Hi Devs',
Welcome to infinitbility,
This article help you to understand textAlign props in react native. you wil get multiple posiable example of textAlign props to change effect in react native.
Let’s start today topic Text align in react native Or how to align text in react native
Table of contents
- textAlign Props
- textAlign left
- textAlign center
- textAlign right
- textAlign justify
textAlign Props
textAlign use for align text in react native like left, right, etc.
Here props of textAlign
Specifies text alignment. On Android, the value ‘justify’ is only supported on Oreo (8.0) or above (API level >= 26). The value will fallback to left on lower Android versions.
| Type | Default |
|---|---|
| enum(`auto`, `left`, `right`, `center`, `justify`) | `auto` |
textAlign left
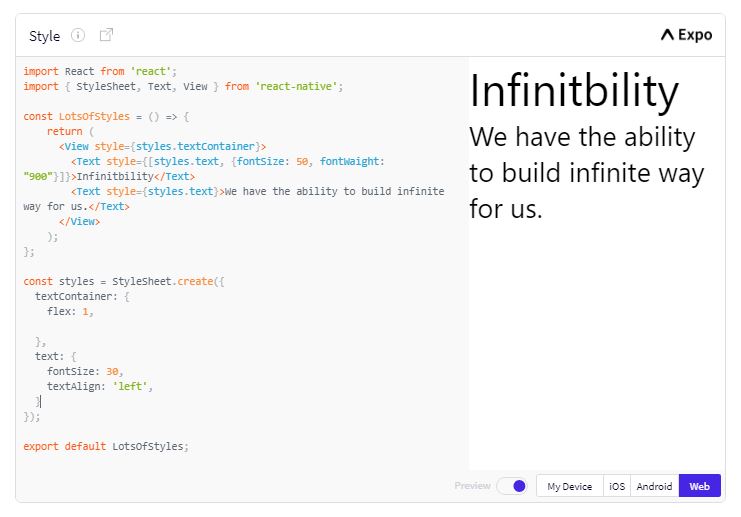
textAlign left align all text in left side of screen like below example.
textAlignLeft.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'left',
}
});
export default LotsOfStyles;
Output

textAlign center
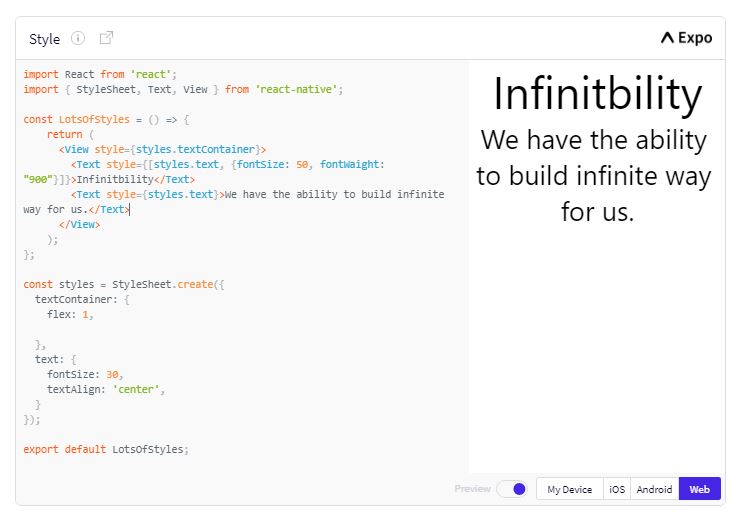
textAlign center align all text in center of screen like below example.
textAlignCenter.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'center',
}
});
export default LotsOfStyles;
Output

textAlign right
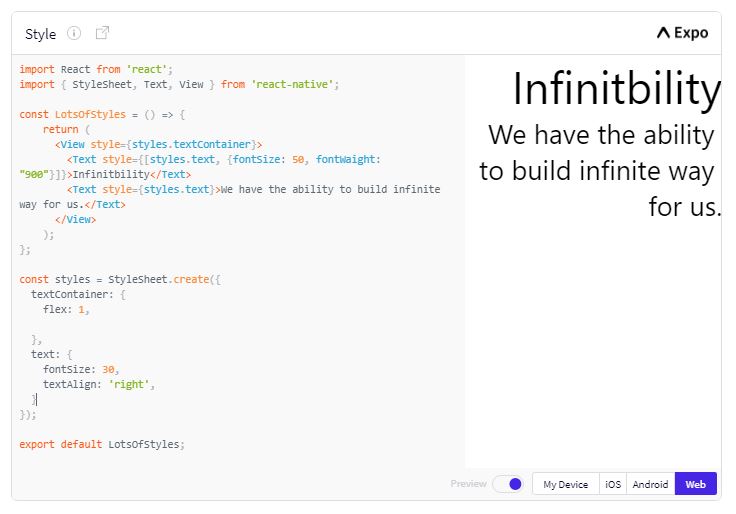
textAlign right align all text in right of screen like below example.
textAlignRight.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'right',
}
});
export default LotsOfStyles;
Output

textAlign justify
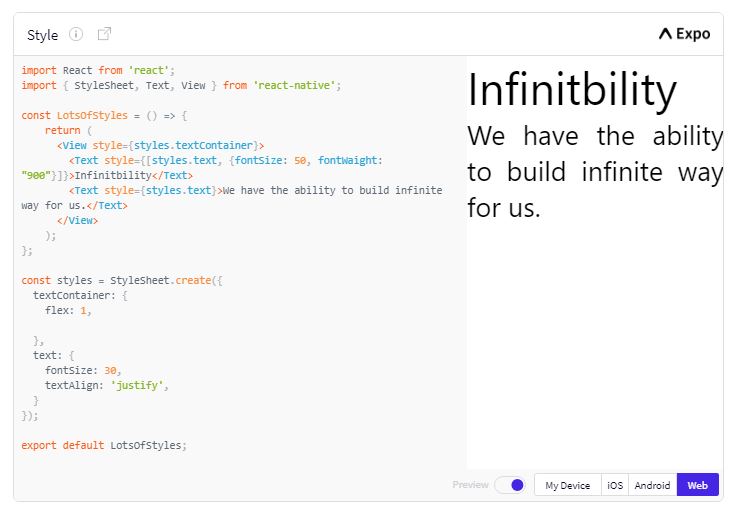
textAlign justify add space between every sententance like below example.
textAlignJustify.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'justify',
}
});
export default LotsOfStyles;
Output

Thanks For Reading…