Hi Devs',
Welcome to infinitbility,
This article help you to use textDecorationLine in react native with their output example.
React Native provide textDecorationLine style props to make horizontal line with yout text like underline, line through, and both.
let’s start today topic textDecorationLine in React Native Or how to use textDecorationLine in react native
textDecorationLine default value is none use if developer not defined textDecorationLine for text.
Table of contents
- textDecorationLine Props
- textDecorationLine underline
- textDecorationLine line-through
- textDecorationLine underline line-through
textDecorationLine Props
add underline, and line-through (cut text). By default textDecorationLine is none.
| Type | Default |
|---|---|
| enum(none, underline, line-through, underline line-through) | none |
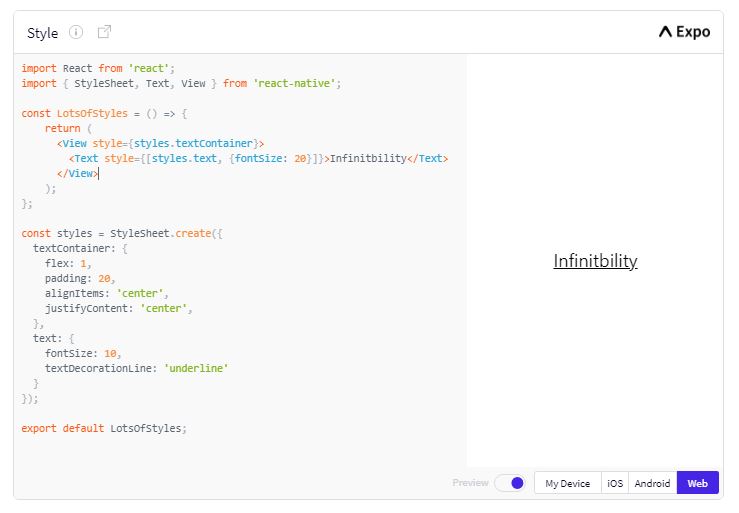
textDecorationLine underline example
Using textDecorationLine underline property you will make text with underline like below example.
textDecorationLineUnderline.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
padding: 20,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 10,
textDecorationLine: 'underline'
}
});
export default LotsOfStyles;
output

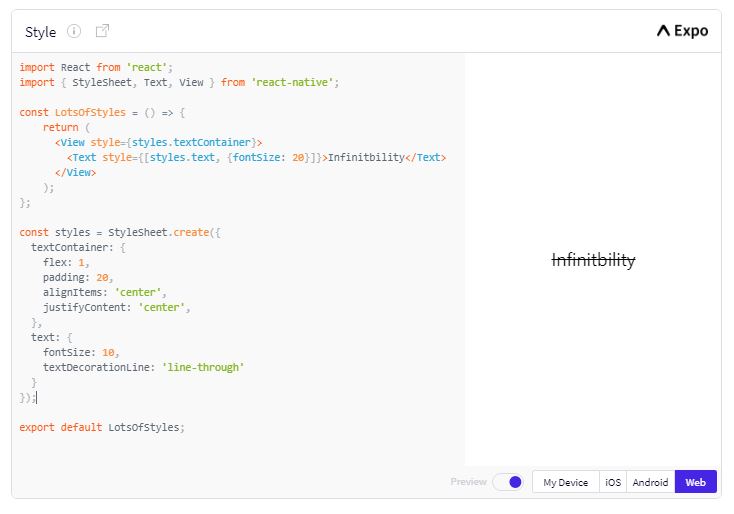
textDecorationLine line-through example
Using textDecorationLine line-through property you will make text with line-through ( cut text or wrong text ) like below example.
textDecorationLineLineThrough.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
padding: 20,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 10,
textDecorationLine: 'line-through'
}
});
export default LotsOfStyles;
output

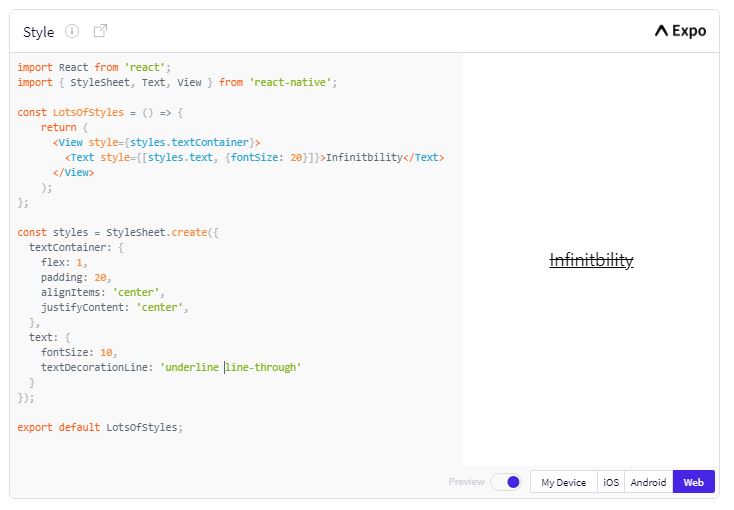
textDecorationLine underline line-through example
Using textDecorationLine underline line-through property you will make text with line-through ( cut text or wrong text ) and under line both like below example.
textDecorationLineUnderlineLineThrough.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 20}]}>Infinitbility</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
padding: 20,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 10,
textDecorationLine: 'line-through'
}
});
export default LotsOfStyles;
Output

Thanks For Reading…