Hi Friends 👋,
Welcome To Infinitbility! ❤️
To convert string to date in react native, just use the new Date() method to convert string to date object.
Like the following example, we can convert string to date object, and also we can date inbuilt methods after converting.
const str = "2022-06-21";
const date = new Date(str);
console.log(date);
// Output
// Tue Jun 21 2022 05:30:00 GMT+0530 (India Standard Time)
Today, I’m going to show you How do i convert string to date react native, as above mentioned here, I’m going to use the new Date() method to convert string to date.
Let’s start today’s tutorial how do you convert string to date react native?
In this example, we will do
- Create a sample string variable.
- Use
new Date()method - Print the Output on the screen
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [date, setDate] = useState(null);
useEffect(() => {
const str = '2022-06-21';
const dateResult = new Date(str);
console.log(dateResult); // Tue Jun 21 2022 05:30:00 GMT+0530 (India Standard Time)
setDate(dateResult);
}, []);
return (
<View style={styles.container}>
{date && (
<>
<Text>{'Date object => ' + date}</Text>
<Text>{'Date => ' + date.getDate()}</Text>
<Text>{'Month => ' + date.getMonth()}</Text>
<Text>{'Year => ' + date.getFullYear()}</Text>
</>
)}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
As above mentioned, we are taken the example of a date string variable, convert it into a date object, and printed it on the screen.
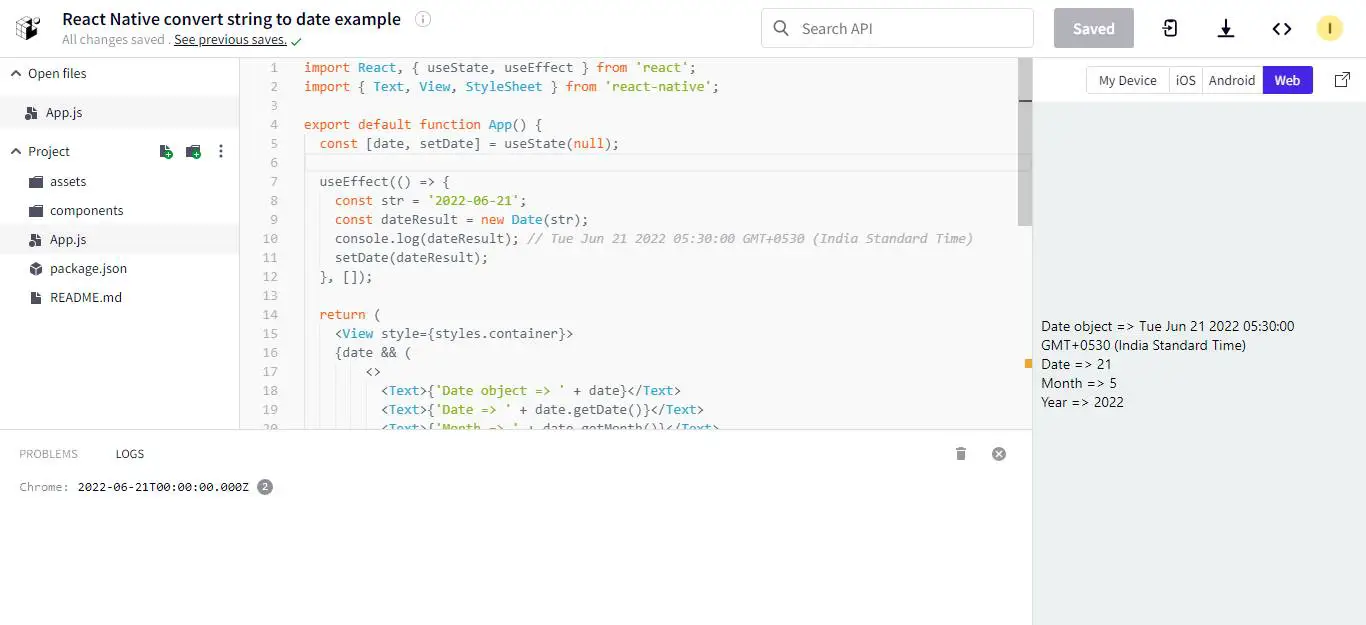
Let’s check the output.

I hope it’s help you, All the best 👍.