Hi Devs',
Welcome to infinitbility,
This article help you to use fontWeight in react native with their output example.
React Native provide fontWeight style props to make text look bolder in application.
let’s start today topic font weight in React Native Or how to use fontWeight in react native
fontWeight default value is normal use if developer not defined fontWeight for text.
Table of contents
- fontWeight Props
- fontWeight 100
- fontWeight 500
- fontWeight 900
- fontWeight bold
fontWeight Props
Specifies font weight. The values 'normal' and 'bold' are supported for most fonts. Not all fonts have a variant for each of the numeric values, in that case the closest one is chosen.
| Type | Default |
|---|---|
| enum(normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900) | auto |
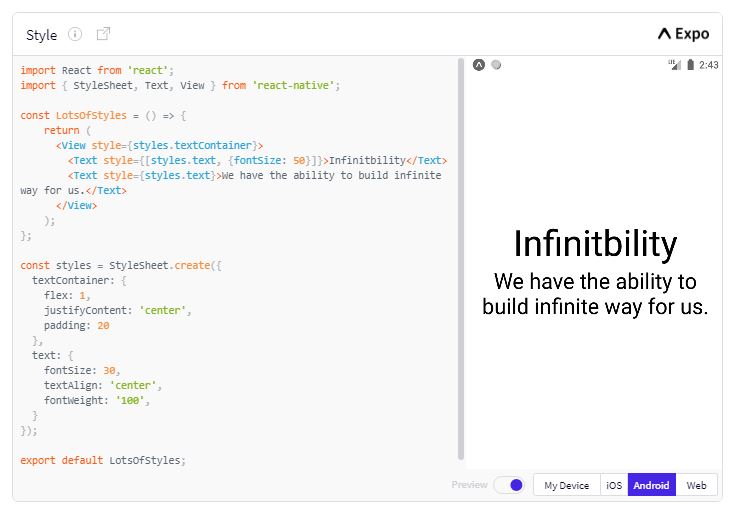
fontWeight 100 example
let’s check fontWeight 100 example with output and compare with 500, 900, and bold value.
fontWeight100.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 30,
textAlign: 'center',
fontWeight: '100',
}
});
export default LotsOfStyles;
Output

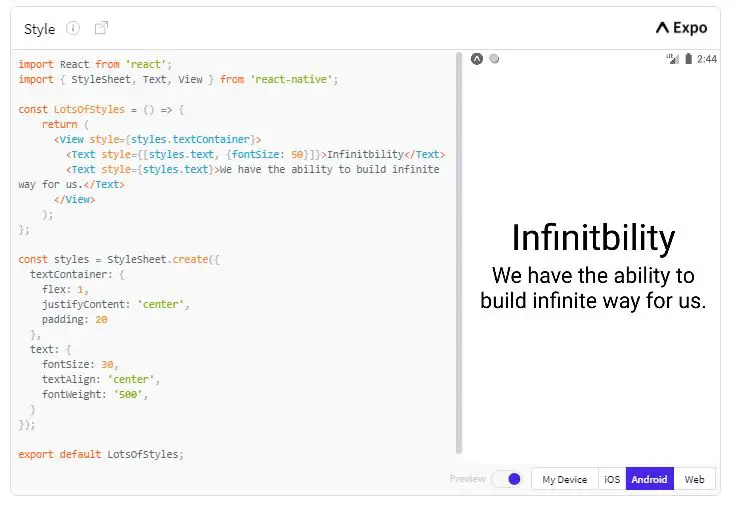
fontWeight 500 example
let’s check fontWeight 500 example with output and compare with 100, 900, and bold value.
fontWeight500.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 30,
textAlign: 'center',
fontWeight: '500',
}
});
export default LotsOfStyles;
Output

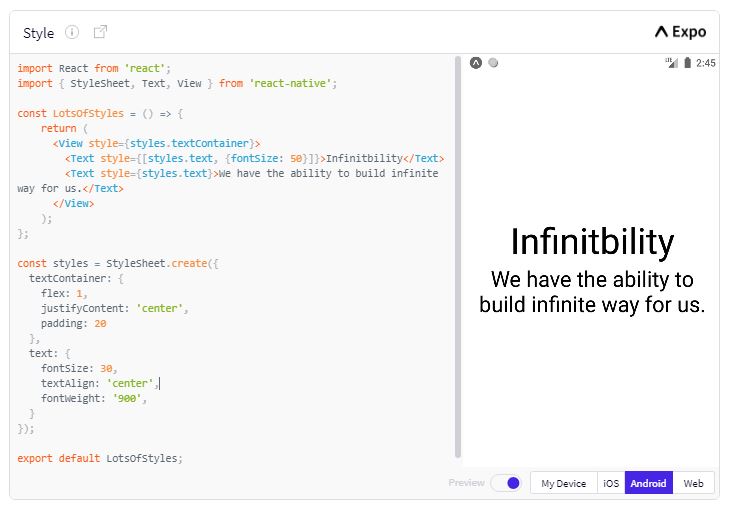
fontWeight 900 example
let’s check fontWeight 900 example with output and compare with 100, 500, and bold value.
fontWeight900.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 30,
textAlign: 'center',
fontWeight: '900',
}
});
export default LotsOfStyles;
Output

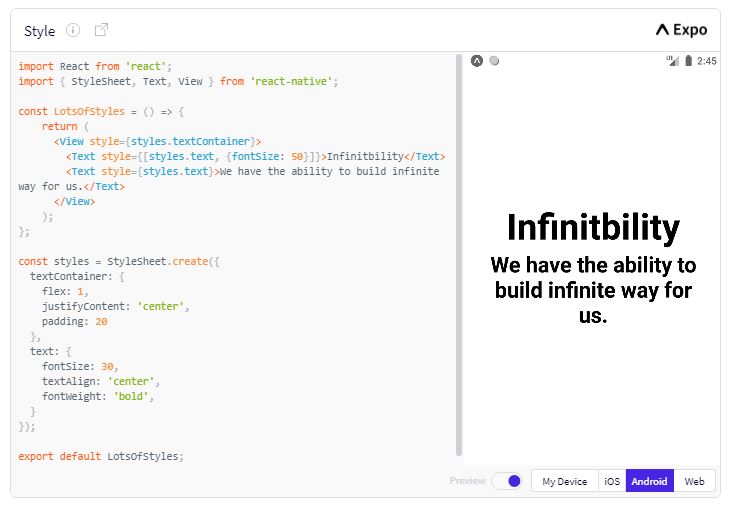
fontWeight bold example
let’s check fontWeight bold example with output and compare with 100, 500, and 900 value.
fontWeightbold.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 30,
textAlign: 'center',
fontWeight: 'bold',
}
});
export default LotsOfStyles;
Output

Thanks For Reading…