Hello Friends,
Welcome To Infinitbility!
This article will help you to use border width in react native, here we will discuss and understand example of React Native borderWidth prop.
We are going to learn how to use borderWidth in react native and how to provide width on specific border of box.
Basically, React Native provide borderWidth to show border on box and manage width border.
Let’s start today article borderWidth in React Native
To make border, React Native provide borderWidth props and we are going understand with example.
Table of content
- All border side
- Specific border side
All border side
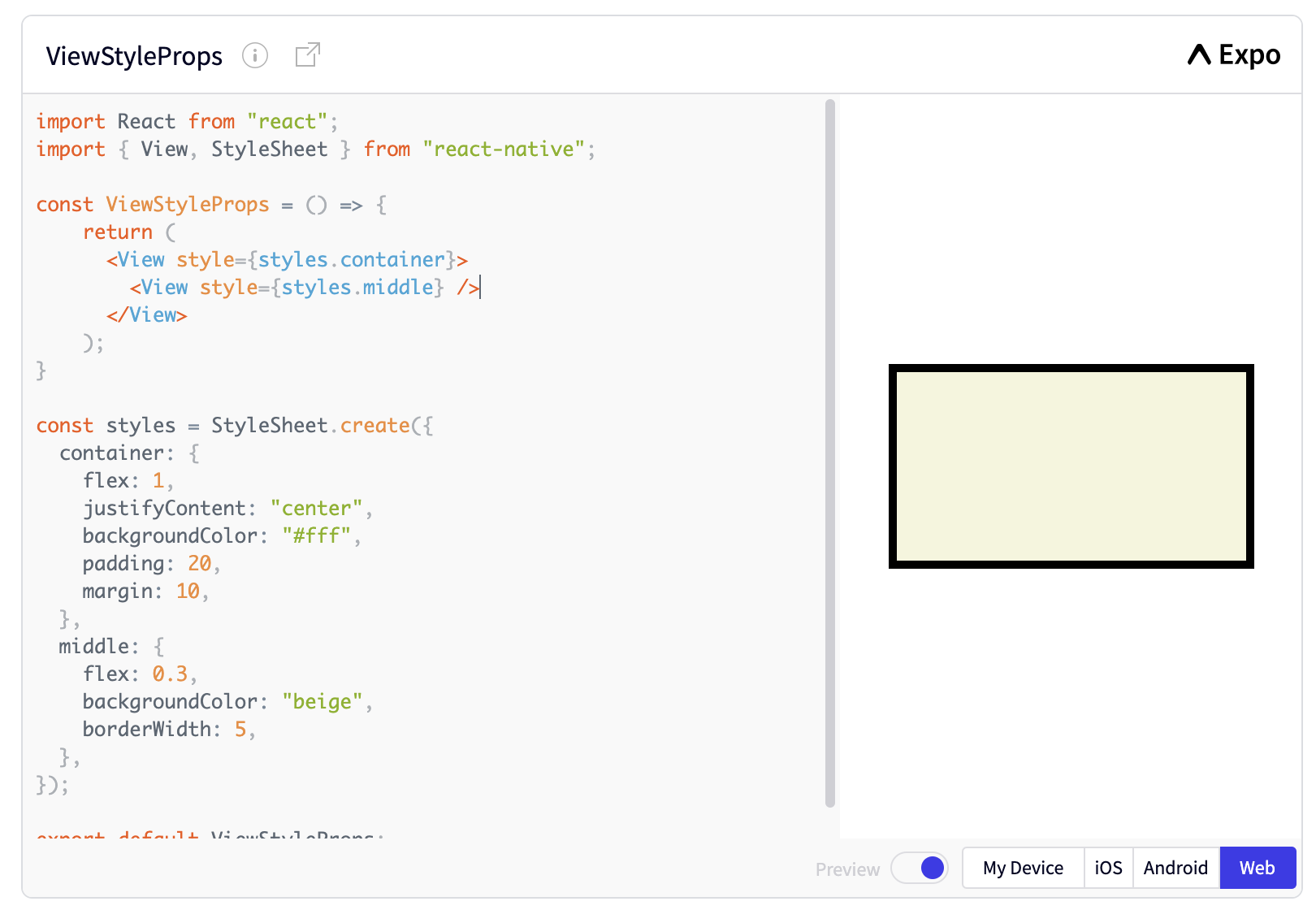
React Native provide borderWidth prop to show border on box and it accept only number. Let’s understand with example.
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderWidth: 5,
},
});
export default ViewStyleProps;
Output

Specific border side
We are know borderWidth prop will effect every side of box but if you want show any specific side of border then React Native provide below props
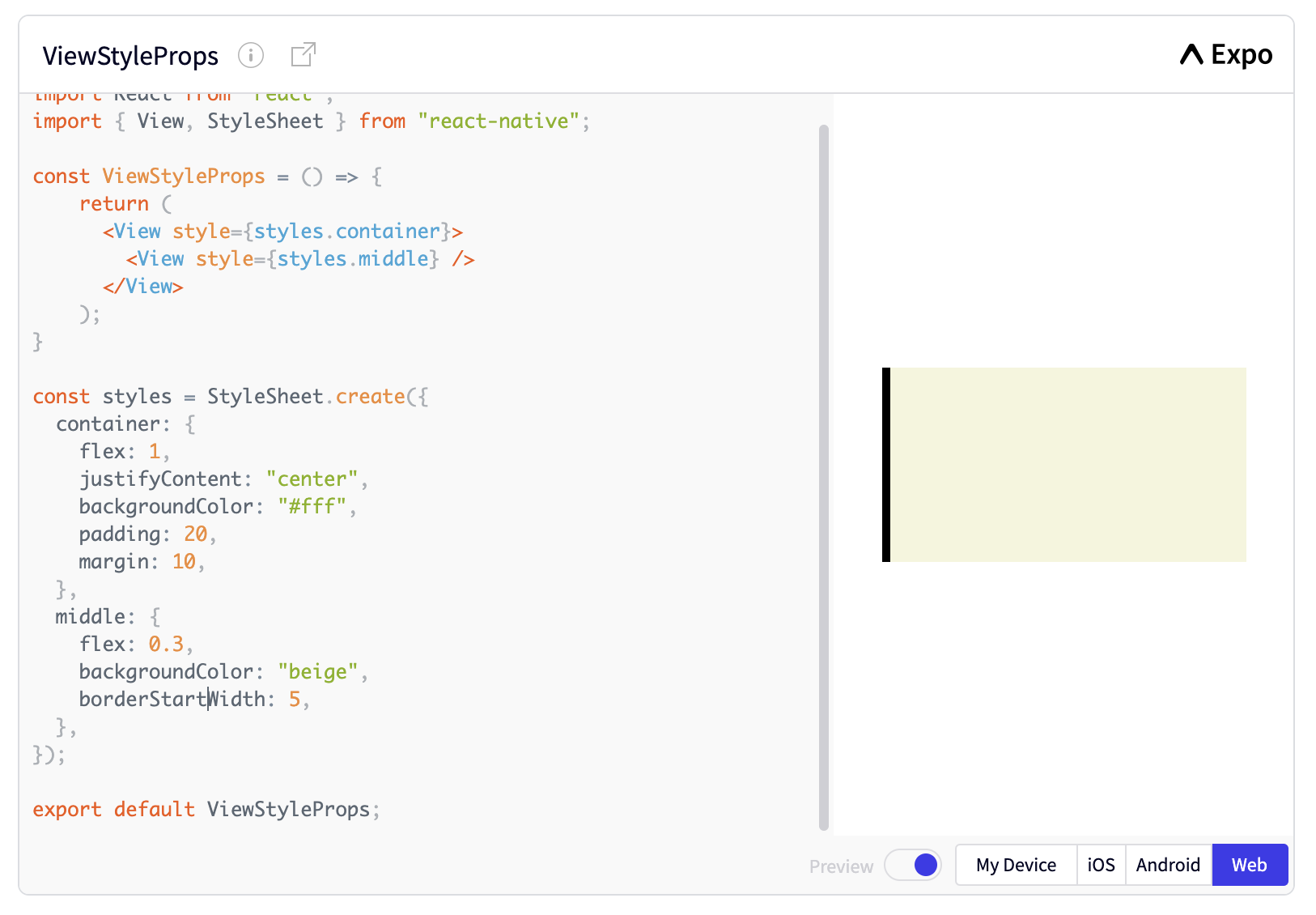
- borderStartWidth - To show Left border
- borderTopWidth - To show Top border
- borderEndWidth - To show Right border
- borderBottomWidth - To show Bottom border
Let understand with example
import React from "react";
import { View, StyleSheet } from "react-native";
const ViewStyleProps = () => {
return (
<View style={styles.container}>
<View style={styles.middle} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
backgroundColor: "#fff",
padding: 20,
margin: 10,
},
middle: {
flex: 0.3,
backgroundColor: "beige",
borderStartWidth: 5,
},
});
export default ViewStyleProps;
Output

Thanks for reading…