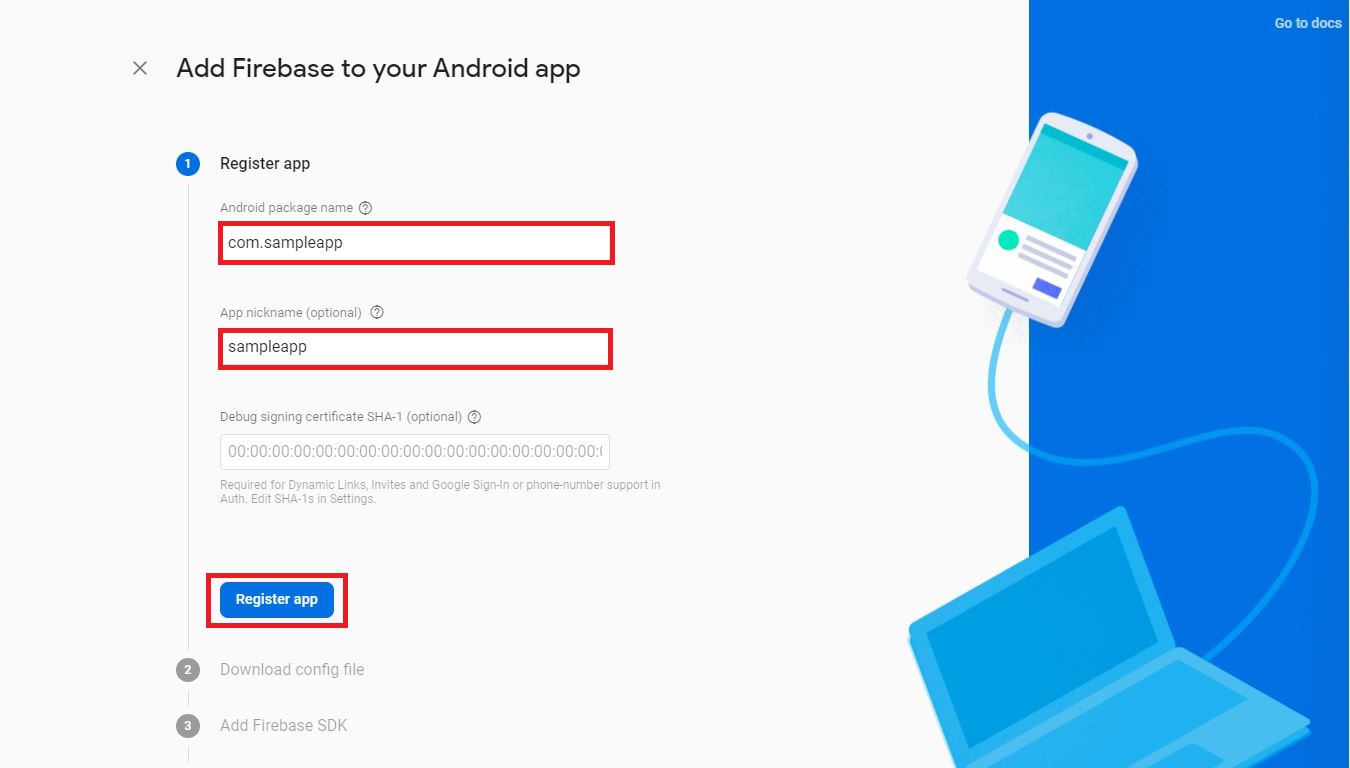
-
Write your app name like on below image with nick native and click on next button
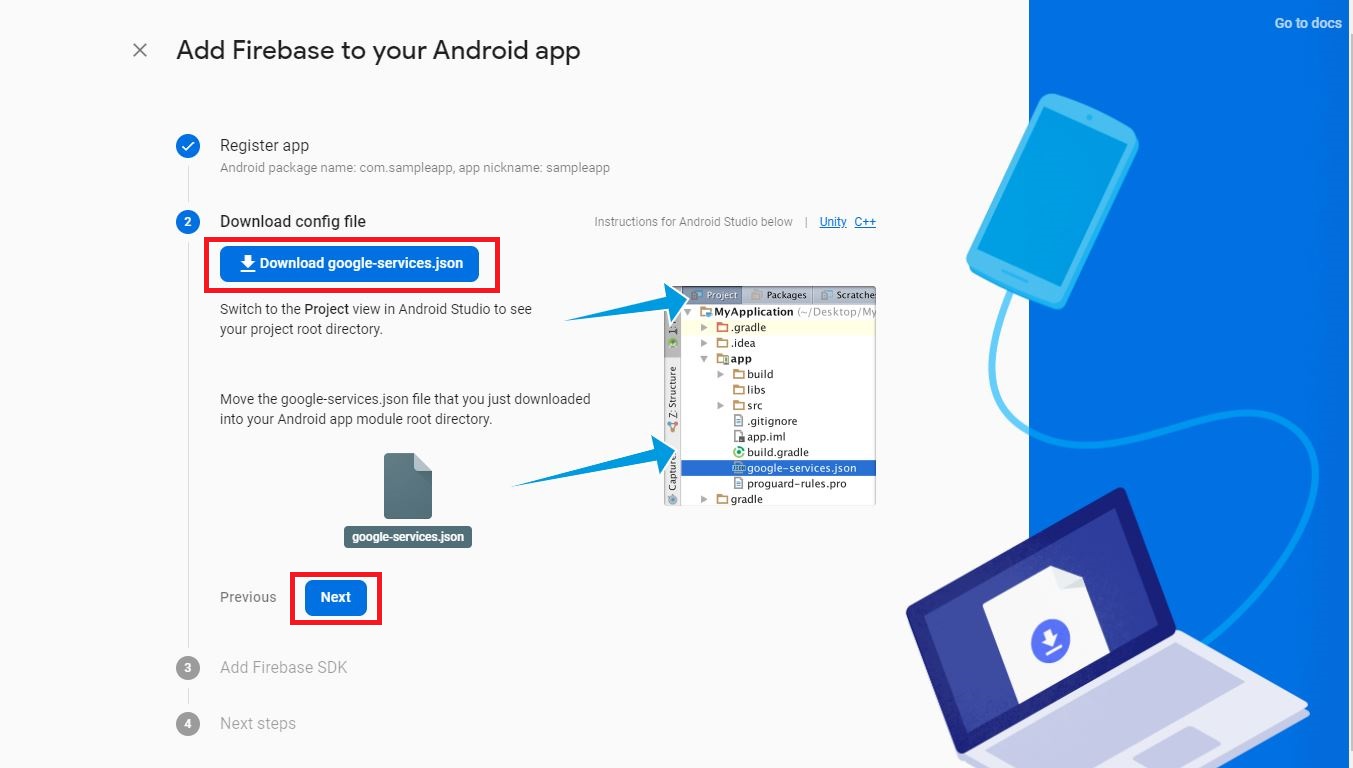
-
Download google-services.json file and put on your – projectname/android/app – folder.
-
Open your android level build.gradle file and add below code
path - projectname/android/build.gradle
// projectname/android/build.gradle buildscript { ... repositories { google() // add a line when not available ... } dependencies { ... classpath 'com.google.gms:google-services:4.3.4' // add line ... } } allprojects { repositories { ... google() // add a line when not available ... } } -
Open your app level build.gradle file and add below code
path - projectname/android/app/build.gradle
// projectname/android/app/build.gradle apply plugin: "com.android.application" apply plugin: 'com.google.gms.google-services' // add on second line below com.android.application ... dependencies { ... implementation platform('com.google.firebase:firebase-bom:26.1.1') // add line implementation 'com.google.firebase:firebase-analytics' // add line ... } ...
Configure Android with Firebase Crashlytics
-
install react native firebase app and crashlytics module using below command
– for yarn users
# Install & setup the app module yarn add @react-native-firebase/app # Install the Crashlytics module yarn add @react-native-firebase/crashlytics– for npm users
# Install & setup the app module npm install @react-native-firebase/app # Install the Crashlytics module npm install @react-native-firebase/crashlytics -
link your firebase packages
# link @react-native-firebase/app npx react-native link @react-native-firebase/app # link @react-native-firebase/crashlytics npx react-native link @react-native-firebase/crashlytics -
firebase crashlytics additional steps
– changes on projectname/android/build.gradle
// projectname/android/build.gradle buildscript { ... dependencies { ... classpath 'com.google.firebase:firebase-crashlytics-gradle:2.2.0' ... } }– changes projectname/android/app/build.gradle
below code add on third line below com.google.gms.google-services
apply plugin: 'com.google.firebase.crashlytics' // add on third line below com.google.gms.google-services ...
Enable debug crash logs
when you want to test crashes on your debug mode. create firebase.json file on root level to project.
// <project-root>/firebase.json
{
"react-native": {
"crashlytics_debug_enabled": true
}
}
Crash
Example to test crash using crashlytics
import React, { useEffect } from 'react';
import crashlytics from '@react-native-firebase/crashlytics';
export default class crashlytics extends React.Component {
constructor(props) {
super(props);
}
componentDidMount() {
crashlytics().log('crash on componentDidMount.');
crashlytics().crash()
}
}
Error log
Example to test error log using crashlytics
import React, { useEffect } from 'react';
import crashlytics from '@react-native-firebase/crashlytics';
export default class crashlytics extends React.Component {
constructor(props) {
super(props);
}
componentDidMount() {
crashlytics().log('Error on componentDidMount');
crashlytics().recordError(error);
}
}
Attributes
There are various methods to set attributes for the crash report, in order to provide analytics for crashes and help you review them.
import React, { useEffect } from 'react';
import crashlytics from '@react-native-firebase/crashlytics';
export default class crashlytics extends React.Component {
constructor(props) {
super(props);
}
async reportError() {
crashlytics().log('Track errors.');
await Promise.all([
crashlytics().setAttribute('screenName', String('crashlytics')),
crashlytics().setAttributes({
fumctionName: 'reportError',
errorCode: 'ER1309',
}),
]);
crashlytics().recordError(error);
}
}
After following my own react native firebase crashlytics tutorial i got Execution failed for task ':react-native-firebase_crashlytics:generateDebugRFile' error.
Here, you will get solution How to solve react native firebase crashlytics generateDebugRFile failed issue?