Hi Devs',
Welcome to infinitbility,
This article help you to use letterSpacing in react native with their output example.
React Native provide letterSpacing style props to make space between text.
let’s start today topic letterSpacing in React Native Or how to use letterSpacing in react native
letterSpacing default value is 0 use if developer not defined letterSpacing for text.
Table of contents
- letterSpacing Props
- letterSpacing 1
- letterSpacing 10
- letterSpacing 20
letterSpacing Props
Increase or decrease the spacing between characters. By default there is no extra letter spacing.
| Type | Default |
|---|---|
| number | auto |
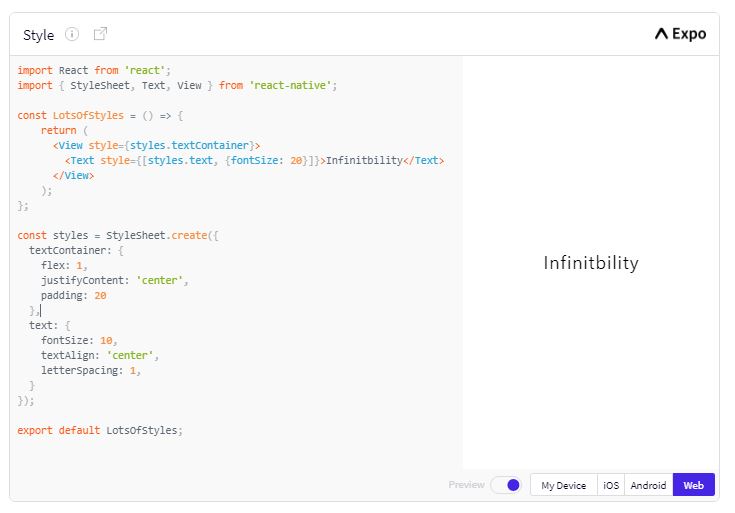
letterSpacing 1 example
below example show 1 char space between texts.
letterSpacing1.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
letterSpacing: 1,
}
});
export default LotsOfStyles;
Output

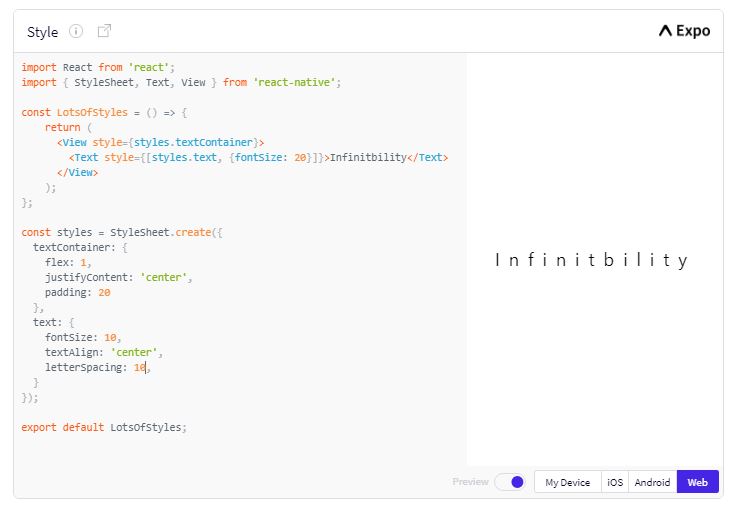
letterSpacing 10 example
below example show 10 char space between texts.
letterSpacing10.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
letterSpacing: 10,
}
});
export default LotsOfStyles;
Output

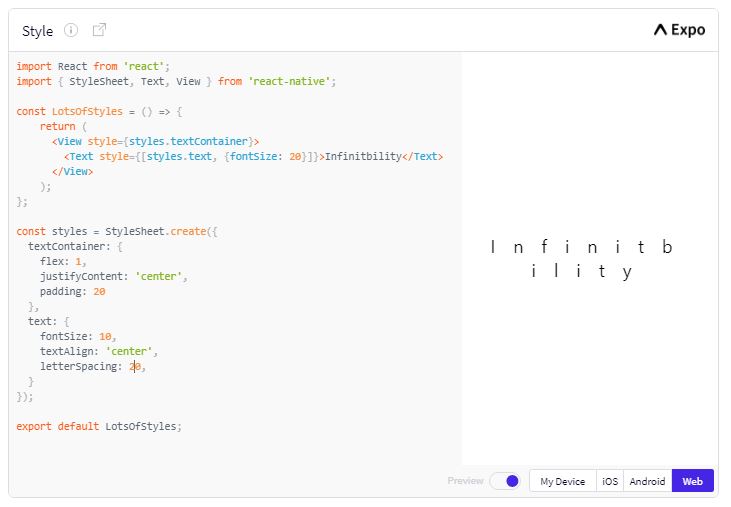
letterSpacing 20 example
below example show 20 char space between texts.
letterSpacing20.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
letterSpacing: 20,
}
});
export default LotsOfStyles;
Output

Thanks For Reading…