Hello Friends,
Welcome To Infinitbility!
This article will help you to use border radius in react native, here we will discuss and understand example of React Native borderRadius prop.
We are going to learn how to use borderRadius in react native and how to round any specific corner of box.
Basically, React Native provide borderRadius to make corner round something like squre bracket [] to parenthesis ().
Let’s start today article borderRadius in React Native
Note:
If the rounded border is not visible, try applying overflow: 'hidden’ as well.
The borderRadius prop is used to give a curve from all the corners. But to give a specific curve to a particular corner we use other specific props
like,
borderTopLeftRadius
borderTopRightRadius
borderTopStartRadius
borderTopEndRadius
But behavior of some props are the same as, borderTopLeftRadius and borderTopStartRadius,borderTopRightRadius and borderTopEndRadius So, both the props are the same.
To make corner rounded, React Native provide below props and we are going to learn with example.
Table of content
- All corners
- Specific corner
All corners
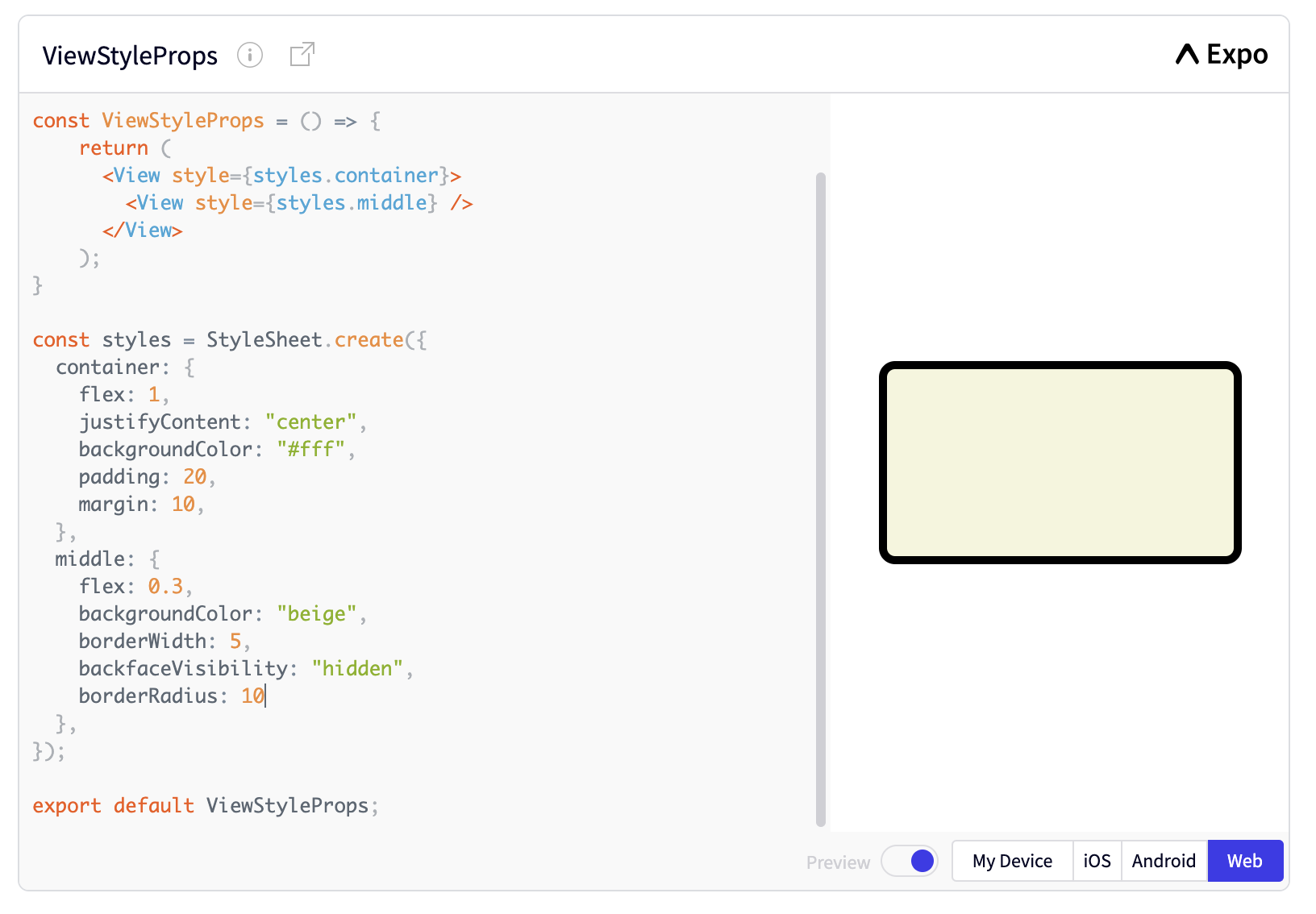
React Native provide borderRadius prop to make all corners rounded and borderRadius prop only accept number between 1 to 100 or if you put more then 100 value it should same output of 100 value let understand with example.
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderWidth: 5,
borderRadius: 10
},
});
export default ViewStyleProps;
output

Specific corner
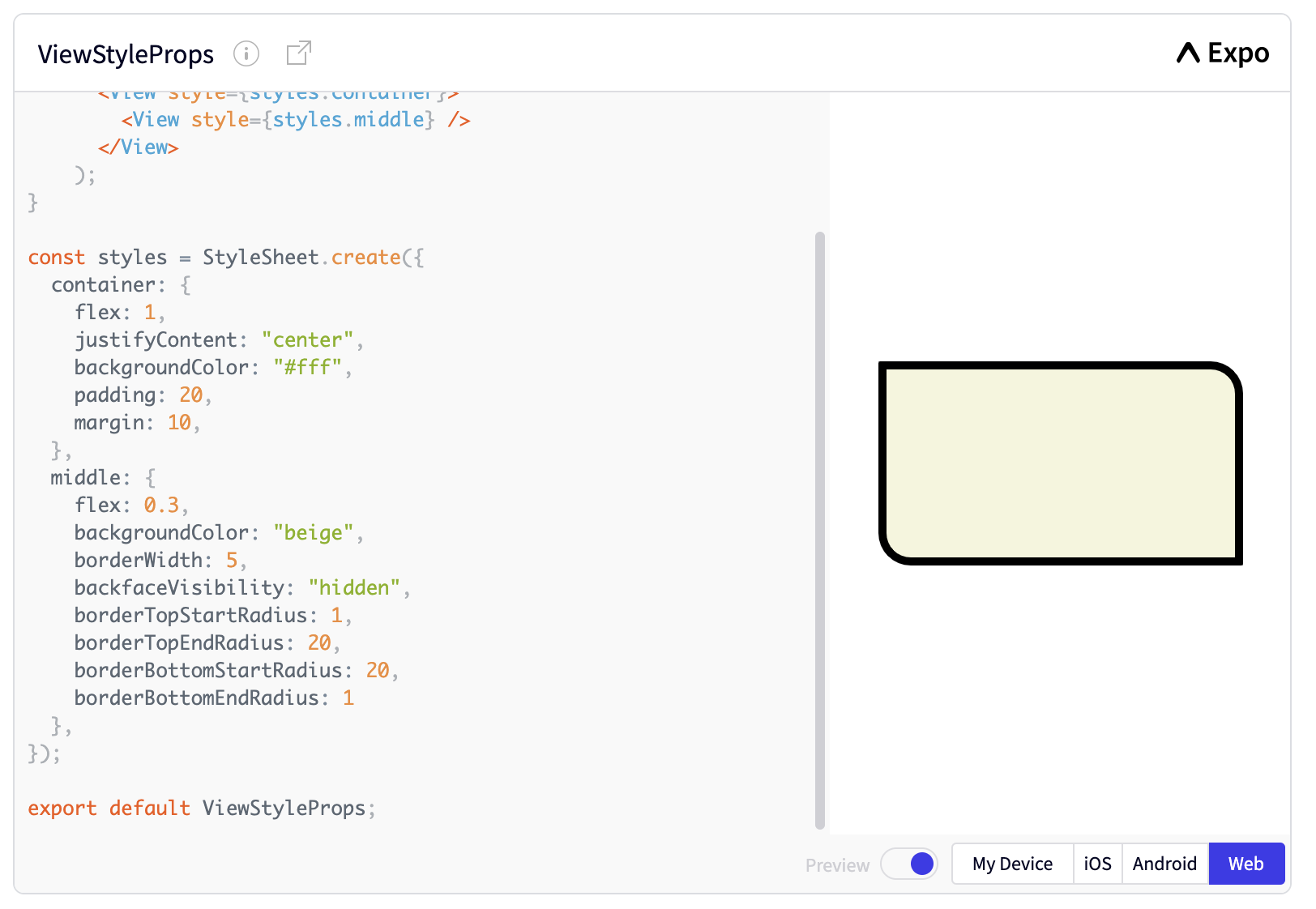
We are know borderRadius prop will make all corner curve but if want make specific corner rounded then you have to below React Native props
- borderTopStartRadius - To make Top Left corner
- borderTopEndRadius - To make Top Right corner
- borderBottomStartRadius - To make Bottom Left corner
- borderBottomEndRadius To make Bottom Right corner
Let understand with example
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderWidth: 5,
backfaceVisibility: "hidden",
borderTopStartRadius: 1,
borderTopEndRadius: 20,
borderBottomStartRadius: 20,
borderBottomEndRadius: 1
},
});
export default ViewStyleProps;
output

Thanks for reading…