Hello Friends,
Welcome To Infinitbility!
This article will help you to use border color in react native, here we will discuss and understand example of React Native borderColor prop.
We are going to learn how to use borderColor in react native and how to provide color on specific border of box.
Basically, React Native provide borderColor to show color on border and manage border color.
Let’s start today article borderColor in React Native
To make color border, React Native provide borderColor props and we are going understand with example.
Table of content
- All border side
- Specific border side
All border side
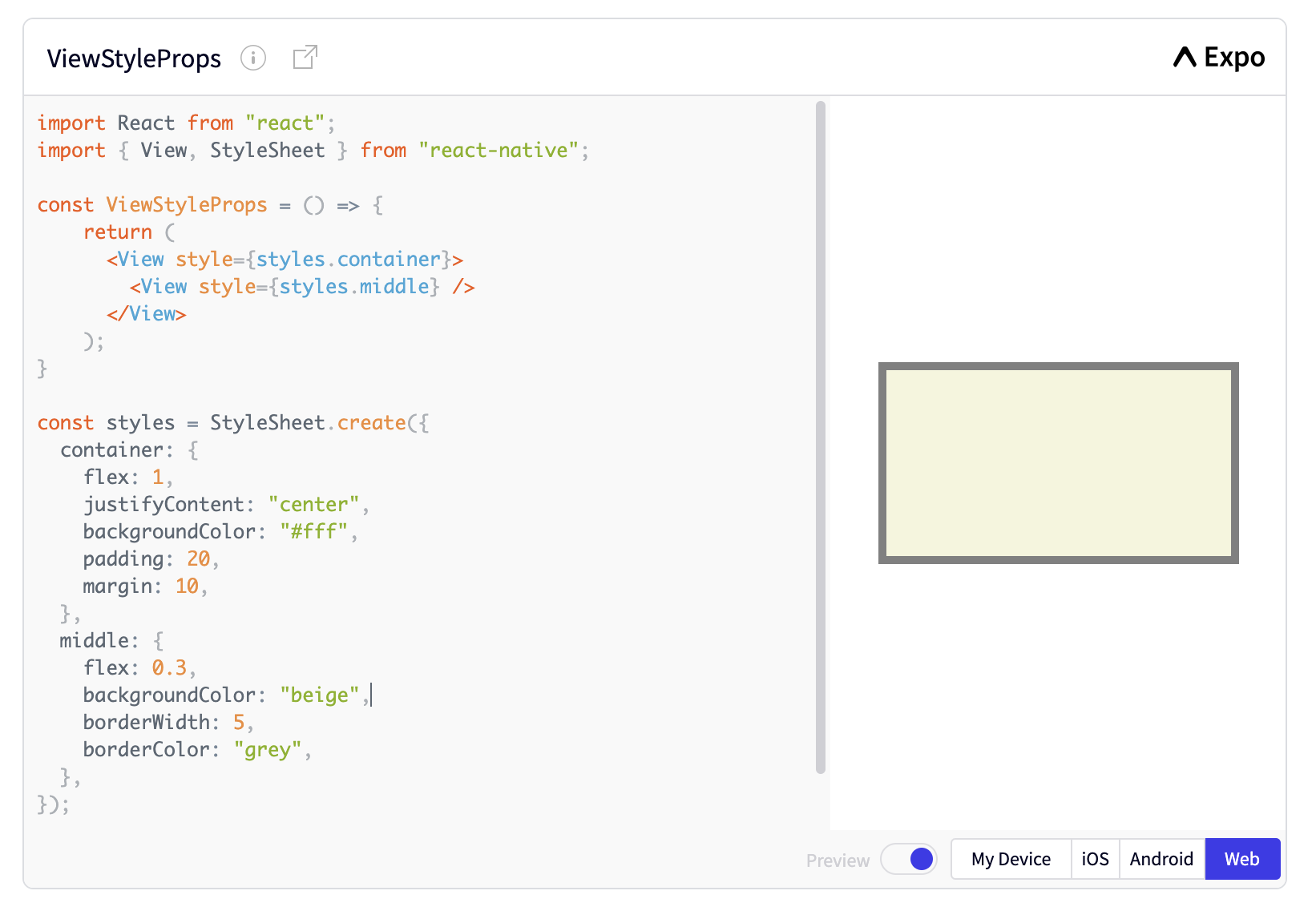
React Native provide borderColor prop to show color on border and it accept color name, hex cod, and rgb. Let’s understand with example.
In this example, we will see grey border color around box.
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderWidth: 5,
borderColor: "grey",
},
});
export default ViewStyleProps;
Output

Specific border side
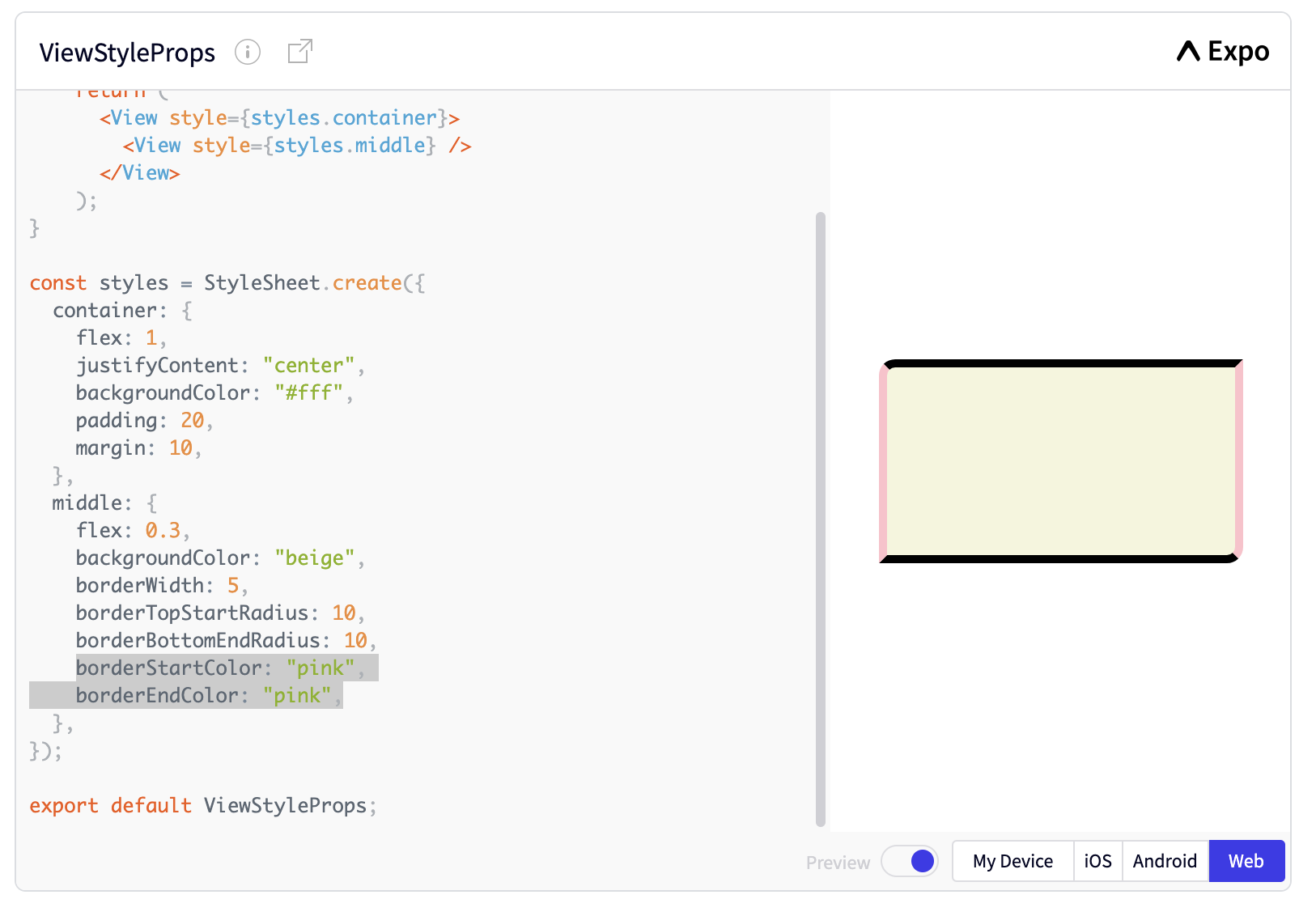
We are know borderColor prop will effect every side of box but if you want show any specific side of border then React Native provide below props
borderStartColor - To show Left border color borderTopColor - To show Top border color borderEndColor - To show Right border color borderBottomColor - To show Bottom border color
Let understand with example
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderWidth: 5,
borderTopStartRadius: 10,
borderBottomEndRadius: 10,
borderStartColor: "pink",
borderEndColor: "pink",
},
});
export default ViewStyleProps;
Output

Thanks for reading…