Hi Devs',
Welcome to infinitbility,
This article help you to use lineHeight in react native with their output example.
React Native provide lineHeight style props to make vertical space between text.
let’s start today topic lineHeight in React Native Or how to use lineHeight in react native
lineHeight default value is 0 use if developer not defined lineHeight for text.
Table of contents
- lineHeight Props
- lineHeight 1
- lineHeight 10
- lineHeight 20
lineHeight Props
Increase or decrease the spacing between text vertical height. By default lineHeight depend upon fontSize.
| Type | Default |
|---|---|
| number | auto |
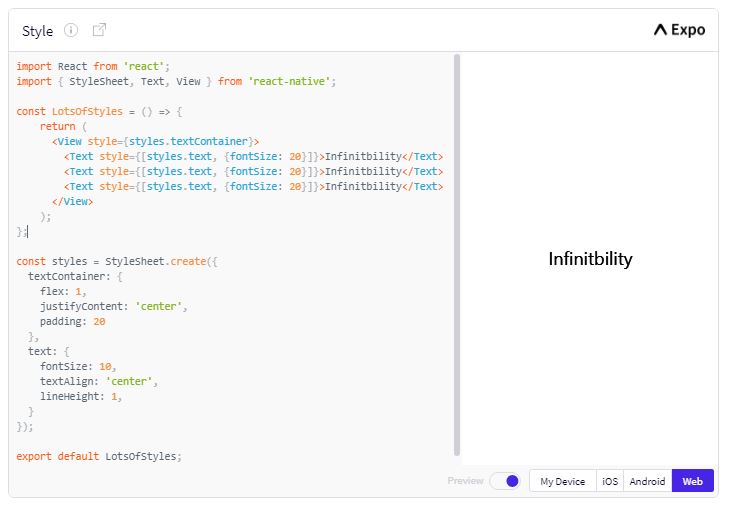
lineHeight 1 example
below example show 1 num vertical space between texts.
lineHeight1.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
lineHeight: 1,
}
});
export default LotsOfStyles;
Output

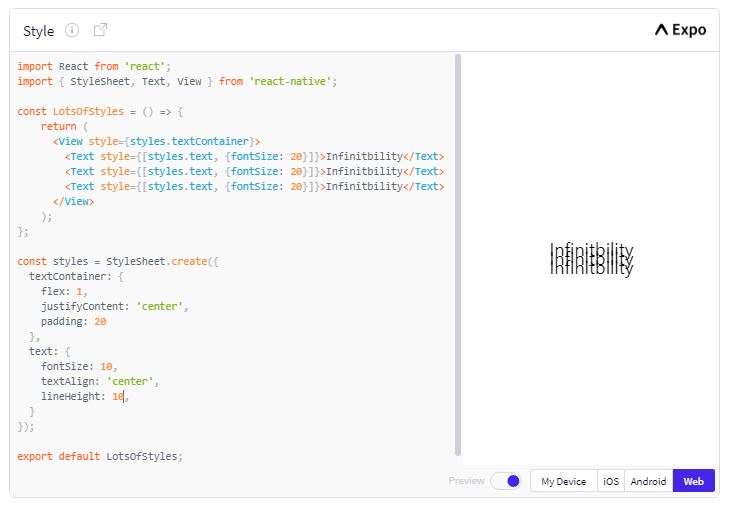
lineHeight 10 example
below example show 10 num vertical space between texts.
lineHeight10.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
lineHeight: 10,
}
});
export default LotsOfStyles;
Output

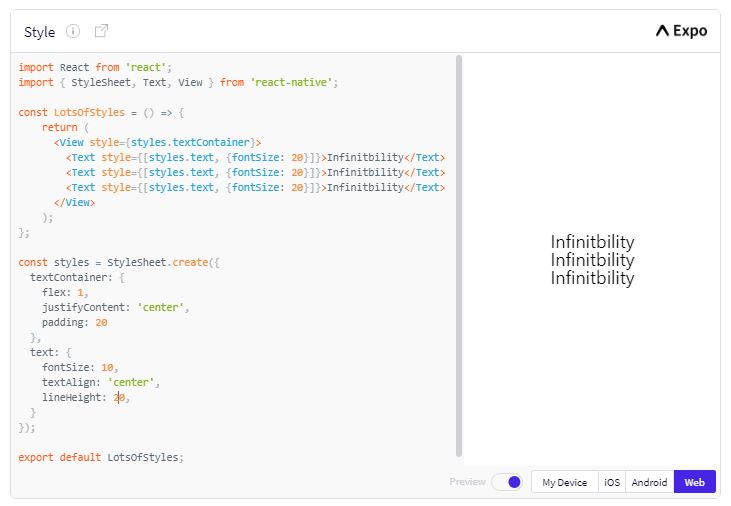
lineHeight 20 example
below example show 20 num vertical space between texts.
lineHeight20.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
justifyContent: 'center',
padding: 20
},
text: {
fontSize: 10,
textAlign: 'center',
lineHeight: 20,
}
});
export default LotsOfStyles;
Output

Thanks For Reading…