Hi Devs',
Welcome to infinitbility,
This article explain to make italic text in react native using fontStyle props.
Let’s start today topic fontStyle in react native Or how do make italic text in react native
React Native provide fontStyle props to make text in italic let’s understand with example.
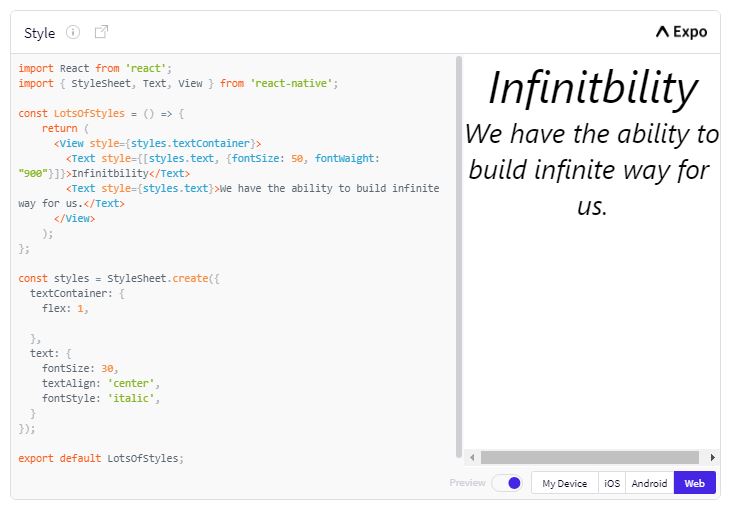
React Native italic font example
italicFontStyle.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.textContainer}>
<Text style={[styles.text, {fontSize: 50, fontWaight: "900"}]}>Infinitbility</Text>
<Text style={styles.text}>We have the ability to build infinite way for us.</Text>
</View>
);
};
const styles = StyleSheet.create({
textContainer: {
flex: 1,
},
text: {
fontSize: 30,
textAlign: 'center',
fontStyle: 'italic',
}
});
export default LotsOfStyles;
you just write fontStyle: 'italic' for make italic text.
Output

Thanks For Reading…